Is it possible to get the users current location (URL) they have started the chat from. To see where the user currently is. I am unable to find an example of this.
We make use of Embedded Service
The javascript is loaded on every page.
The goal is to see where the customer is on the website at all times.
The code
<script type='text/javascript' src='https://service.force.com/embeddedservice/5.0/esw.min.js'></script>
<script type='text/javascript'>
var initESW = function(gslbBaseURL) {
embedded_svc.settings.displayHelpButton = true; //Or false
embedded_svc.settings.language = 'nl'; //For example, enter 'en' or 'en-US'
embedded_svc.settings.offlineSupportMinimizedText = 'Chat met een expert';
embedded_svc.settings.defaultMinimizedText = 'Chat met een expert'; //(Defaults to Chat with an Expert)
//embedded_svc.settings.disabledMinimizedText = '...'; //(Defaults to Agent Offline)
embedded_svc.settings.loadingText = 'laden...'; //(Defaults to Loading)
//embedded_svc.settings.storageDomain = 'yourdomain.com'; //(Sets the domain for your deployment so that visitors can navigate subdomains during a chat session)
// Settings for Chat
//embedded_svc.settings.directToButtonRouting = function(prechatFormData) {
// Dynamically changes the button ID based on what the visitor enters in the pre-chat form.
// Returns a valid button ID.
//};
var accountData = document.getElementById('myaccount') && document.getElementById('myaccount').dataset.account;
if(accountData) {
var accountDataObject = JSON.parse(accountData);
embedded_svc.settings.prepopulatedPrechatFields = {
FirstName: accountDataObject.first_name,
LastName: accountDataObject.last_name,
Email: accountDataObject.email
};
}
embedded_svc.settings.extraPrechatFormDetails = [{
"label": "URL",
"value": window.location.href,
"displayToAgent": true
}];
//embedded_svc.settings.fallbackRouting = []; //An array of button IDs, user IDs, or userId_buttonId
//embedded_svc.settings.offlineSupportMinimizedText = '...'; //(Defaults to Contact Us)
embedded_svc.settings.enabledFeatures = ['LiveAgent'];
embedded_svc.settings.entryFeature = 'LiveAgent';
embedded_svc.init(
'https://xxx.my.salesforce.com',
'https://xxx.secure.force.com/liveAgentSetupFlow',
gslbBaseURL,
'',
'Chat_Team',
{
baseLiveAgentContentURL: 'https://c.la1-c2-fra.salesforceliveagent.com/content',
deploymentId: '',
buttonId: '',
baseLiveAgentURL: 'https://d.la1-c2-fra.salesforceliveagent.com/chat',
eswLiveAgentDevName: 'Chat_Team',
isOfflineSupportEnabled: true
}
);
};
if (!window.embedded_svc) {
var s = document.createElement('script');
s.setAttribute('src', 'https://xxx.my.salesforce.com/embeddedservice/5.0/esw.min.js');
s.onload = function() {
initESW(null);
};
document.body.appendChild(s);
} else {
initESW('https://service.force.com');
}
</script>
In this code I tried:
embedded_svc.settings.extraPrechatFormDetails = [{
"label": "URL",
"value": window.location.href,
"displayToAgent": true
}];
But this does not work as expected. At the end of the chat I would still like to have a history of all the pages visited during the chat and possibly a timestamp.
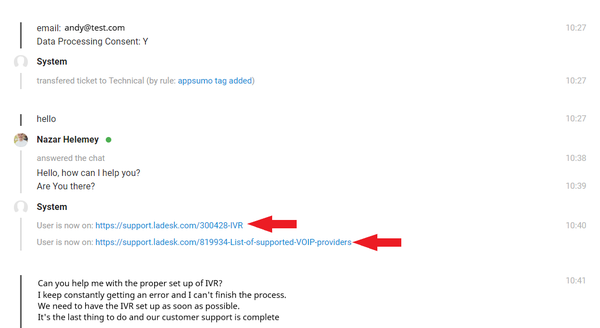
Example: