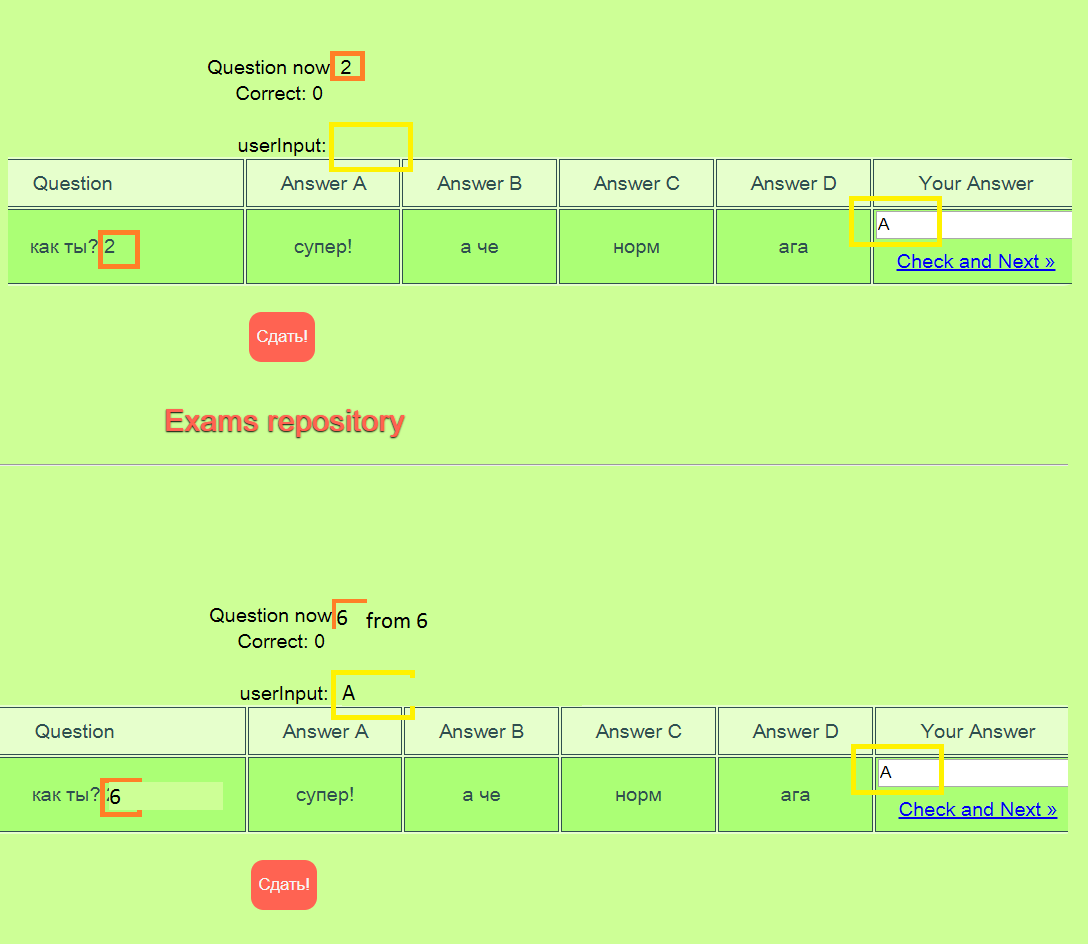
Page displays:
String userinput (from apex:inputText) only in last row of apex:repeat. It doesn't allow to check is userInput=question.Correct_answer
Image:
Visualforce page:
<table class="examTable">
<apex:variable value="{!1}" var="index"/>
<apex:repeat var="question" value="{!questions}">
<tr style="display: {!IF(passedExam.Question_Number__c==index,'table-row','none' )}">
<td styleClass="question" width="50%">{!question.Question__c} {!index}</td>
<td width="10%">{!question.AnswerA__c}</td>
<td width="10%">{!question.AnswerB__c}</td>
<td width="10%">{!question.AnswerC__c}</td>
<td width="10%">{!question.AnswerD__c}</td>
<td width="10%">
<apex:inputText label="your answer" value="{!userInput}"/>
<apex:outputPanel><a href="javascript:if (window.confirm('Are you sure?')) checkAnswer('{!question.Id}');">Check and Next »</a>
</apex:outputPanel>
</td>
</tr>
<apex:variable var="index" value="{!index+1}"/>
</apex:repeat>
</table>
<apex:actionFunction action="{!checkAnswer}" name="checkAnswer" >
<apex:param name="id" value="" assignTo="{!currentQuestion}"/>
</apex:actionFunction>
Controller:
public String userInput { get; set; }
public String currentQuestion {get;set;}
public void checkAnswer() {
if (passedExam.Question_Number__c < questions.size()) {
if (currentQuestion == null) {
return;
}
for (Question__c question : questions)
if (question.Id == currentQuestion) {
if (question.CorrectAnswer__c == userInput) {
passedExam.Count_correct_answers__c = passedExam.Count_correct_answers__c + 1;
}
}
passedExam.Question_Number__c = passedExam.Question_Number__c + 1;
upsert passedExam;
} else if (passedExam.Question_Number__c == questions.size()) {
passedExam.Count_correct_answers__c = passedExam.Count_correct_answers__c + 1;
passed = true;
upsert passedExam;
}
}