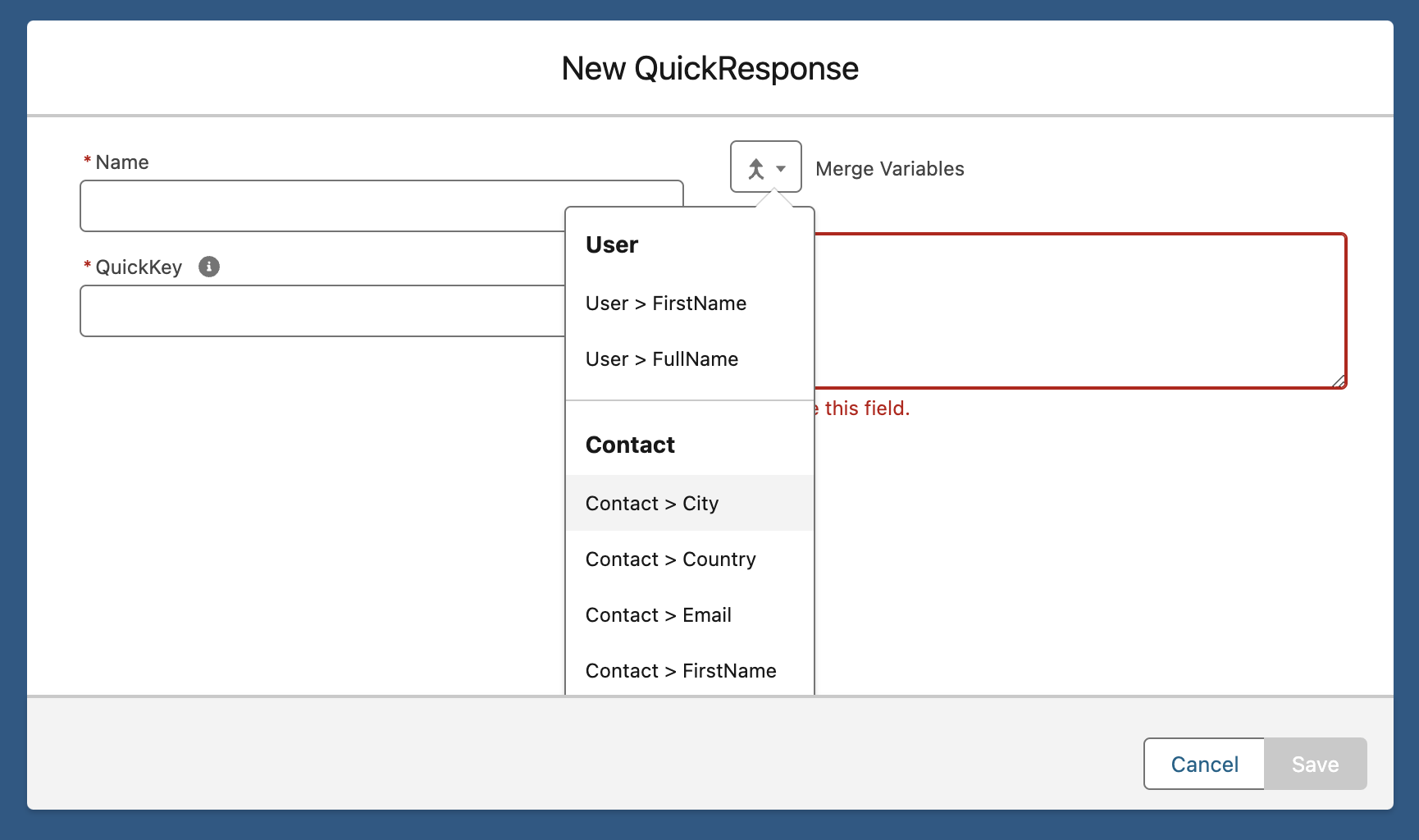
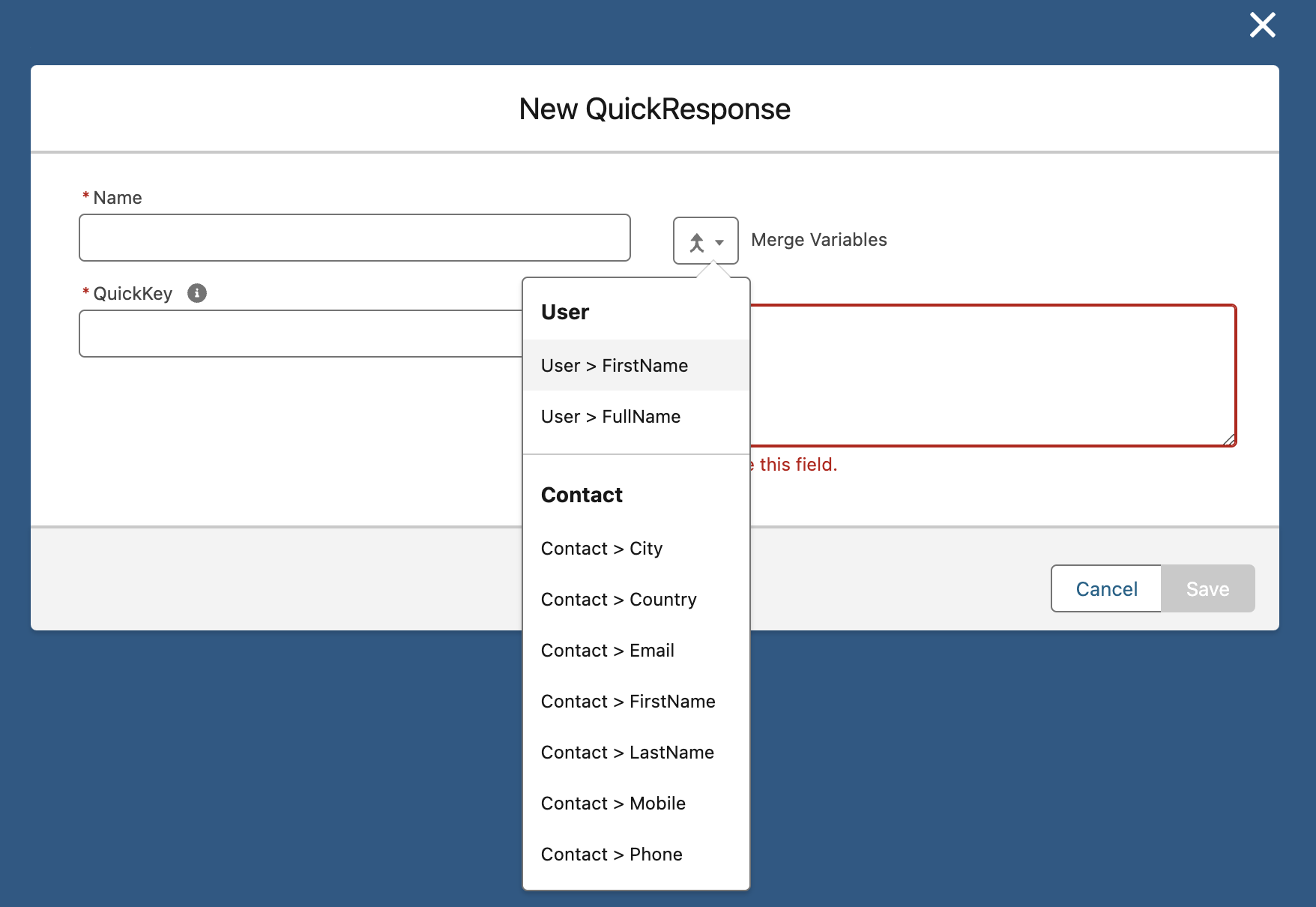
This is my issue, when using <lightning-modal>. I've read several posts here about z-index issues, but I haven't found any that address the <lightning-modal> situation, which I suspect has built in z-index parameters to pop it to the front.
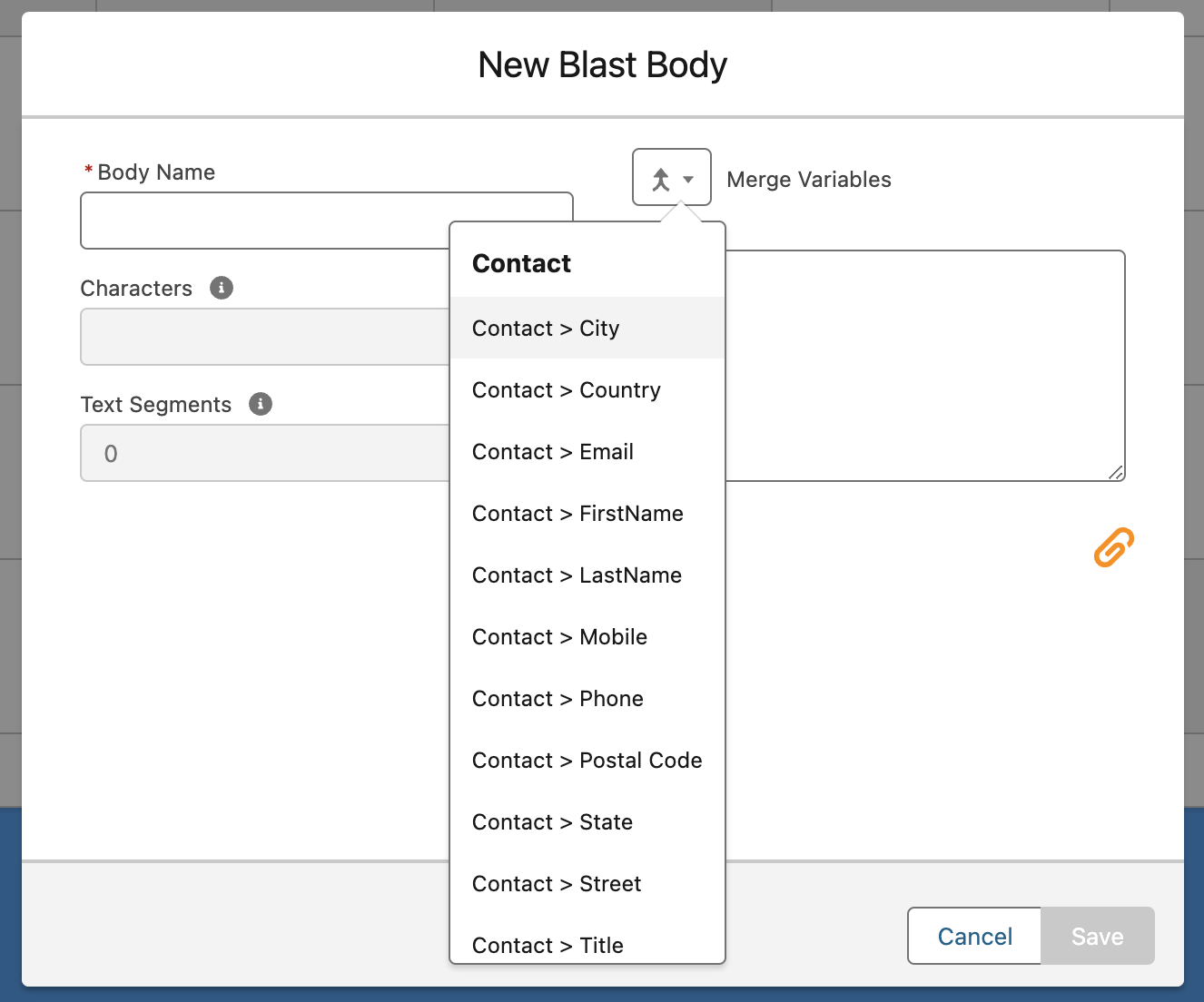
I tried applying a z-index (and position: relative) css class to the menu, but it did nothing. This next image is a similar modal I created prior to <lightning-modal> just using a regular lwc. This is how the menu should appear relative to the footer.
Css is not my strong suit, so any recommendations are appreciated.