I need to call a Lightning component which uses lightning:fileUpload to upload multiple files from a Visualforce Page.
But for calling a Lightning component from a Visualforce Page, I need to use a Lightning out App and Lightning out App doesn't support lightning:fileUpload.
Is there any way/workaround by which you can use lightning:fileUpload from a Visualforce Page?
LightningOutDemo.vfp
<apex:page standardController="Opportunity" extensions="LightningOutDemoCtrl">
<apex:includeLightning />
<div id="CardContainer" >
</div>
<script>
var Id = '{!$CurrentPage.parameters.Id}';
console.log(Id);
$Lightning.use("c:LightningComponentFromVFApp", function() {
$Lightning.createComponent("c:NewFileUpload",
{
recordId : Id
},
"CardContainer",
function(cmp) {
console.log('Component created');
});
});
</script>
LightningOutDemoCtrl.apxc
public class LightningOutDemoCtrl {
public Id recordId{get;set;}
public LightningOutDemoCtrl(ApexPages.StandardController stdcontroller){
recordId = ApexPages.currentPage().getParameters().get('id');
System.debug('Record Id is: '+recordId);
}
}
LightningComponentFromVFApp.app
<aura:application access="GLOBAL" extends="ltng:outApp">
<aura:dependency resource="c:NewFileUpload"/>
</aura:application>
NewFileUpload.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
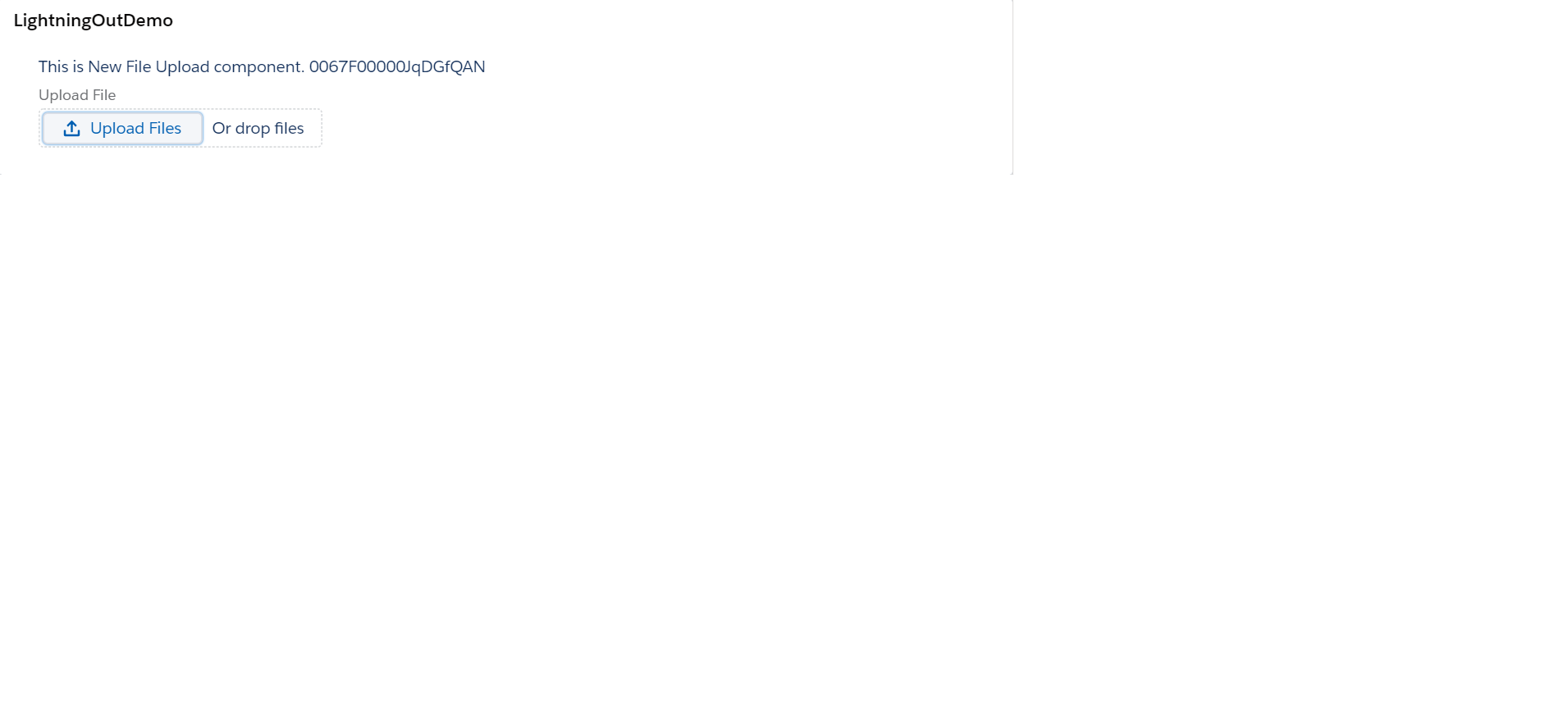
This is New File Upload component.
{!v.recordId}
<aura:attribute name="recordId" type="Id"/>
<lightning:fileUpload label="Upload File" multiple="true" recordId="{!v.recordId}" aura:id="multifileUpload" onuploadfinished="{!c.handleUploadFinished}" />
</aura:component>
NewFileUploadController.js
({
handleUploadFinished: function (cmp, event) {
//Get the list of uploaded files
debugger;
var uploadedFiles = event.getParam("files");
//Show success message – with no of files uploaded
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
"title": "Success!",
"type" : "success",
"message": uploadedFiles.length+" files uploaded successfully!"
});
toastEvent.fire();
$A.get('e.force:refreshView').fire();
//Close the action panel
var dismissActionPanel = $A.get("e.force:closeQuickAction");
dismissActionPanel.fire();
}
})
The upload files button is visible but the files are not uploaded after selecting them.
Edit: There are commandButtons on another Visualforce Page(OpportunityDetailVF.vfp). On click of any of these buttons, I need to open Lightning multiple file upload.
For calling Lightning multiple file upload, I need a Visualforce Page(LightningOutDemo.vfp) which uses Lightning Out dependency to call the lightning component (NewFileUpload.cmp).
OpportunityDetailVF.vfp
<apex:page standardController="Opportunity" extensions="opportunityDetailCtrl">
<apex:form >
<apex:commandButton action="{!callVFPage}" value="Click Here"/>
</apex:form>
</apex:page>
opportunityDetailCtrl.apxc
public class opportunityDetailCtrl {
public opportunityDetailCtrl(ApexPages.StandardController stdController){
}
public PageReference callVFPage(){
PageReference pr = new PageReference('/apex/LightningOutDemo');
return pr;
}
}