Is it possible to use a Visualforce Page from Buttons, Links, and Actions in custom lightning component in case of S3 Amazon Uploader?
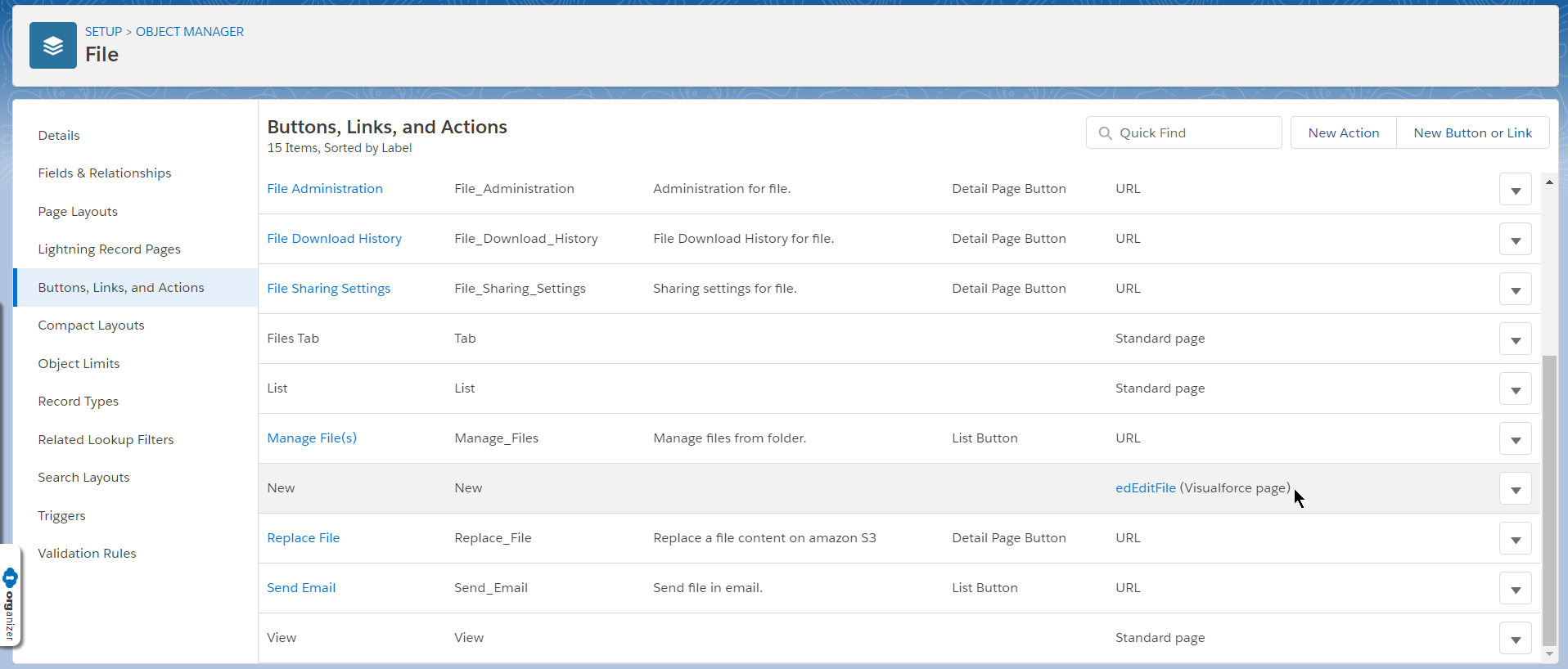
I have an object NEILON__File__c. The object in its Buttons, Links, and Actions has the following pages:
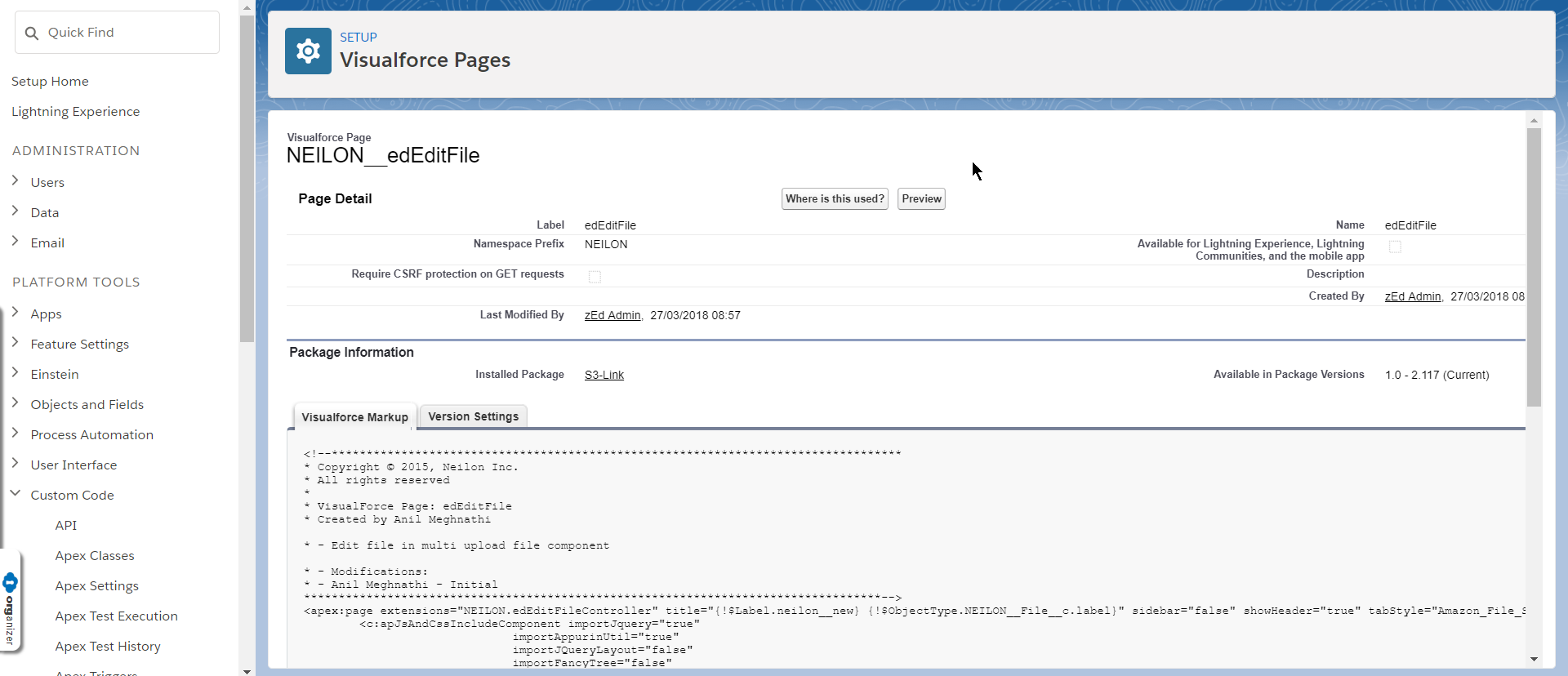
<!--**********************************************************************************
* Copyright © 2015, Neilon Inc.
* All rights reserved
*
* VisualForce Page: edEditFile
* Created by Anil Meghnathi
* - Edit file in multi upload file component
* - Modifications:
* - Anil Meghnathi - Initial
***********************************************************************************-->
<apex:page extensions="NEILON.edEditFileController" title="{!$Label.neilon__new} {!$ObjectType.NEILON__File__c.label}" sidebar="false" showHeader="true" tabStyle="Amazon_File_System__tab" standardController="NEILON__File__c">
<c:apJsAndCssIncludeComponent importJquery="true"
importAppurinUtil="true"
importJQueryLayout="false"
importFancyTree="false"
importJqGrid="false"
importEasyTooltip="true"
importAppurinCss="true"
importCkEditor="false"
importGnattChart="false"
importLightningDesign="true"/>
<apex:outputPanel rendered="{!isError}">
<apex:pagemessages id="pageLoadErrorMessage"/>
<script>
Appurin.lightning.createLightningPageMessage({'classicPageMessageId' : '{!$Component.pageLoadErrorMessage}'});
</script>
</apex:outputPanel>
<apex:panelGroup rendered="{!!isError}">
<head>
<script>
var uploadFileWindowURL = '{!JSENCODE(uploadFileURL)}';
if(Appurin.lightning.isLightningExperience()){
Appurin.lightning.navigateToURL(uploadFileWindowURL, false);
} else{
window.open(uploadFileWindowURL,"_self");
}
</script>
</head>
</apex:panelGroup>
</apex:page>
This page is used as a button on a record details page. When a user clicks it with the record (of any type) being opened it allows to upload a related to the record file to Amazon.
Now I want to be able to upload files in the same way from my custom lightning component. The easiest way to do it as I can see now is to incorporate this button (visualforce page actually) into my lightning component and style it to my needs.
How should I pass the Id of the record for which I want to upload a related file?