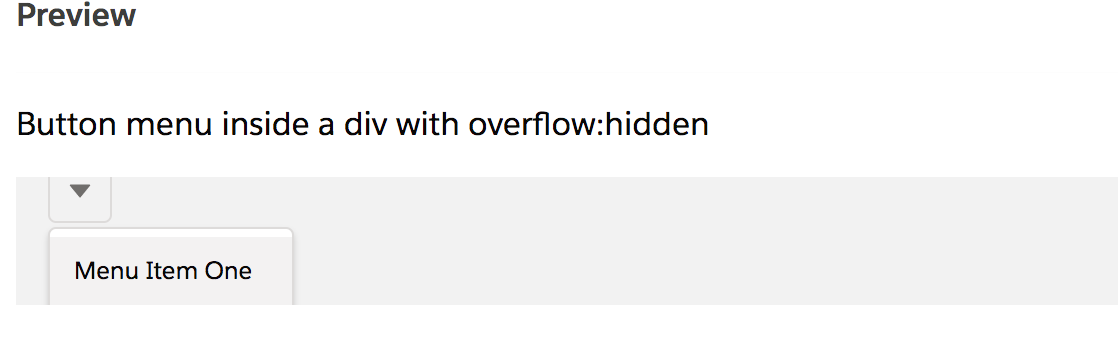
Is there a way to prevent that the below lightning-button-menu is hidden by the wrapping div which has an overflow : hidden?
buttonMenu.html
<template>
<div class="slds-p-around_medium overflow-div">
<lightning-button-menu alternative-text="Show menu">
<lightning-menu-item value="MenuItemOne" label="Menu Item One"></lightning-menu-item>
<lightning-menu-item value="MenuItemTwo" label="Menu Item Two"></lightning-menu-item>
<lightning-menu-item value="MenuItemThree" label="Menu Item Three"></lightning-menu-item>
<lightning-menu-item value="MenuItemFour" label="Menu Item Four"></lightning-menu-item>
</lightning-button-menu>
</div>
</template>
buttonMenu.css
.overflow-div {
overflow: hidden;
background-color: grey;
}