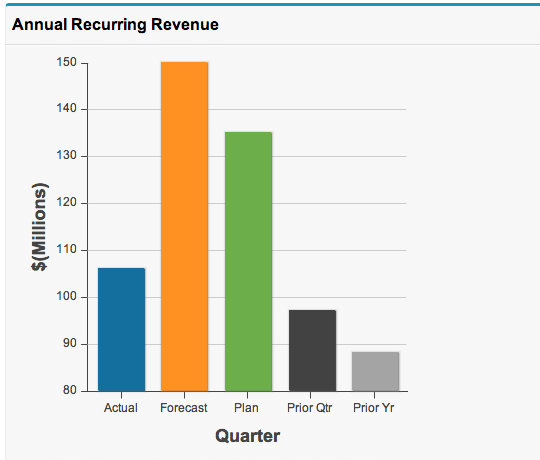
I am developing a bar chart on visual force page, the data source for this chart is from a object which contains two fields first one is “Name”(text) and second one is “Value”(Decimal); I would like to show the chart as following picture:-

And I write the everything, Apex controller, visual force page, But didn’t get such output, I don’t know where’s I am making mistake, Please see the source code below:-
------ Visual force Page ------
<apex:page controller="ChartController" showHeader="true" showChat="false" standardStylesheets="true">
<apex:pageBlock title="Annual Recurring Revenue">
<apex:form >
<apex:panelGroup >
<apex:chart name="AnnualRecurringRevenue"
data="{!AnnualRecurrRevenue}"
width="500" height="400"
theme="Green"
colorSet="#156F9E,#FF9123,#6BAE4A,#424242,#A4A4A4">
<apex:legend position="right" />
<apex:axis type="Numeric" position="left" grid="true"
title="$(Millions)"
fields="QuantityValue"
steps="10">
<apex:chartLabel />
</apex:axis>
<apex:axis type="Category" position="bottom" grid="false"
title="Quarter"
fields="QuantityName">
<apex:chartLabel/>
</apex:axis>
<apex:barSeries orientation="vertical" axis="left" stacked="false"
xField="QuantityName"
yField="QuantityValue">
<apex:chartTips rendererFn="doRenderAnnualRecurringRevenue" />
</apex:barSeries>
</apex:chart>
</apex:panelGroup>
</apex:form>
</apex:pageBlock>
</apex:page>
------ Apex Controller ------
public with sharing class ChartController {
public List<AnnualRecurringRevenue> getAnnualRecurrRevenue() {
return getAnnualRecurrRevenueItems();
}
public static List<AnnualRecurringRevenue> getAnnualRecurrRevenueItems() {
List<AnnualRecurringRevenue> AnnualRecurrRevenueItems = new List<AnnualRecurringRevenue>();
List<Accelerate_Console__c> dataItems = [SELECT Quantity_Name__c, Quantity_Value__c FROM Accelerate_Console__c ORDER BY Name Asc];
for (Accelerate_Console__c dataSO : dataItems) {
AnnualRecurringRevenue AnnualRecRevenue = new AnnualRecurringRevenue (dataSO.Quantity_Name__c,
dataSO.Quantity_Value__c);
AnnualRecurrRevenueItems.add(AnnualRecRevenue);
}
return AnnualRecurrRevenueItems;
}
public class AnnualRecurringRevenue {
public String QuantityName { get; set; }
public Decimal QuantityValue { get; set; }
public AnnualRecurringRevenue(String QuantityName, Decimal QuantityValue) {
this.QuantityName = QuantityName;
this.QuantityValue = (QuantityValue != null) ? QuantityValue/1000000 : 0.0;
}
}
}
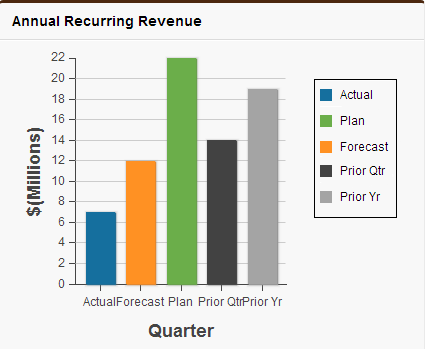
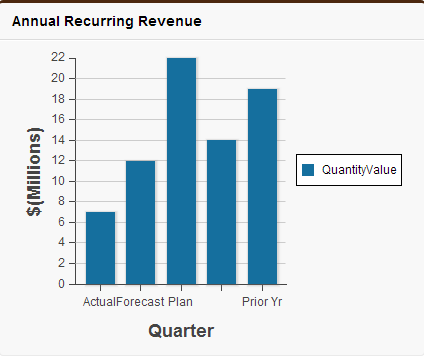
Now I am getting following output Chart on my visual force page:-

I didn’t get legends properly also the color sets for all the bars are same and the bottom text is missing, however in the data source everything is proper, all data are already present there.