I have a visualforce page with a bar chart that displays a user count on x-axis and profile name on y-axis. When a user clicks on the bar chart, I need to populate the user data in a table that have that particular profile. Any help is appreaciated
-
welcome to SFSE, please take somoe time to visit How to Ask and take the tour, once you have done so, pelase edit your post with what your problem is, and where you are stuck. We expect you to have already done some research when posting here (best effort at least), and include a specific problem, if you have developed some code, please include it in your post. Thanks– gllsCommented Mar 13, 2018 at 2:13
Add a comment
|
1 Answer
Unfortunately, there is no Click event available on the Visualforce Chart. But you can use the rendererFn attribute of apex:chartTips to extend the onhover function to fire custom JavaScript events.
In the below example, I have used an apex:actionFunction to populate the user details whenever the user hovers on the Bar Chart.
Controller
public class BarChartController {
List<User> users;
String profileName{get;set;}
public List<User> getUsersDetail() {
users = [SELECT u.firstName, u.lastName, u.email FROM User u Where u.profile.name = :profileName];
return users;
}
public void updateUserDetails(){
profileName = apexpages.currentPage().getParameters().get('profileName');
}
public List<BarChartData> getUsers(){
List<BarChartData> lstUsers = new List<BarChartData>();
for(aggregateresult a :[SELECT u.profile.name name, COUNT(u.id) n FROM User u WHERE u.profile.name !=null Group By u.profile.name LIMIT 10]){
lstUsers.add(new BarChartData(a));
}
return lstUsers;
}
public class BarChartData{
public integer recordCount{get;set;}
public string profileName{get;set;}
BarChartData(AggregateResult result){
this.recordCount = (Integer) result.get('n');
this.profileName = (String) result.get('name');
}
}
}
Page
<apex:page controller="BarChartController">
<apex:form>
<apex:pageBlock>
<apex:pageBlockSection>
<apex:chart height="400" width="400" data="{!users}">
<apex:axis type="Category" position="left" fields="profileName" title="Profile Name"/>
<apex:axis type="Numeric" position="bottom" fields="recordCount" title="User Count" minimum="0" maximum="20" />
<apex:barSeries orientation="horizontal" axis="left" xField="recordCount" yField="profileName">
<apex:chartTips height="20" width="230" rendererFn="renderChartTip"/>
</apex:barSeries>
</apex:chart>
</apex:pageBlockSection>
<apex:pageBlockSection id="usrdetail">
<apex:pageblockTable value="{!usersDetail}" var="usr">
<apex:column value="{!usr.firstName}"/>
<apex:column value="{!usr.lastName}"/>
</apex:pageblockTable>
</apex:pageBlockSection>
<apex:actionFunction action="{!updateUserDetails}" name="getuserdetail" reRender="usrdetail">
<apex:param name="profileName" assignTo="{!profileName}" value="" />
</apex:actionFunction>
</apex:pageBlock>
</apex:form>
<script>
function renderChartTip(obj, item) {
var yField = item.yField;
var m = item.storeItem;
this.setTitle('Check below table for more details');
getuserdetail(m.get('profileName'));
}
</script>
</apex:page>
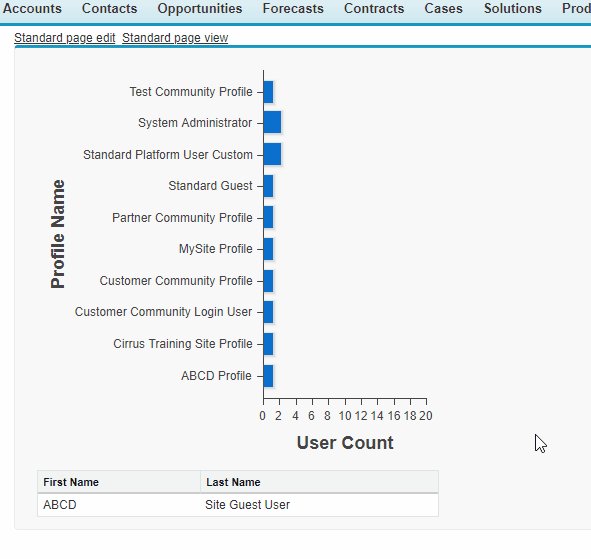
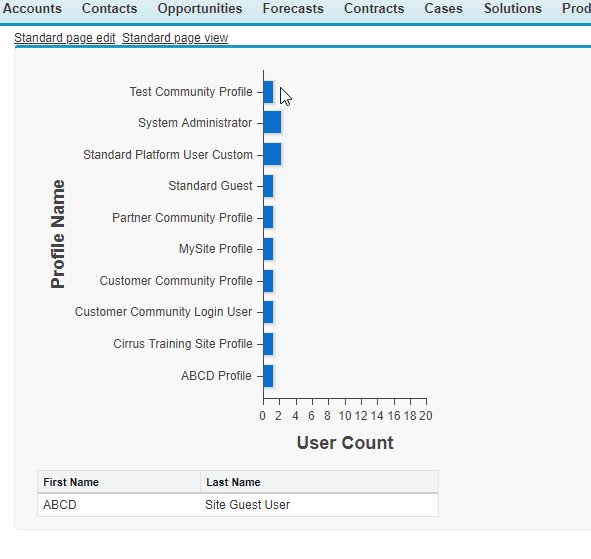
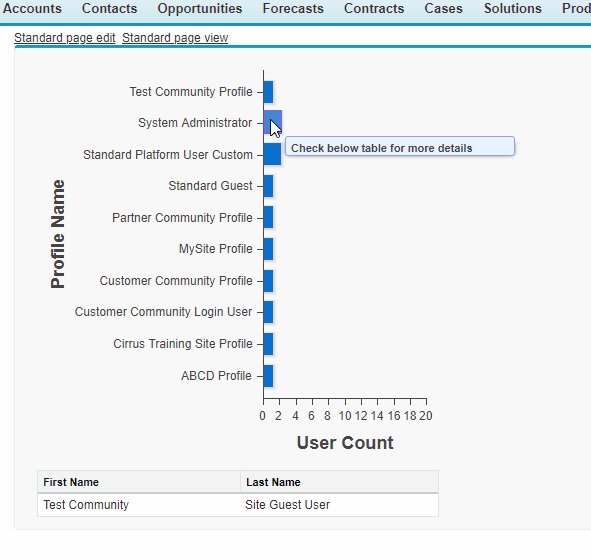
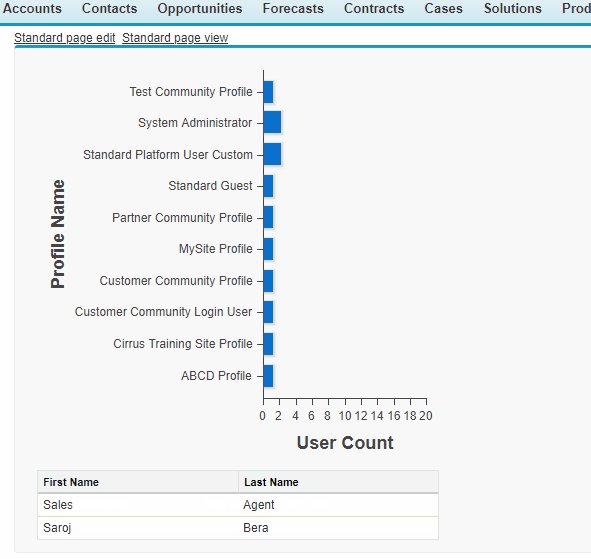
Screenshot
-
Appreciate your prompt response. I tried using above controller and vf page code but I am not able to display barchart on the vf page, only user table is displayed. Any thoughts on this? Thanks Commented Mar 14, 2018 at 1:11
-
@LearningMacro I found that in some cases if the profile name is null the Bar chart will not work. So I have updated my answer by adding a condition in the code as
WHERE u.profile.name !=null. Hope it will solve your issue. If it will work, please mark it as answer. Commented Mar 14, 2018 at 18:01