I'm having trouble with HTML paste emails in the content builder.
I have an email template in the form of an index.html file.
It came along with a bunch of images in an images folder.
When I open the index.html in Chrome it opens propely rendering all the images.
I copied the HTML code from index.html and pasted into a Create > Email Template > Paste HTML and then uploaded the images to images folder at: Content Builder / my images / Viacom / Template01_Viacom-EditorialGreenApri-8-2019/ 77E / images
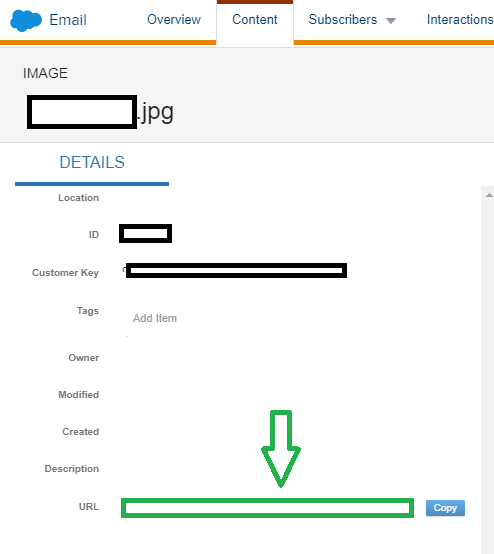
Marketing Cloud assigned a URL to every image uploaded as usual.
I tried replacing image file name in the index.html template under the src="image_name" attribute to the corresponding URL assigned by Content Builder, but the images still don't render after I save the HTML paste template.
What am I doing wrong?