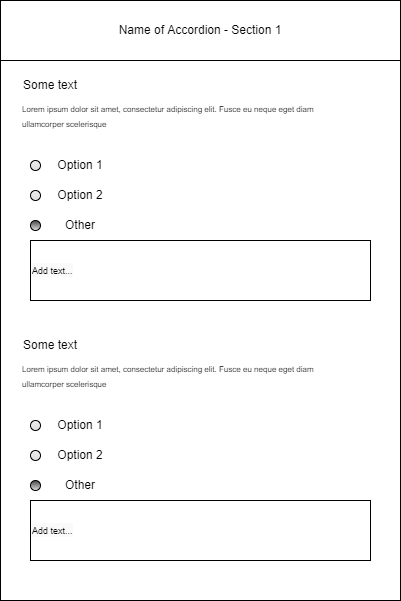
I need to create a component like this from the image. An accordion with several sections and inside each section some radio buttons. So, if the user chooses the Other option then he will have to write a text justifying the chosen option. This text should only appear when the Other option is selected. I did it and it's working.
After recording the information that the user fills in, every time he accesses this component I need to display it for editing, displaying all the filled text fields that have the other option selected.
The problem is that I can't get my lightning:radioGroup Id in my controller, as you can see. Can anyone help me?
COMPONENT
<lightning:accordion aura:id="accordion">
<aura:if isTrue="{!v.caseBusinessUnit == 'B2B'}">
<aura:iteration items="{!v.b2b}" var="sectionLabel">
<div onclick="{!c.myAction}">
<lightning:accordionSection name="{!sectionLabel}" label="{!sectionLabel}">
<aura:iteration items="{!v.documentDeviation}" var="doc" indexVar="index">
<aura:if isTrue="{!doc.accordionSection == sectionLabel}">
<aura:set attribute="body">
<strong>{!doc.labelRadioGroup}</strong>
<p class="slds-text-body_small textColor">{!doc.textAboutLabelRadioGroup}
</p>
<lightning:radioGroup name="{!doc.labelRadioGroup}" label=""
required="false" options="{!doc.optionsRadioGroup}" value="{!doc.value}"
type="radio" onchange="{!c.checkOption}" id="{!'radio' + index}" aura:id="{!'radio' + index}" />
<div id="{!'txtArea' + index}" class="slds-hide">
<lightning:textarea name="otherDeviation" placeholder="Add text"
value="{!doc.otherDeviationValue}" />
</div><br/>
</aura:set>
</aura:if>
</aura:iteration>
</lightning:accordionSection>
</div>
</aura:iteration>
</aura:if>
CONTROLLER
myAction : function ( component, event, helper ){
console.log(document.querySelector("radio0")); //returns null
console.log(document.querySelectorAll("radio0")); //returns null
console.log(document.getElementById("radio0")); //returns null
console.log(component.find("radio0")); //returns undefined
}