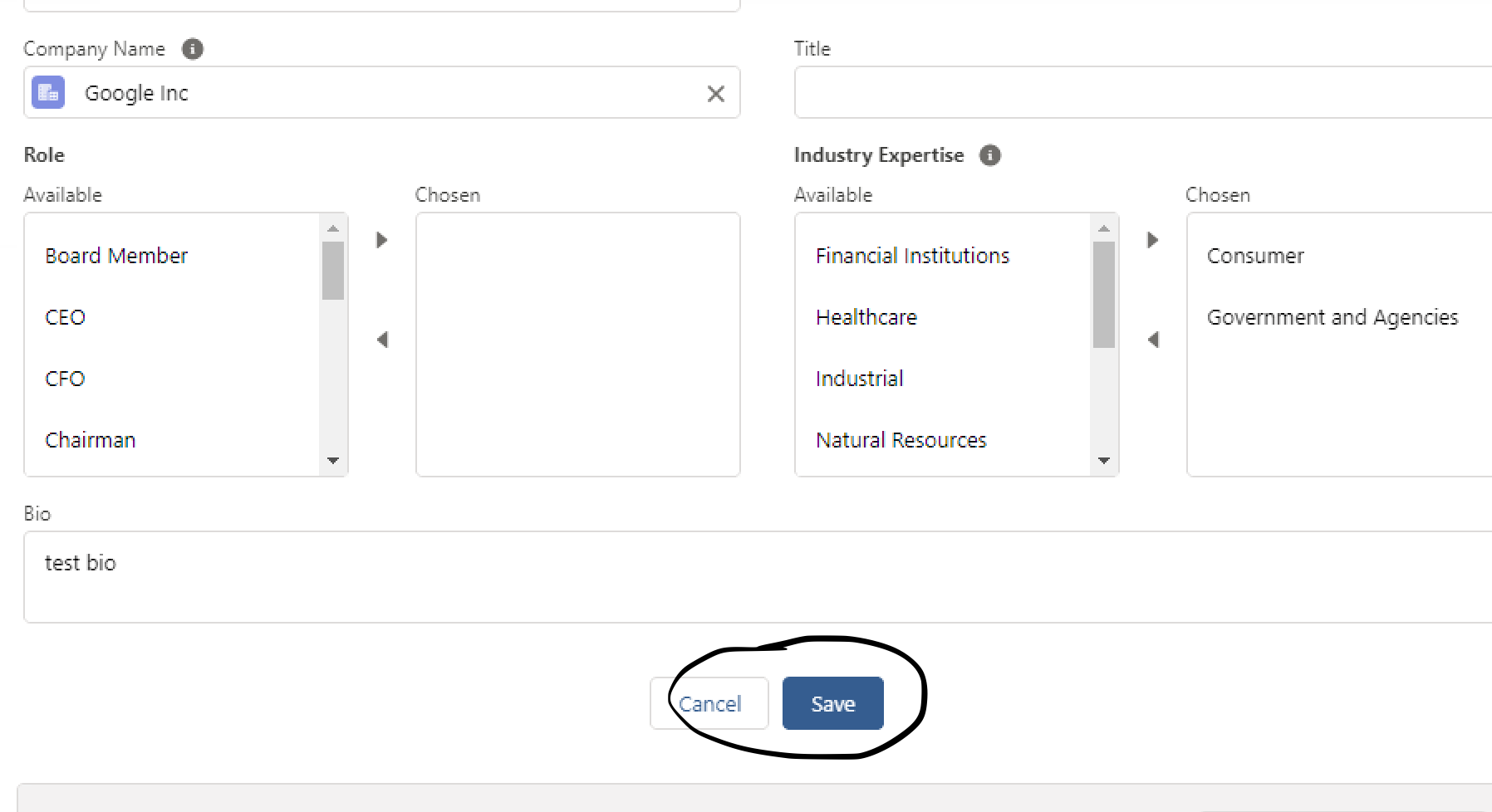
Using Lightning-record-form we get standard save and cancel buttons in UI. But these buttons appear to not have fixed docked footer. User needs to scroll down to see the buttons.
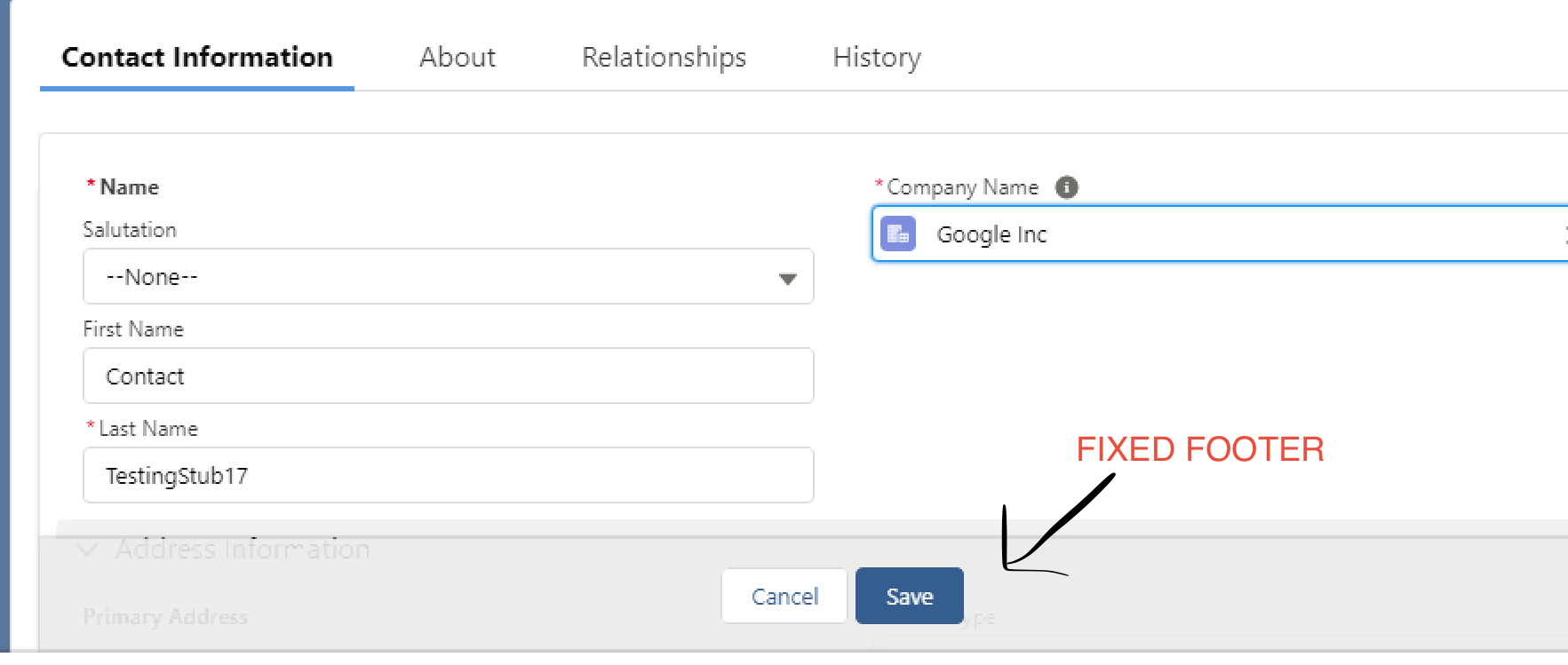
I am trying to achieve the below standard fixed footer uI

Is this possible without having to build a custom UI and using lightning-record-form? I do not want to use Lightning-record-edit-form as I want the form mode to be "view" which will give the edit pencil inline icon feature(when click on one field, opens other fields in edit mode with pencil icon along with Save & Cancel buttons).
Thanks in advance :)