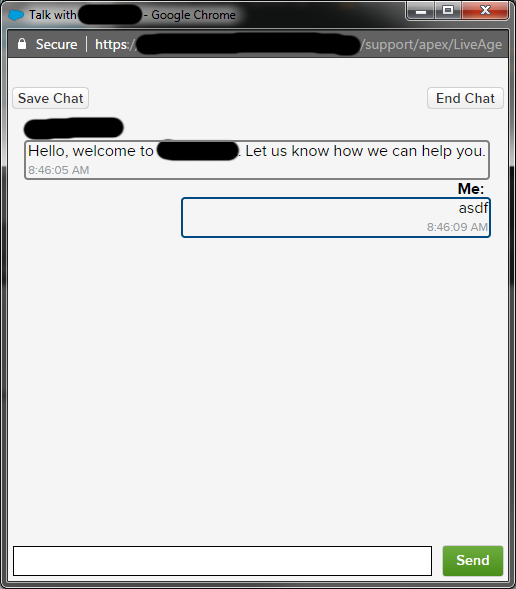
I'm not a web dev so styling the custom chat window has been a pain. I've made a lot of progress but found it very difficult to get the operator and client bubbles to appear. Here's my stab at it so far. What do I need to do to get something like the below picture?
<apex:page showHeader="false" controller="LiveChatRemoter">
<link rel="stylesheet" href="https://d2myx53yhj7u4b.cloudfront.net/sites/default/files/cdn/css/http/css_BClfAajFTZrz8iHm6NpTgVziqeVxoNg5vrjSu228e9k.css"/>
<link rel="stylesheet" href="https://d2myx53yhj7u4b.cloudfront.net/sites/default/files/cdn/css/http/css_rs-rZE2a4RBXwrsBQZF9eBxv64OlwGNxeuFaGsyQoIo.css"/>
<link rel="stylesheet" href="https://d2myx53yhj7u4b.cloudfront.net/sites/default/files/cdn/css/http/css_EhcqQluFhABuvDSL0ibB5W0cjRSWkcosg2Jnjlbyk5Q.css"/>
<link rel="stylesheet" href="https://d2myx53yhj7u4b.cloudfront.net/sites/default/files/cdn/css/http/css_qujiGCCfKZICKxfRZV7A15vGqBNyjMAhIEHiP-z3MAI.css"/>
<link rel="stylesheet" href="https://d2myx53yhj7u4b.cloudfront.net/sites/default/files/cdn/css/http/css_zzsI6DK2Iz_ssmMQ_h_WRrDkgEMqGcoap_xlSrT-xzc.css"/>
<link rel="stylesheet" href="https://d2myx53yhj7u4b.cloudfront.net/sites/default/files/cdn/css/http/css_wWCoLmmVl7Z4mrkVARZonI1F_8JVvDnQUxkOsrh5o2s_salesforce-chat.css.css" media="screen"/>
<style>
html {
padding: 20px;
}
body {
background-color: #f5f5f5;
overflow: hidden;
width: 100%;
height: 100%;
padding: 20px;
margin: 0;
}
#waitingMessage {
color: white;
height: 100%;
width: 100%;
vertical-align: middle;
text-align: center;
display: none;
}
#liveAgentClientChat.liveAgentStateWaiting #waitingMessage {
display: table;
}
.liveAgentSaveButton {
float: left;
}
.liveAgentEndButton {
float: right;
}
.liveAgentSaveButton, .liveAgentEndButton, .liveAgentSendButton {
font-family: "proxima_nova_sbold", "proxima_nova_sbold_cyrillic", Helvetica, Arial, sans-serif;
display: inline-block;
border: none;
cursor: pointer;
margin: 0;
border-radius: 3px;
text-shadow: none;
text-decoration: none;
text-align: center;
box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.65);
}
.liveAgentSaveButton, .liveAgentEndButton {
z-index: 2;
width: 75px;
height: 20px;
bottom: 5px;
}
.liveAgentChatInput {
height: 30px;
border-width: 1px;
border-style: solid;
border-color: #000;
font-family: "proxima_nova_sbold", "proxima_nova_sbold_cyrillic", Helvetica, Arial, sans-serif;
line-height: 1.5rem;
padding: 2px 0 2px 4px;
background: #fff;
display: block;
/*display: inline-block;*/
width: 99%;
}
.liveAgentSendButton {
/*display: block;*/
width: 60px;
height: 30px;
position: absolute;
top: 0;
right: -67px;
background: #6dad3f;
background-image: -webkit-gradient(linear, left top, left bottom, left, right);
background-image: -webkit-linear-gradient(top, #6dad3f, #498d1a);
background-image: -moz-linear-gradient(top, #6dad3f, #498d1a);
background-image: -ms-linear-gradient(top, #6dad3f, #498d1a);
background-image: -o-linear-gradient(top, #6dad3f, #498d1a);
background-image: linear-gradient(to bottom, #6dad3f, #498d1a);
-webkit-appearance: push-button;
color: #fff;
line-height: 1.5rem;
}
#liveAgentChatLog {
padding-right: 15px;
padding-left: 15px;
width: auto;
height: auto;
top: 0;
position: absolute;
overflow-y: auto;
left: 0;
right: 0;
bottom: 0;
border: none;
}
.client {
text-align: right;
}
span.client + span {
text-align: right;
}
#liveAgentChatLogText .name {
font-weight: 600;
font-size: 1em;
line-height: 1.2;
display: block;
white-space: pre;
}
#liveAgentChatLogText p {
/*line-height: 1.3 !important;*/
/*font-weight: 200 !important; !*makes font thin *!*/
/*font-size: 1em !important;*/
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
word-wrap: break-word;
word-break: normal;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
#liveAgentChatLogText .bubble {
position: relative;
display: -moz-inline-stack;
display: inline-block;
margin: 0.2em 0em 0.4em 0em;
padding: 8px 10px 8px 10px;
border: 1px solid #E2E8ED;
-moz-border-radius: 3px;
border-radius: 3px;
max-width: 90%;
}
/*#liveAgentChatLogText .operator, #liveAgentChatLogText .client, #liveAgentChatLogText .system {*/
/*margin-bottom: 10px;*/
/*clear: both;*/
/*position: relative;*/
/*width: 100%;*/
/*-webkit-box-sizing: border-box;*/
/*-moz-box-sizing: border-box;*/
/*box-sizing: border-box;*/
/*}*/
#liveAgentChatLogText .timestamp {
font-size: 0.75em;
color: #929A9D;
text-transform: uppercase;
}
</style>
<div style="top: 0; left: 0; right: 0; bottom: 0; position: absolute;">
<liveAgent:clientChat>
<div style="top: 30px; left: 5px; right: 5px; bottom: 5px; position: absolute; z-index: 0;">
<liveAgent:clientChatSaveButton/>
<liveAgent:clientChatEndButton/>
</div>
<div style="top: 65px; left: 5px; right: 5px; bottom: 5px; position: absolute; z-index: 1;">
<liveAgent:clientChatAlertMessage/>
<liveAgent:clientChatStatusMessage/>
<table id="waitingMessage" cellpadding="0" cellspacing="0">
<tr>
<td>Please wait while you are connected to an available agent.</td>
</tr>
</table>
<div style="top: 0; right: 0; bottom: 41px; left: 0; padding: 0; position: absolute; word-wrap: break-word; z-index: 0;">
<liveAgent:clientChatLog agentTypingLabel="The agent is typing" showTimeStamp="true"/>
</div>
<div style="position: absolute; height: auto; right: 0; bottom: 0; left: 0; margin-right: 67px;">
<liveagent:clientChatInput/>
<liveAgent:clientChatSendButton/>
</div>
</div>
</liveAgent:clientChat>
</div>