I am unsure if this question is 'outside the scope' of this forum, but I have nowhere else to turn to. We've gone back and forth with Salesforce support trying to solve this, but they're no help and we're still stumped.
We are trying to implement Einstein Email recommendations under personalization builder in the Marketing Cloud. We installed the dynamic javascript code in our website using google tag manager. When we try to upload the catalog using streaming updates it gives us an error. Support said it was because we had to link a website with a pipe delimited file, however we followed the documentation to the letter and did not find any sort of code for that (I'm in marketing not IT) or explanation as to how to add that. Anybody know how to do this?
I apologize again if this is outside the scope of this forum or if it's too much I'm asking for.
This is my code in the google tag manager for the streaming updates:
<script type="text/javascript">
_etmc.push(["updateItem",
{
"item": "ecommerce.detail.id",
"name": "ecommerce.detail.name",
"url": "ecommerce.detail.page_url",
"item_type": "ecommerce.detail.category",
"availability": "ecommerce.detail.availability",
"regular_price": "ecommerce.detail.price",
"image_url": "ecommerce.detail.image"
}
]);
</script>
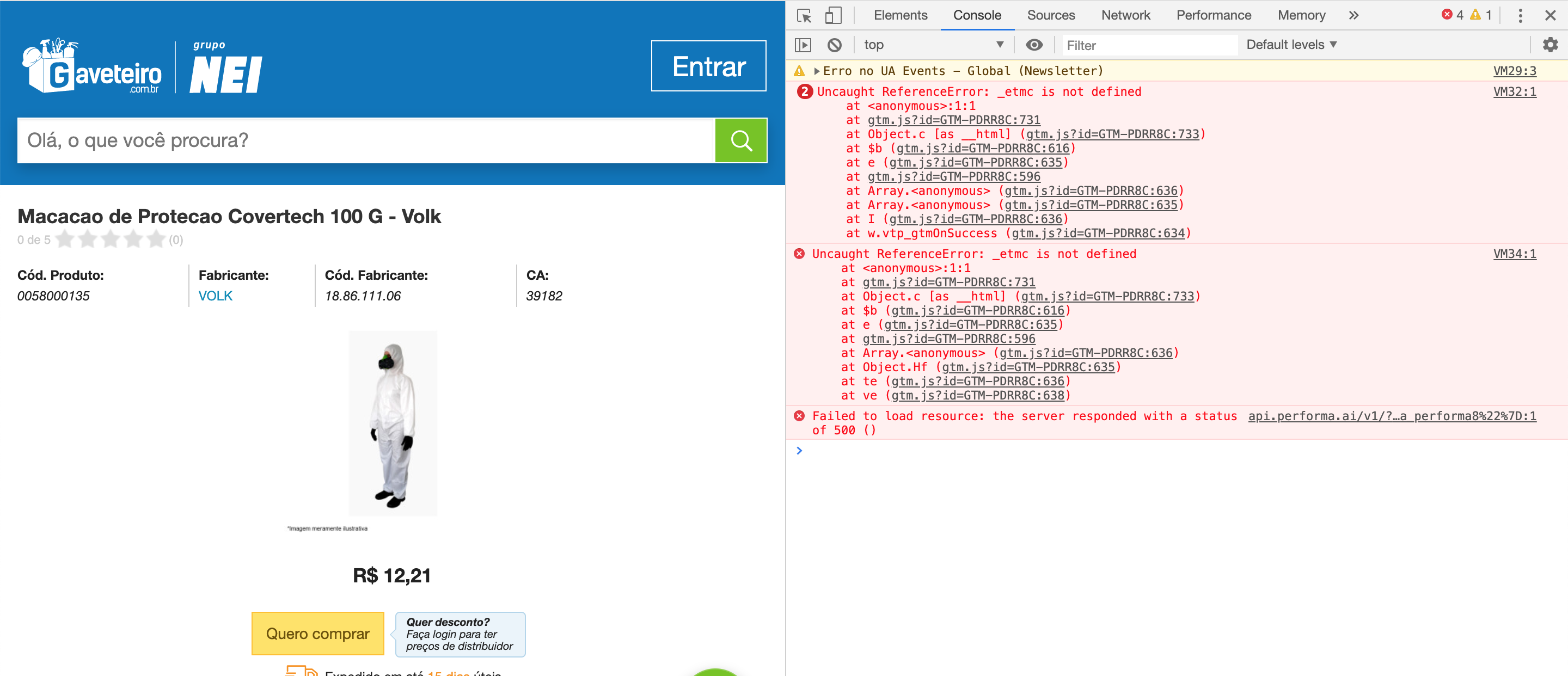
Here is the link to a product in our website where you can see the code installed.
Below are the errors that I'm getting in the console and the page source where you can see how these codes were installed:
Here are the docs I followed:
Personalization Builder Catalog Definitions
Thanks in advance!
UPDATE:
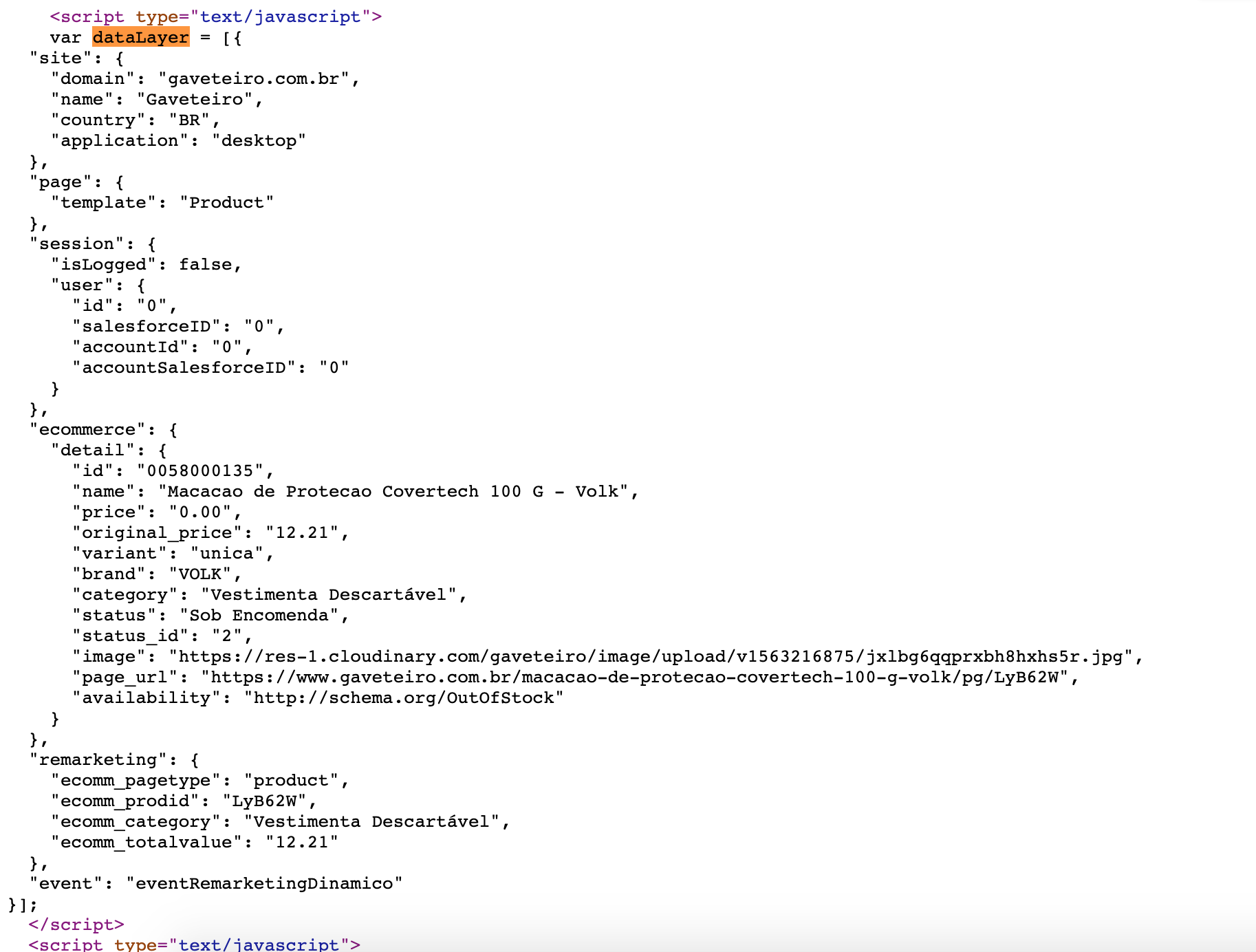
Payload from site:
var dataLayer = [{
"site": {
"domain": "gaveteiro.com.br",
"name": "Gaveteiro",
"country": "BR",
"application": "desktop"
},
"page": {
"template": "Product"
},
"session": {
"isLogged": false,
"user": {
"id": "0",
"salesforceID": "0",
"accountId": "0",
"accountSalesforceID": "0"
}
},
"ecommerce": {
"detail": {
"id": "0058000135",
"name": "Macacao de Protecao Covertech 100 G - Volk",
"price": "0.00",
"original_price": "12.21",
"variant": "unica",
"brand": "VOLK",
"category": "Vestimenta Descartável",
"status": "Sob Encomenda",
"status_id": "2",
"image": "https://res-1.cloudinary.com/gaveteiro/image/upload/v1563216875/jxlbg6qqprxbh8hxhs5r.jpg",
"page_url": "https://www.gaveteiro.com.br/macacao-de-protecao-covertech-100-g-volk/pg/LyB62W",
"availability": "http://schema.org/OutOfStock"
}
},
"remarketing": {
"ecomm_pagetype": "product",
"ecomm_prodid": "LyB62W",
"ecomm_category": "Vestimenta Descartável",
"ecomm_totalvalue": "12.21"
},
"event": "eventRemarketingDinamico"
}];
I believe this is it
UPDATE 2:
_etmc.push(["updateItem",{item_type:"ecommerce.category",item:"ecommerce.detail.id",name:"ecommerce.name",url:"Page URL",available:"ecommerce.status",sale_price:"ecommerce.id.price"}]);
This is what I could find, if this is not what you are looking for, I will talk to my IT dept tomorrow and get back to you. Thank you