This is a follow up question to this question: Is it possible to index a child (nested) collection of an apex:repeat collection using apex:variable?
I've been stuck on this for two days. I'm beginning to think it's impossible. It's fundamentally indexing a 2D array, with some constraints that appear to make it impossible in this context.
Scenario:
I have an <apex:repeat> that is iterating over List<RevenueSchedule>.
RevenueSchedule is a class that has a property called schedules, which is a List<SomeObject>.
I need to be able to index schedules, and retrieve a Double field called revenue from the SomeObject at that index of schedules, all in the context of our outer <apex:repeat> over List<RevenueSchedule>.
Here is a summary of the object structure, for clarity:
What the <apex:repeat> is looping over:
List<RevenueSchedule>
RevenueSchedule:
public class RevenueSchedule {
private List<SomeObject> schedules;
}
SomeObject:
public class SomeObject {
private Double revenue;
}
The design constraint is this: I have to build this out by rows. Each row contains a date and two revenues for that date, so they are logically coupled. Thus, I have to build a column for a list of dates, and then a column for each RevenueSchedule (let's say arbitrarily that there are two). They must be side-by-side, and this is already nested within another apex:repeat that builds out rows, one for each date in a year. This is why I have to be able to select an individual Double, because I build this div structure out by ROWS. It looks like this:
Date RevSched1 RevSched2
Mar '15 RevSched1.schedules[row1].revenue RevSched1.schedules[row1].revenue
Apr '15 RevSched1.schedules[row2].revenue RevSched1.schedules[row2].revenue
May '15 RevSched1.schedules[row3].revenue RevSched1.schedules[row3].revenue
This will compile - it will print a List of IDs...but does not go "deep" enough into the structure that I need:
<apex:variable value="{!0}" var="rowNumber"/>
<apex:repeat value="{!revenueSchedules}" var="revSched">
<apex:outputText value="{!revSched.schedules}">
</apex:outputText>
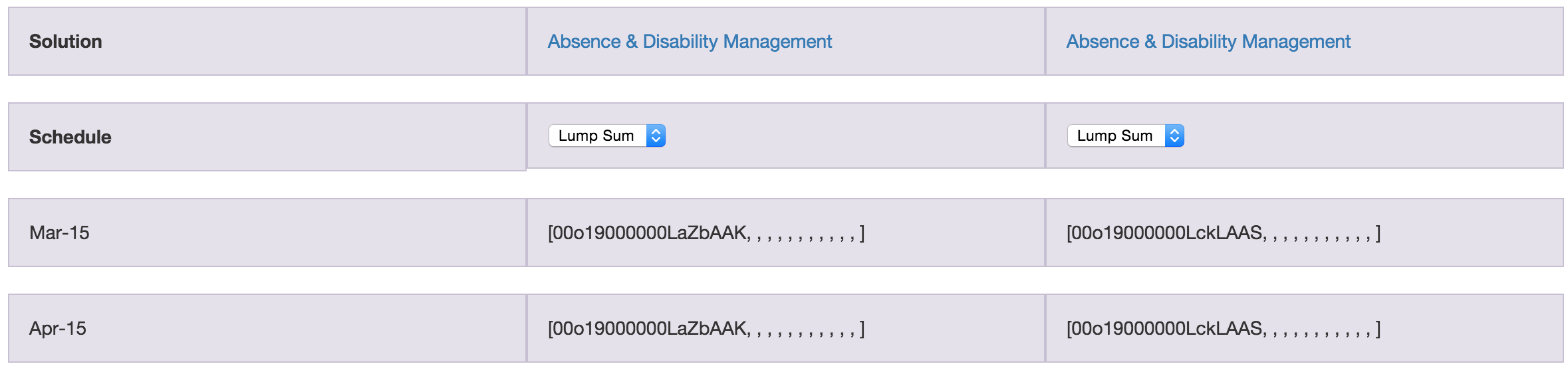
Here is what the above code renders:

Here is the Visualforce code that logically would do what I want, but it fails to compile (syntax error):
<apex:variable value="{!0}" var="rowNumber"/>
<apex:repeat value="{!revenueSchedules}" var="revSched">
<apex:outputText value="{!revSched.schedules[rowNumber].revenue}">
</apex:outputText>
In a perfect world, I would be able to call some parametrized function in the controller such as returnIndexedRevenue(Integer rowNumber, Integer colNumber), but I don't think that's possible in Visualforce - only getters and setters.
Hopefully I've been thorough enough. Let me know if there's anything I can make more clear, I am open to any suggestions. I didn't write the controller for this page, and it's 1000+ lines long, so I was hoping to find an easy solution to this without modifying too much.
