Here is the requirement:
I have a Visualforce page with inputfield which is a rich text field. I want to insert a timestamp value where ever the cursor is present. I have a code that runs perfectly on a html textarea [jsFiddle: https://jsfiddle.net/et9borp4/] but I am not able to make it work on Salesforce's inputField.
Here is the code:
<script>
$j = jQuery.noConflict();
$j(document).ready(function(){
$j('.insert-timestamp-btn').click(function(){
var tstamp = new Date();
insertAtCursor($j('#notes'),formatDate(tstamp));
});
});
function insertAtCursor(myField, myValue) {
//IE support
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = myValue;
}
// Microsoft Edge
else if(window.navigator.userAgent.indexOf("Edge") > -1) {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
myField.value = myField.value.substring(0, startPos)+ myValue
+ myField.value.substring(endPos, myField.value.length);
var pos = startPos + myValue.length;
myField.focus();
myField.setSelectionRange(pos, pos);
}
//MOZILLA and others
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
myField.value = myField.value.substring(0, startPos)
+ myValue
+ myField.value.substring(endPos, myField.value.length);
} else {
myField.value += myValue;
}
}
function formatDate(date) {
var hours = date.getHours();
var minutes = date.getMinutes();
var ampm = hours >= 12 ? 'pm' : 'am';
hours = hours % 12;
hours = hours ? hours : 12; // the hour '0' should be '12'
minutes = minutes < 10 ? '0'+minutes : minutes;
var strTime = hours + ':' + minutes + ' ' + ampm;
return date.getMonth()+1 + "/" + date.getDate() + "/" + date.getFullYear() + " " + strTime;
}
</script>
<apex:form id="form">
//Notes__c is rich text field in Salesforce
<apex:inputField id="notes" styleClass="notesClass" value="{!cnotes.Notes__c}"/>
<button type="button" class="insert-timestamp-btn">Insert Timestamp</button>
</apex:form>
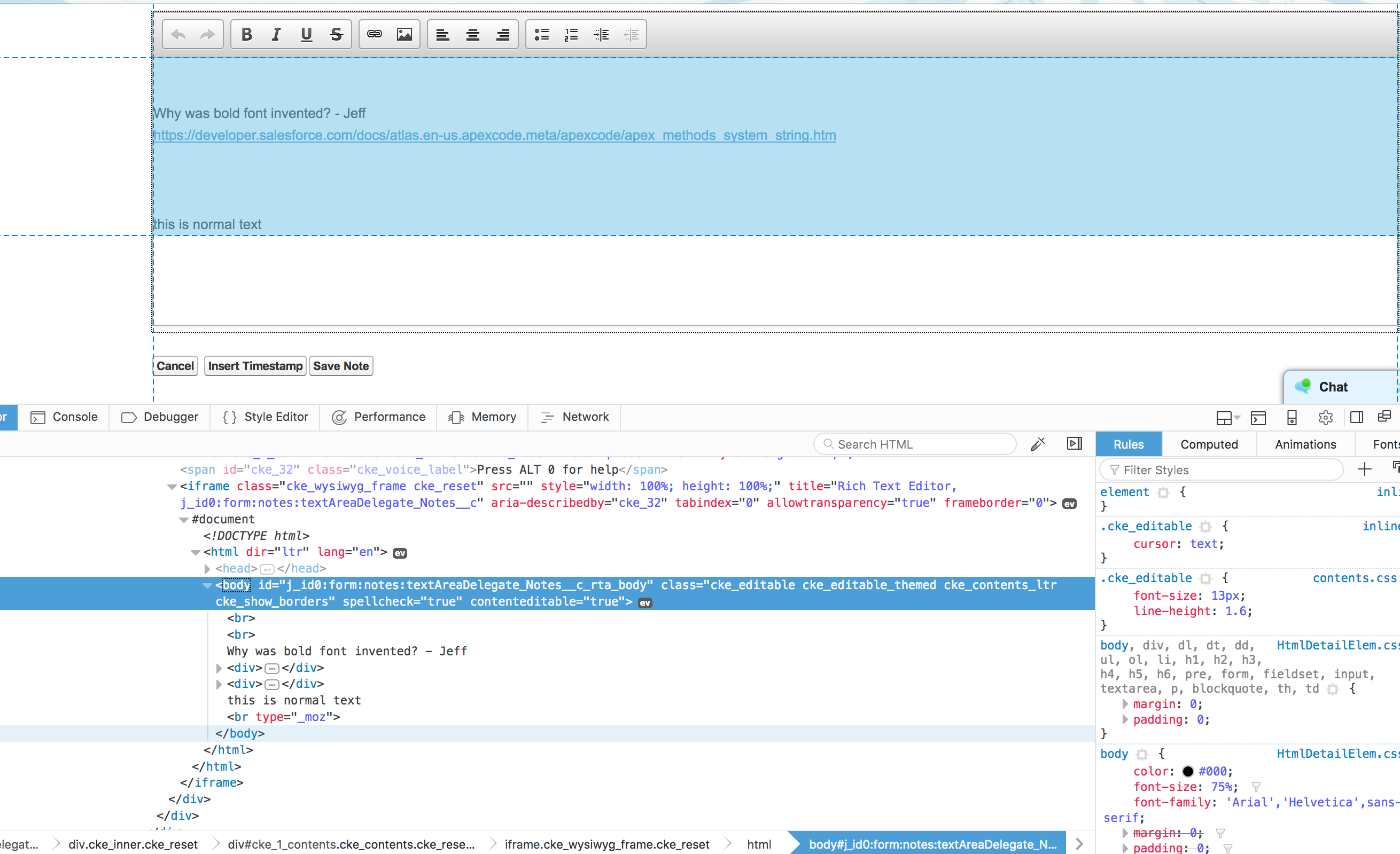
When I insepcted the notes inputfield, it seems that it is a html body with editable divs