I would like to have a list view button that goes to a URL that starts a flow. However, if the URL is just the link to the flow (for example, "/flow/<flow_name>"), the user is redirected to another page where the flow takes place, I would be interested in having the flow appear in a modal pop up window, in the same page where the user is when clicking the list button.
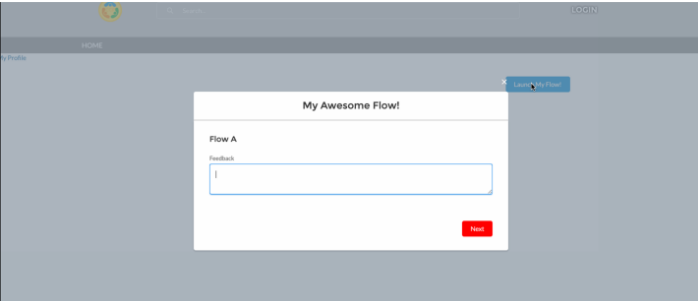
For example, imagining that the "Launch My Flow" button is a list view button:
There is a component in the app exchange to run flows in modal (pop-up) windows, however unfortunately it doesn't work for flows invoked from list view buttons: https://appexchange.salesforce.com/appxListingDetail?listingId=a0N3A00000FMYinUAH
What I've found for now:
In other posts, I've read that a Lightning Web Component to show a modal window is required and that the flow should open inside that Lightning Web Component. Here's an example of a Lightning web component that creates a modal pop up: https://www.lopau.com/creating-a-modal-popup-in-a-lightning-component/
I've also found this post in the Salesforce Developer Forum, where a Lightning Component is recommended to launch a flow in a modal window: https://developer.salesforce.com/forums/?id=9060G0000005Z2NQAU However, it is not stated what the URL of the button has to be in order to invoke the lightning component. That post has 9 upvotes so I may be missing something that I don't understand.
I don't understand the full process from the URL that has to be introduced, the Lightning Component that is invoked, and the flow that is started. Can someone help me out with this process?
Is it possible to invoke a Lightning Web Component through the button URL, for example "/lightning/cmp/<Component_name>" and that this component opens a modal window in the same list view where the user is at?
What are your thoughts?
Thanks very much!