I have a Visualforce page that is used in a post-chat survey URL.
The page uses Lightning out to embed an aura component that calls an LWC:
<apex:includeLightning />
<script>
$Lightning.use("c:SurveyAuraHandler", function() {
$Lightning.createComponent("c:survey",
{
Id : '{!$CurrentPage.parameters.chatKey}'
},
"survey",
function(cmp) {
document.getElementById('{!$Component.Survey.form.spinner}').classList.add('slds-hide');
}
);
});
</script>
<aura:application access="GLOBAL" extends="ltng:outApp" implements="ltng:allowGuestAccess">
<aura:dependency resource="c:survey"/>
</aura:application>
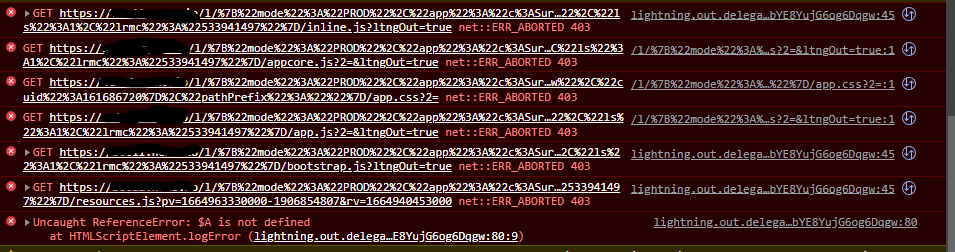
The whole components chain is called in an Experience Cloud / Community that uses Live Agent (Embedded Service Deployment). After the live chat session is over a feedback page (the visualforce page) is called. Now when the page is called in a community everything works fine, the components render properly. However when the community uses a custom domain I get 403 error when the visualforce page tries to embed the aura and lwc components.
I've added permissions to all relevant objects to the Guest users including access to the VF page and controller but nothing works.
Would love ANY suggestions on what could be causing it.