I'm attempting to make an LWC that lets an Experience Cloud user edit their own contact information, in theory on the same page as other, similar LWCs that let the user manage related records all in one spot.
I've implemented similar functionality with Flows by setting an input variable and passing {!$User.ContactId} to said input variable in Experience Cloud.
The code is pretty minimal, uses default LDS record form:
HTML:
<template>
<lightning-record-form
object-api-name={objectApiName}
record-id={contactId}
layout-type={layoutType}>
</lightning-record-form>
</template>
JS
import { LightningElement, api } from 'lwc';
import CONTACT_OBJECT from '@salesforce/schema/Contact';
export default class EditContactExternalForm extends LightningElement {
// Expose recordId to get info from parent
@api contactId;
objectApiName = CONTACT_OBJECT;
layoutType = 'Full';
}
XML
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
<targetConfigs>
<targetConfig targets="lightningCommunity__Default">
<property name="contactId" type="String" required="true"/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
As expected since I'm setting required to true on the contactId property, the component fails with an error message if I leave the input field blank, but the unexpected behavior is that it displays the form fine when I pass it {!$User.ContactId}, but does not populate any data.
It may not be the most elegant solution, but I've added in a text tag that display {contactId} and can confirm that its value seems to be null. When I provide a default value, the value still shows null, even if I un-require the property and remove the parameter from the Experience instance to ensure it isn't being overwritten.
How can I actually pass this id through?
EDIT: Variables with the @api decorator and a valid entry in the XML document can be exposed for input in Exp. Cloud, I thought in the same way as checking "Available for input" on a Flow variable would.
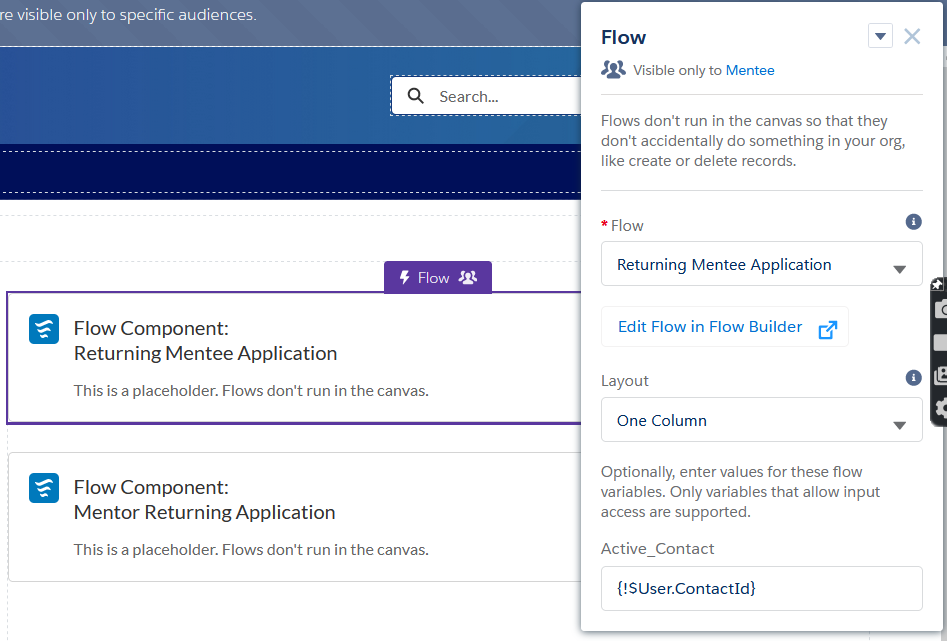
An example flow component with input variable populated with {!$User.ContactId}:
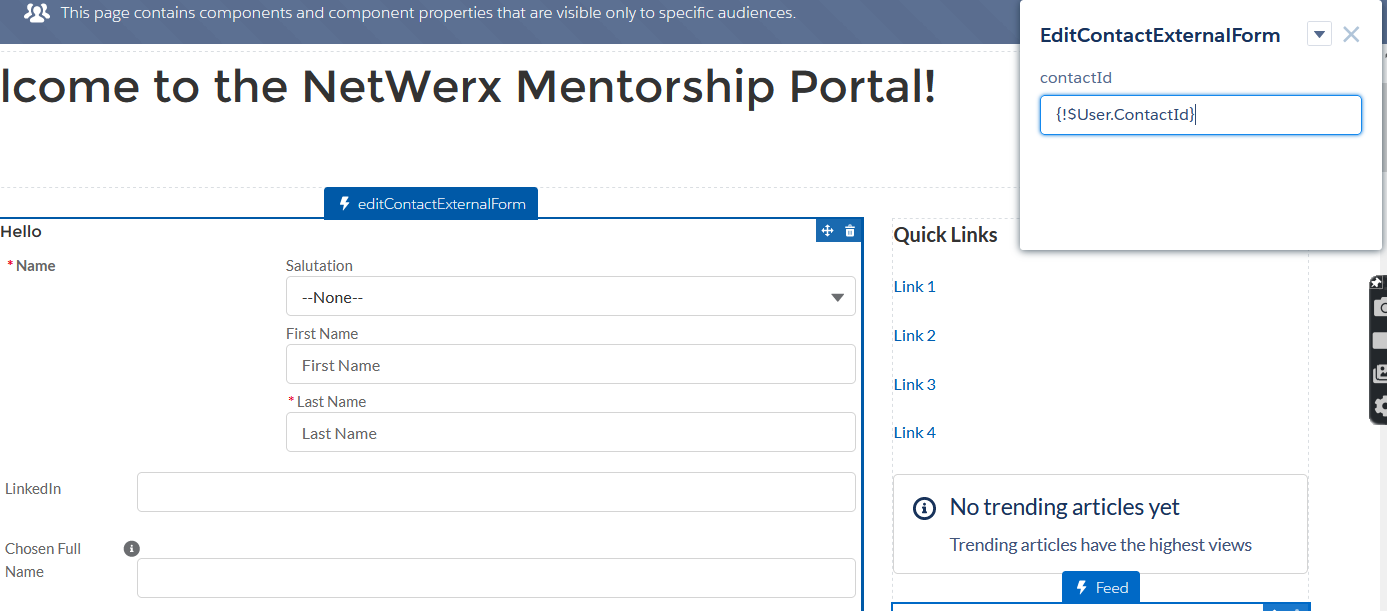
 I'm trying to do the same thing with an LWC. the automatic recordId binding won't work in this case because I want to put this flow on a standard page with flows pulling from multiple records and objects:
I'm trying to do the same thing with an LWC. the automatic recordId binding won't work in this case because I want to put this flow on a standard page with flows pulling from multiple records and objects:
Edit2: @nbrown's linked resource below lead me back to the doc page I based my current config on: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_config_for_community_builder


contactIdproperty after you drag and drop the component onto a page in experience builder? As far as I know, the only dynamic value you can anticipate to be available on an experience builder record page is{!recordId}. I think you will need to rely on usinggetRecordto grab the ContactId for a logged in user or use a record page and navigate a user to their Contact.$Useris a global variable available in a Flow context that's why it works in that context - but it would only work in that context. If a record page isn't an option, I would look into leveraging the user's ID in the LWC and work your way to the ContactId (which, unfortunately, isn't available directly with the@salesforce/usermodule).