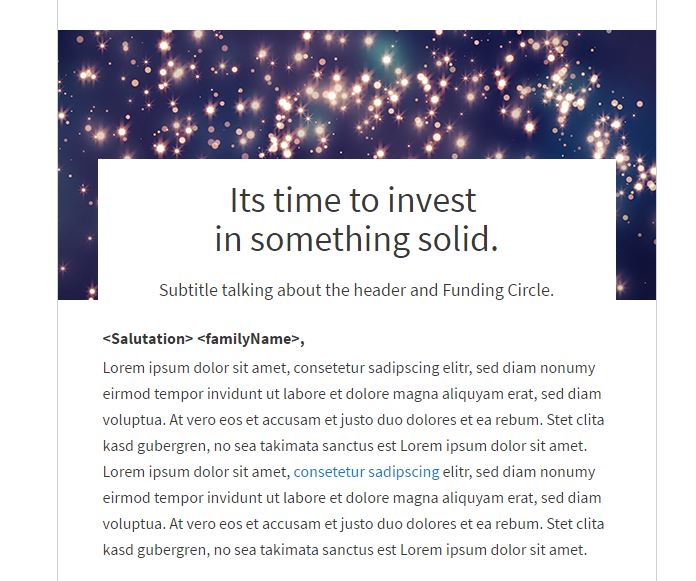
I am working on a new template, which includes a table with background image and a text block in front of the image. This is how it's supposed to look:
 Question: Is it possible - and if yes - how, to make both content areas (the background image AND the text) editable for my end-users, people who are not too much familiar with HTML and who are supposed to use the Content Builder,e.g. with nested content areas, one for the td-background image and one for the text cell?
Question: Is it possible - and if yes - how, to make both content areas (the background image AND the text) editable for my end-users, people who are not too much familiar with HTML and who are supposed to use the Content Builder,e.g. with nested content areas, one for the td-background image and one for the text cell?
That's my HTML so far:
<td background="https://gallery.mailchimp.com/07bd21aa24d5e934b4fa9daa6/images/ee84590d-a92b-45ad-b89f-873252791e2f.jpg" bgcolor="#ffffff" width="598" height="270" valign="top" style="background-repeat:no-repeat;">
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:598px;height:270px;">
<v:fill type="tile" src="https://gallery.mailchimp.com/07bd21aa24d5e934b4fa9daa6/images/ee84590d-a92b-45ad-b89f-873252791e2f.jpg" color="#ffffff" />
<v:textbox inset="0,0,0,0">
<![endif]-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="40" class="em_side"><img src="http://image.email.domain.com/lib/fe871372776d0d7a71/m/1/68b75f1c-330f-4b14-98b5-bbd499256026.gif" width="1" height="1" alt=" " style="display:block;" border="0" /></td>
<td align="center" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="129"><img src="http://image.email.domain.com/lib/fe871372776d0d7a71/m/1/68b75f1c-330f-4b14-98b5-bbd499256026.gif" width="1" height="1" alt=" " style="display:block;" border="0" /></td>
</tr>
<tr>
<td align="center" valign="top" bgcolor="#ffffff"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="45" class="em_side"><img src="http://image.email.domain.com/lib/fe871372776d0d7a71/m/1/68b75f1c-330f-4b14-98b5-bbd499256026.gif" width="1" height="1" alt=" " style="display:block;" border="0" /></td>
<td align="center" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="21" class="em_spc_20"><img src="http://image.email.domain.com/lib/fe871372776d0d7a71/m/1/68b75f1c-330f-4b14-98b5-bbd499256026.gif" width="1" height="1" alt=" " style="display:block;" border="0" /></td>
</tr>
<tr>
<td class="em_font" align="center" valign="top" style="font-family:'Source Sans Pro', Arial, sans-serif; font-size:36px; line-height:39px; color:#383838;"><span class="em_black">Its time to invest <br />in something solid.</span></td>
</tr>
<tr>
<td height="21" class="em_spc_20"><img src="http://image.email.domain.com/lib/fe871372776d0d7a71/m/1/68b75f1c-330f-4b14-98b5-bbd499256026.gif" width="1" height="1" alt=" " style="display:block;" border="0" /></td>
</tr>
<tr>
<td class="em_gap" align="center" valign="top" style="font-family:'Source Sans Pro', Arial, sans-serif; font-size:18px; line-height:21px; color:#383838;"><span class="em_black">Subtitle talking about the header and Funding Circle.</span></td>
</tr>
</table>
</td>
<td width="45" class="em_side"><img src="http://image.email.domain.com/lib/fe871372776d0d7a71/m/1/68b75f1c-330f-4b14-98b5-bbd499256026.gif" width="1" height="1" alt=" " style="display:block;" border="0" /></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td width="40" class="em_side"><img src="http://image.email.domain.com/lib/fe871372776d0d7a71/m/1/68b75f1c-330f-4b14-98b5-bbd499256026.gif" width="1" height="1" alt=" " style="display:block;" border="0" /></td>
</tr>
</table>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
</td>
Thanks in advance Jakob
