Description:
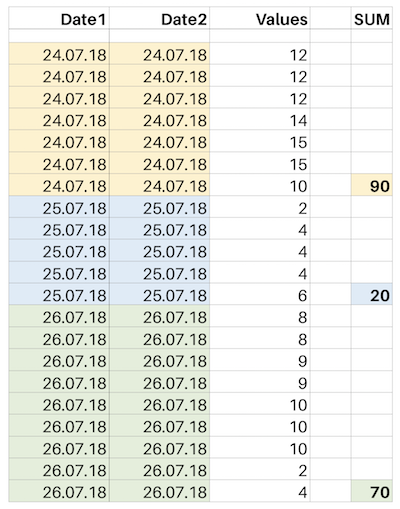
We are using Einstein Analytics to compare two different dates which share the same values in the same dataset. See the dataset sample image below. The dates are string fields and in the Einstein Analytics dashboard we use two list selector elements to pick the related date.
Problem:
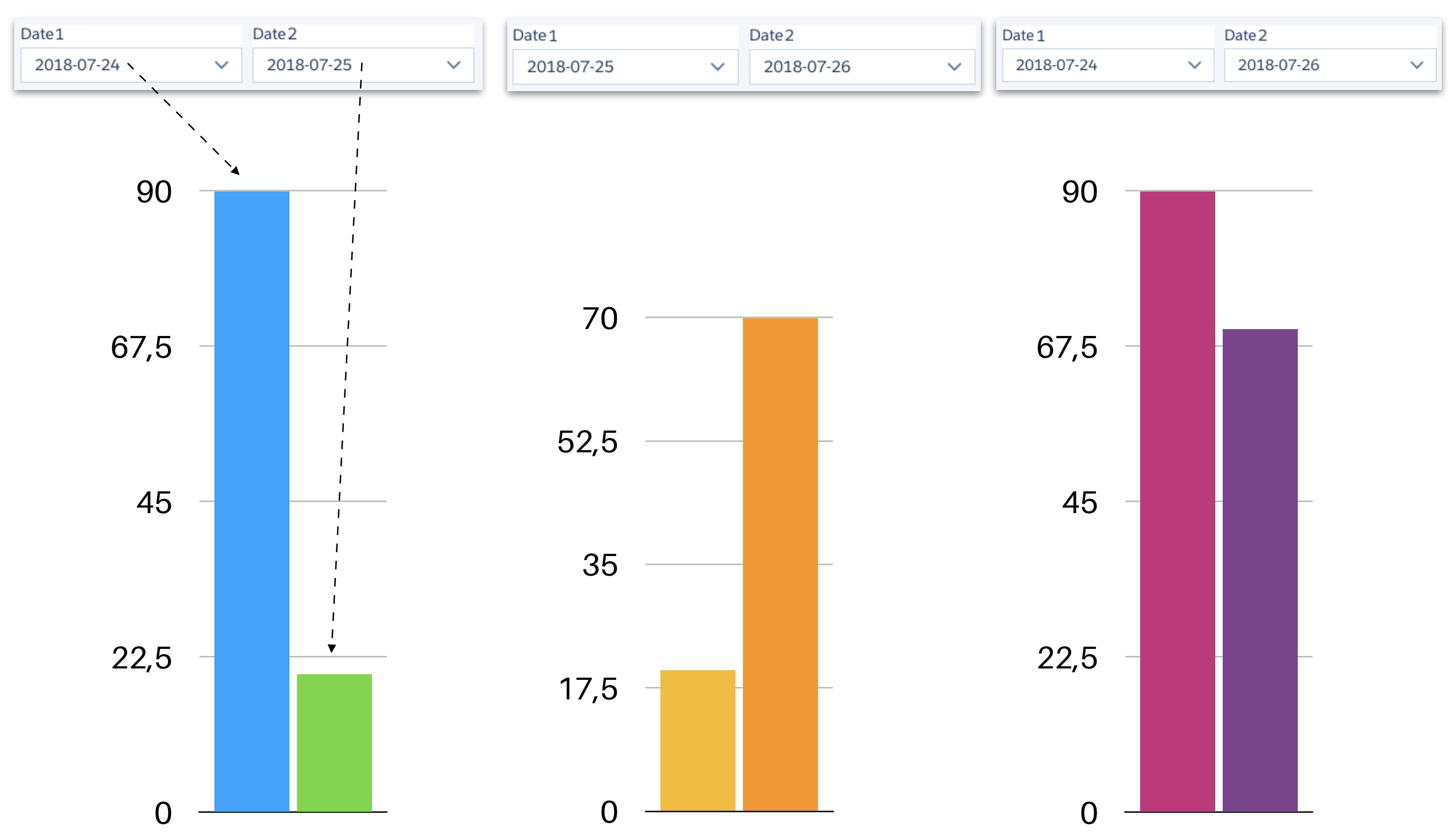
We want the chart to behave like in the image below, whenever we select 'Date1' and 'Date2' it should filter the related values and just update the bar it's bound with, in this case Date1 refers to first Bar on the chart, Date2 to second Bar.
In order to make it possible, we use the compare table and removed the faceting just like Carl Brundage explains in his blog post.
We are making the binding as below, same for Date2.
"listselector_1": {
"parameters": {
"compact": false,
"displayTemplate": "[SnapshotDateText]",
"exploreLink": false,
"instant": true,
"measureField": "count",
"step": "SnapshotDateText_3",
"title": "SnapshotDateText"
},
"type": "listselector"
},
"SnapshotDateText_3": {
"broadcastFacet": true,
"datasets": [
{
"id": "0Fb1r000000L5WCCA0",
"label": "SnapshotAnalysisDataset",
"name": "SnapshotAnalysisDataset",
"namespace": "CPRM_EA",
"url": "/services/data/v43.0/wave/datasets/0Fb1r000000L5WCCA0"
}
],
"isGlobal": false,
"query": {
"measures": [
[
"count",
"*"
]
],
"groups": [
"SnapshotDateText"
]
},
"receiveFacet": false,
"selectMode": "single",
"type": "aggregateflex",
"useGlobal": true,
"visualizationParameters": {
"options": {}
}
},
"columns": [
{
"query": {
"measures": [
[
"sum",
“Revenue”
]
],
"filters": [
[
"SnapshotDateText",
[
"{{row(SnapshotDateText_3.selection, [0], [\"SnapshotDateText\"]).asObject()}}"
],
"in"
]
]
},
"header": "Revenue Sum Snapshot #1"
},
Question:
When we select the dates from the list selectors on the dashboard 🙈the bars don't update. When we edit the dashboard and add filters with the specific dates to filter the data, it works as expected. What's wrong in our approach, is the binding code miss something? Any ideas for a solution?