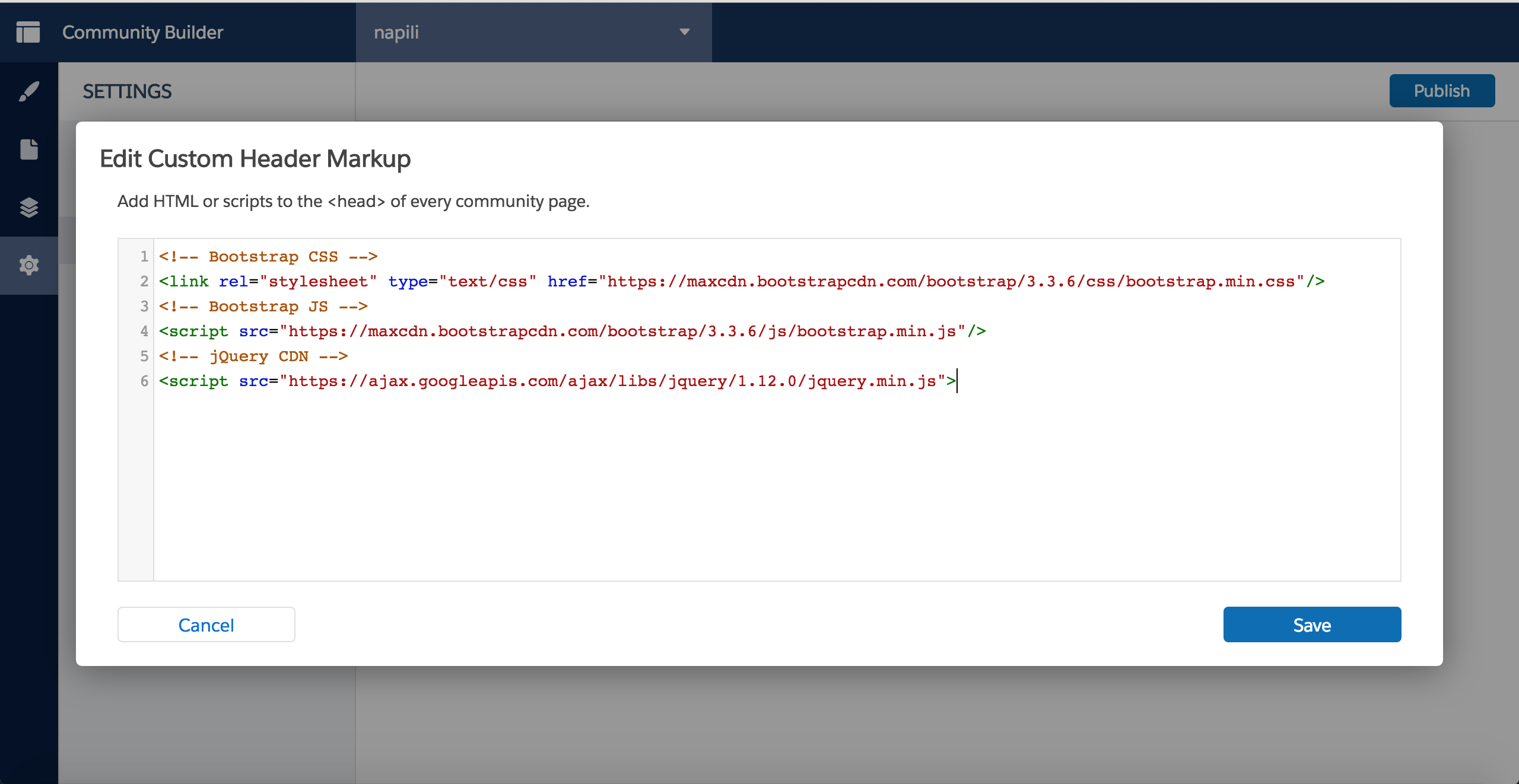
I have a new community built on the Lightning Napili template. But it seems at a default level, the most current Lightning Design System framework is not loaded on the master template or in the HEAD of the pages, nor is my default framework (based on Bootstrap), which is installed as a package and available everywhere else.
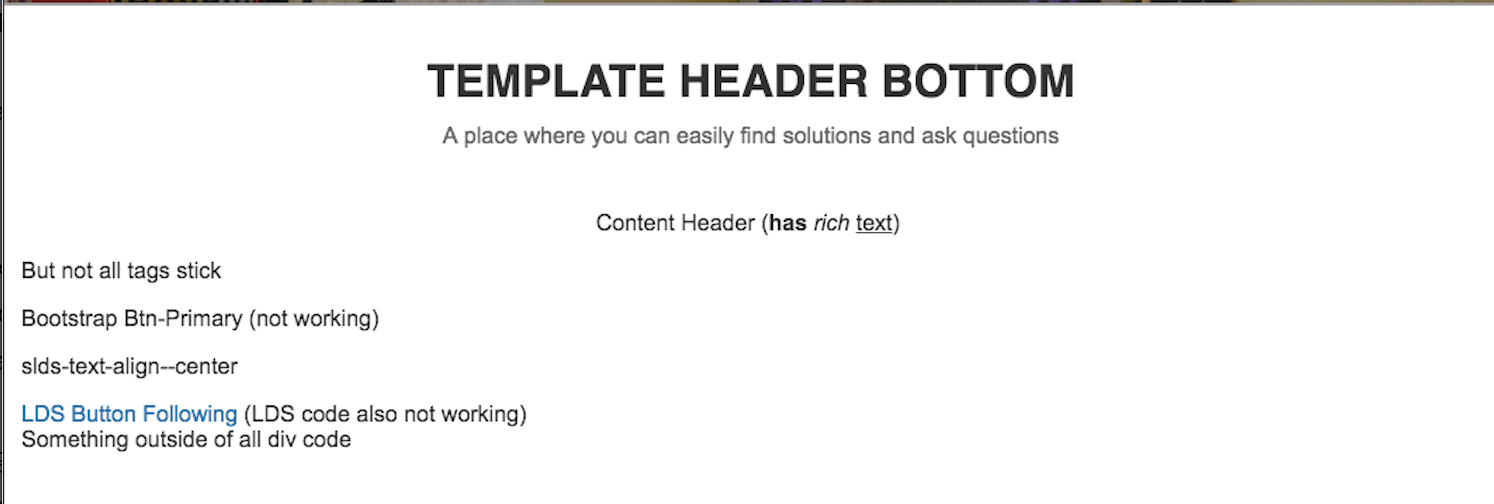
I did a test with the rich text editor (image attached) to add simple classes to test Bootstrap styling, and LDS (Lightning Design System) styling. Both failed.
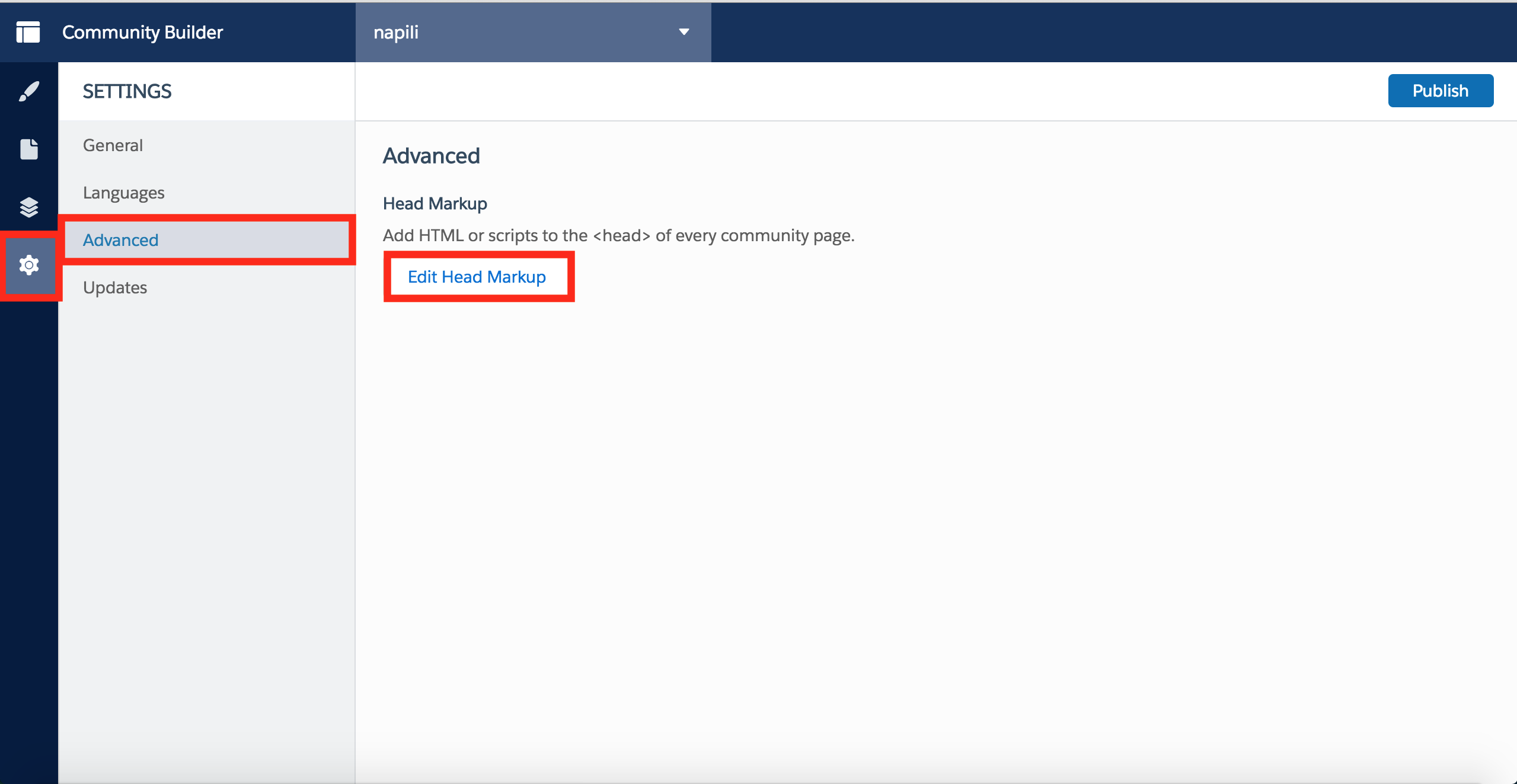
Looking into the Community Builder, it's up to date, the latest version, and still does not work.
How do you add CSS frameworks to the template using Community Builder so framework classes can be used anywhere in the community?