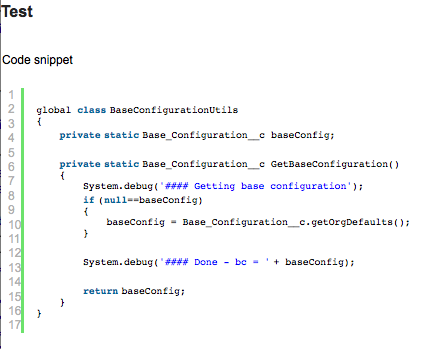
We are planning to move our current knowledge base to Salesforce Knowledge. One of the main concerns is that we have tons of sample code in different languages (C#, JavaScript, VB, Delphi) and it seems that SF Knowledge does not provide a built-in syntax highlight feature.
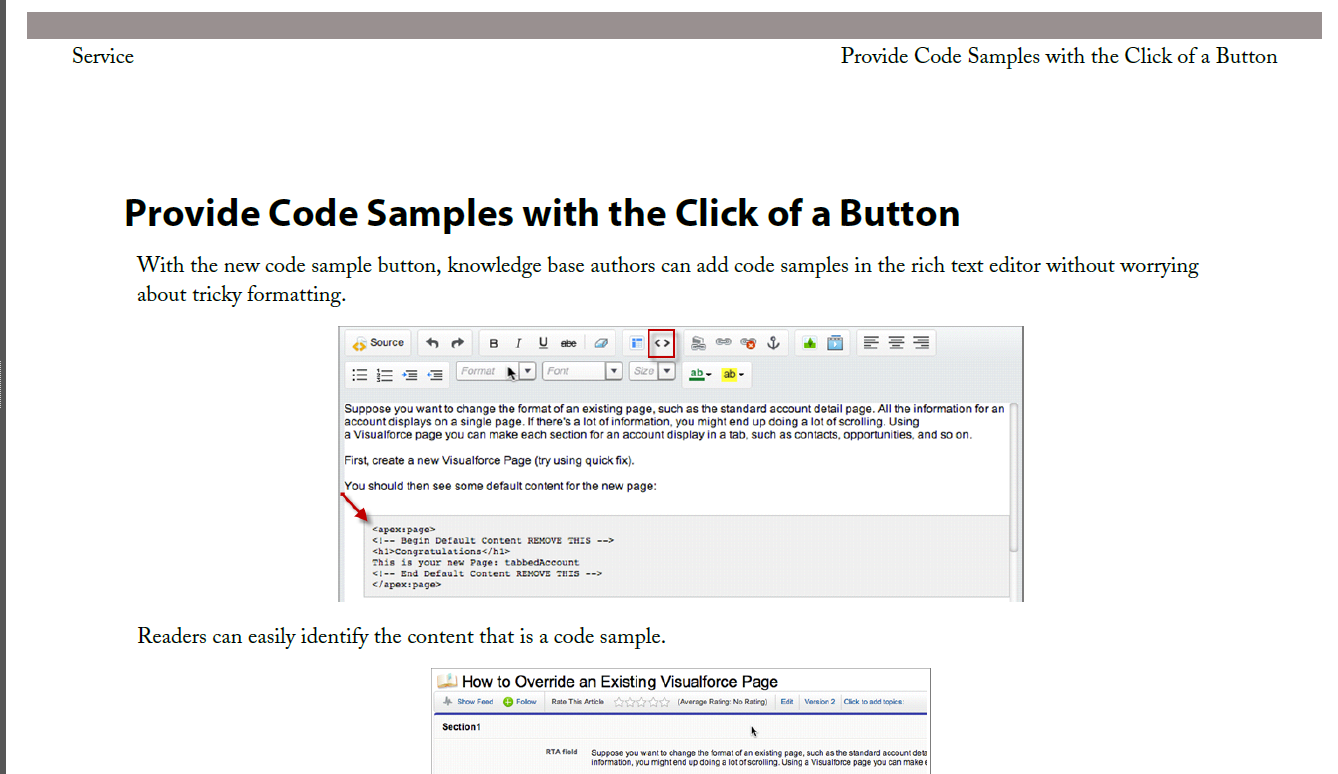
Does anyone know whether there is a way to add syntax highlight for code contained in a Salesforce Knowledge article?