tl;dr - How can get Header Property Configurations to persist in mobile view of a Customer Community/Experience?
Problem
I need buttons/actions to be hidden on a Record List component on a Customer Community/Experience page. When viewing from a desktop, I am able to do this without issue (see image 1 and 2).
Image 1: "Show Actions" is unchecked
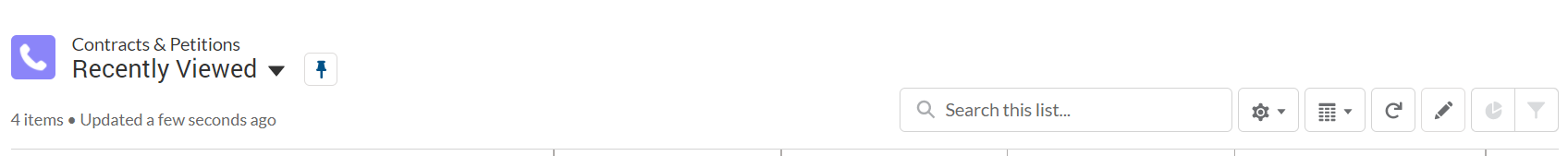
Image 2: Actions do not appear in record list, as desired.
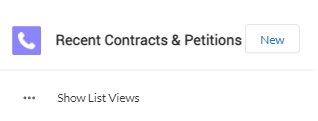
However, when I change the view to mobile, the hidden actions reappear (see image 3)
Image 3: The action button "New" has reappeared, despite no change to the Header Properties of the Record List component.

After further investigation in the experience Builder, it appears that no changes to the Header Properties are taking effect while the component is viewed from a mobile perspective (I've tried several). Once the view returns to desktop, the configured Header Properties display as desired.
I haven't found anything in the documentation to indicate that this is standard functionality for Communities/Experiences, nor have I had any luck finding this issue posted by others online.
Question
How can I make changes to the Record List component's Header Properties persist in mobile view?