On a custom page I use an inputField, to make a picklist editable. To make it required I added a validation rule and linked the error location to the picklist field.
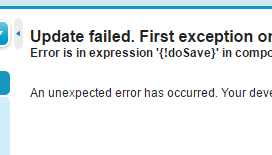
But instead of showing up on the field, it loads a new page to only show the error message.
Update failed. First exception on row 0 with id a0Ad000000W8DDOEA3; first error: FIELD_CUSTOM_VALIDATION_EXCEPTION, Status must be set!: [] Error is in expression '{!doSave}' in component in page up2go_2f:myPage: Class.MY_PREFIX.MyCtrlExt.doSave: line 25, column 1 An unexpected error has occurred. Your development organization has been notified.
I also set it to "Top of Page", same behaviour. didn't help either.
Page:
<apex:form id="form">
<apex:pageMessages />
<apex:pageBlock mode="edit">
<apex:pageBlockButtons location="top">
<apex:commandButton value="Save" action="{!doSave}" rerender="form" />
</apex:pageBlockButtons>
<apex:pageBlockTable...
// display all the fields I need & do some more stuff
Controller:
public PageReference doSave() {
update links;
}
How can I ensure, the message will be shown on the location I selected when creating the validation rule?