I have a situation where i have multiple lightning:inputs written inside aura:iteration. I JS controller i am trying to find the input by using Component.find(),but i came to know component.find will not work inside aura:iteration and will return undefined 2 time. So i used event.getSource().
<aura:iteration items="{!v.customerDocumentsList}" var="customerDocs">
<div aura:id="StaticDiv" class="slds-box" style="background-color:White;">
<aura:if isTrue="{!customerDocs.IsDeferredDocument__c == false}">
<lightning:layout class="slds-grid--vertical-stretch" horizontalAlign="left" multipleRows="true">
<aura:if isTrue="{!or(customerDocs.RecordTypeName__c == 'Deferred', customerDocs.RecordTypeName__c == 'Invoice' ) }">
<lightning:layoutItem padding="horizontal-small" largeDeviceSize="{!v.lDevice}" mediumDeviceSize="{!v.mDevice}" smallDeviceSize="{!v.sDevice}" size="12">
<!--<span style="color:red;" class="required">*</span>-->
<lightning:input name ="Invoice no" aura:id="InvoiceNo" label="Invoice no" required="true"
pattern="^[a-zA-Z0-9_]*$" messageWhenPatternMismatch="Please enter Alphanumeric Values Only"
value="{!customerDocs.Invoiceno__c}" disabled="{!v.invoicenoMismatch}" />
<ui:inputCheckbox label="Invoice Document Missing " value="{!v.invoicenoMismatch}"/>
</lightning:layoutItem>
</aura:if>
<aura:if isTrue="{!or(customerDocs.RecordTypeName__c == 'Deferred', customerDocs.RecordTypeName__c == 'Invoice' ) }">
<lightning:layoutItem padding="horizontal-small" largeDeviceSize="{!v.lDevice}" mediumDeviceSize="{!v.mDevice}" smallDeviceSize="{!v.sDevice}" size="12">
<lightning:input name ="Invoice Engine no." aura:id="InvoiceEngineno" required="true" label="Invoice Engine no." pattern="^[a-zA-Z0-9_]*$" messageWhenPatternMismatch="Please enter Alphanumeric Values Only"
value="{!customerDocs.InvoiceEngineno__c}" disabled="{!v.invoicenoMismatch}"/>
</lightning:layoutItem>
</aura:if>
//JS controller
createDiscrepancy : function(component,event,helper) {
console.log('fdsaaaaaaaaaaaaa');
var invoiceChasis = event.getSource();
var invoiceEngineNo = event.getSource();
var invoiceNo = event.getSource();
invoiceEngineNo.reportValidity();
invoiceNo.reportValidity();
invoiceChasis.reportValidity();
Here still it is giving me error saying invoiceEngineNo.reportValidity() is not a function. I have pasted the code which is only useful not entirely.
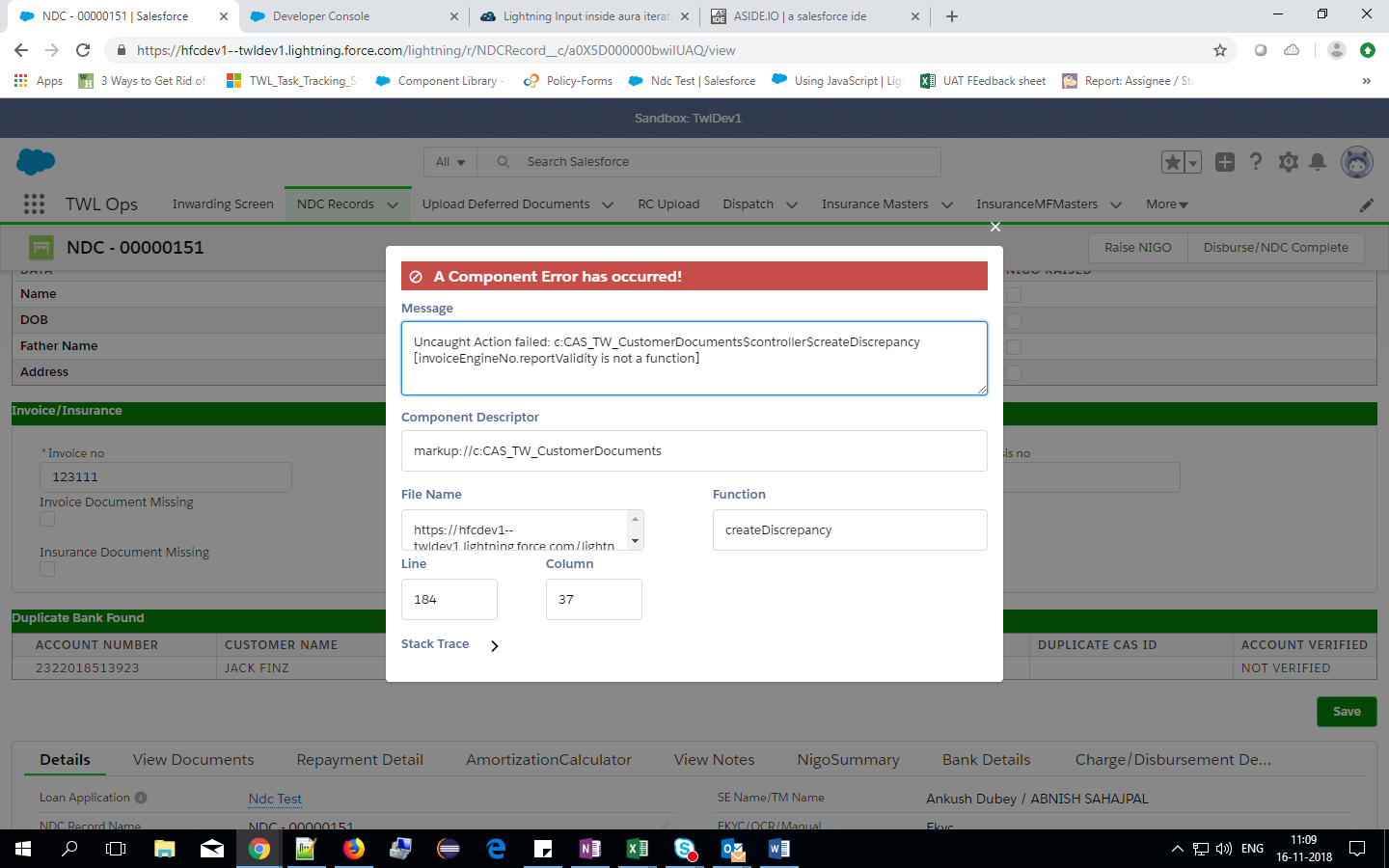
I have gone through multiple posts but nothing worked out.Attaching the screenshot of the error. event.getSource() should work here donno what iam doing wrong!!!
Issue solved due to below code changes.
if(!$A.util.isUndefinedOrNull(invoiceNo)){
invoiceNo = helper.fetchAuraCmp(component, invoiceNo);
invoiceNoValue = invoiceNo.get("v.value");
}
//Helper method
fetchAuraCmp : function(component, cCmp) {
if(!$A.util.isUndefinedOrNull(cCmp.length) && cCmp.length > 0){
//invoiceChasisValue = invoiceChasis[0].get("v.value");
return cCmp[0];
}
else if($A.util.isUndefinedOrNull(cCmp.length)){
//invoiceChasisValue = invoiceChasis.get("v.value");
return cCmp;
}
},