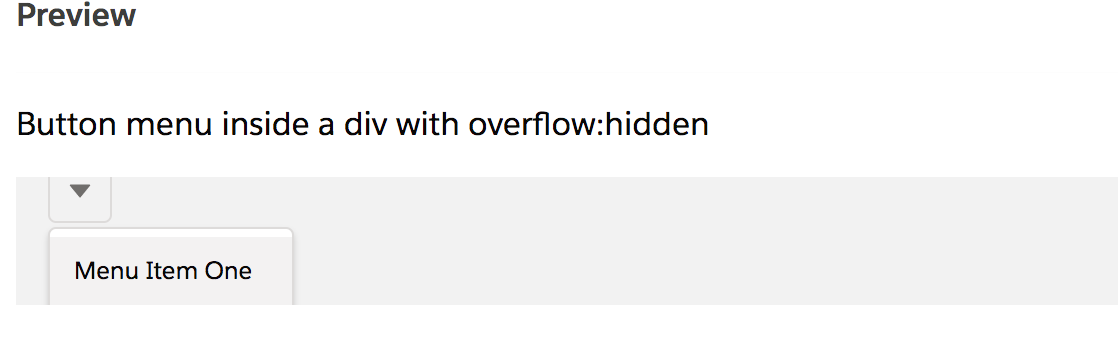
I´m struggling tryingIs there a way to useprevent that the builtbelow lightning-in button menu Lightning Web Component inside abutton-menu is hidden by the wrapping div which has aan overflow : hidden. The opened menu is inside that div.?
Is there a way to modify or say to the component that it should float outside the container div?
buttonMenuBasicbuttonMenu.html
<template>
<div class="slds-m-top_medium slds-m-bottom_x-large">
<!-- DIV CONTAINER WITH OVERFLOW -->
<div class="slds-p-around_medium overflow-div">
<lightning-button-menu alternative-text="Show menu">
<lightning-menu-item value="MenuItemOne" label="Menu Item One"></lightning-menu-item>
<lightning-menu-item value="MenuItemTwo" label="Menu Item Two"></lightning-menu-item>
<lightning-menu-item value="MenuItemThree" label="Menu Item Three"></lightning-menu-item>
<lightning-menu-item value="MenuItemFour" label="Menu Item Four"></lightning-menu-item>
</lightning-button-menu>
</div>
</div>
</template>
buttonMenuBasicbuttonMenu.css
.overflow-div {
overflow: hidden;
background-color: grey;
}
buttonMenuBasic.js
import { LightningElement } from 'lwc';
export default class ButtonMenuBasic extends LightningElement {}
Thanks in advance.
