I'm using a lightning record form to create a new cord in a Customer Community. Just wondering is there any way to override the standard 'Cancel' button behaviour?
3 Answers
Short answer is No.
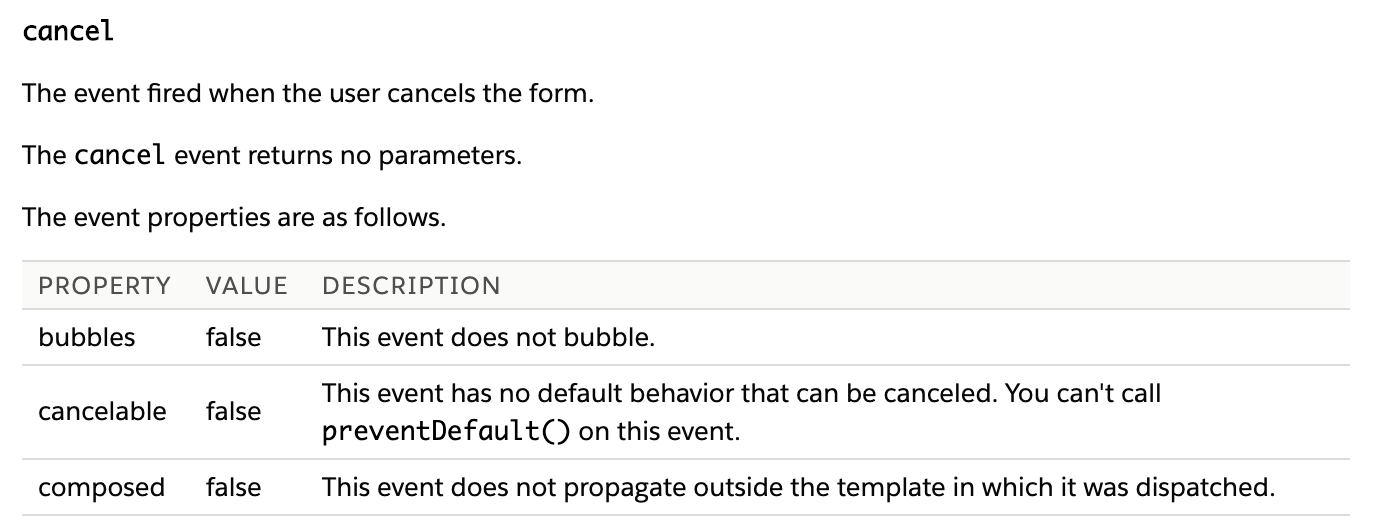
From the documentation, This event has no default behavior that can be canceled. You can't call preventDefault() on this event.
You can customise only onload and onsubmit events. If you need more customized usage, you need to implement lightning-edit-form
I have used like as steated below and it is worked for me
<lightning-record-form object-api-name='Contact' fields={layoutfields}
columns="2" mode="edit" onsubmit={handleSubmit} oncancel={closeModal} onsuccess={handleSuccess} class="full forcePageBlock forceRecordLayout">
</lightning-record-form>
As stated in documentation, use the oncancel attribute to do anything we want in the js file.
In my case, I used the function which closes the modal pop up window.
.HTML file
<div class="slds-p-around_medium">
<lightning-record-form object-api-name="Tissue_Log__c" record-id={recordId} columns="2" mode="edit"
layout-type="Full" onsuccess={handleSuccess} oncancel={customHideModalPopup}>
</lightning-record-form>
</div>
.js file
@track customFormModal = false;
customShowModalPopup() {
this.customFormModal = true;
}
customHideModalPopup() {
this.customFormModal = false;
}