"listselector_1": {
"parameters": {
"compact": false,
"displayTemplate": "[SnapshotDateText]",
"exploreLink": false,
"instant": true,
"measureField": "count",
"step": "SnapshotDateText_3",
"title": "SnapshotDateText"
},
"type": "listselector"
},
"SnapshotDateText_3": {
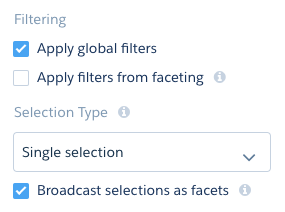
"broadcastFacet": true,
"datasets": [
{
"id": "0Fb1r000000L5WCCA0",
"label": "SnapshotAnalysisDataset",
"name": "SnapshotAnalysisDataset",
"namespace": "CPRM_EA",
"url": "/services/data/v43.0/wave/datasets/0Fb1r000000L5WCCA0"
}
],
"isGlobal": false,
"query": {
"measures": [
[
"count",
"*"
]
],
"groups": [
"SnapshotDateText"
]
},
"receiveFacet": false,
"selectMode": "single",
"type": "aggregateflex",
"useGlobal": true,
"visualizationParameters": {
"options": {}
}
},
"columns": [
{
"query": {
"measures": [
[
"sum",
“Revenue”
]
],
"filters": [
[
"Date1" "SnapshotDateText",
[
"{{row(listselector_1SnapshotDateText_3.selection, [0], [\"Date1\"][\"SnapshotDateText\"]).asStringasObject()}}"
],
"in"
]
]
},
"header": "Revenue Sum Snapshot #1"
},