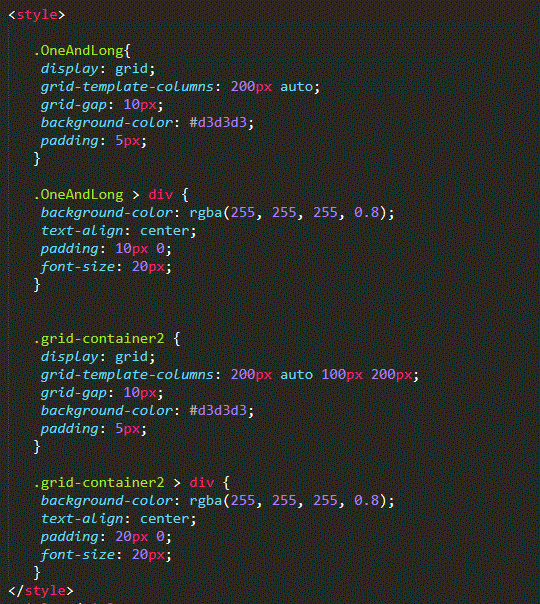
I'm trying to create an email template in HTML. I originally did all the styling as an internal style -

But later found out that styling must be done as inline css.
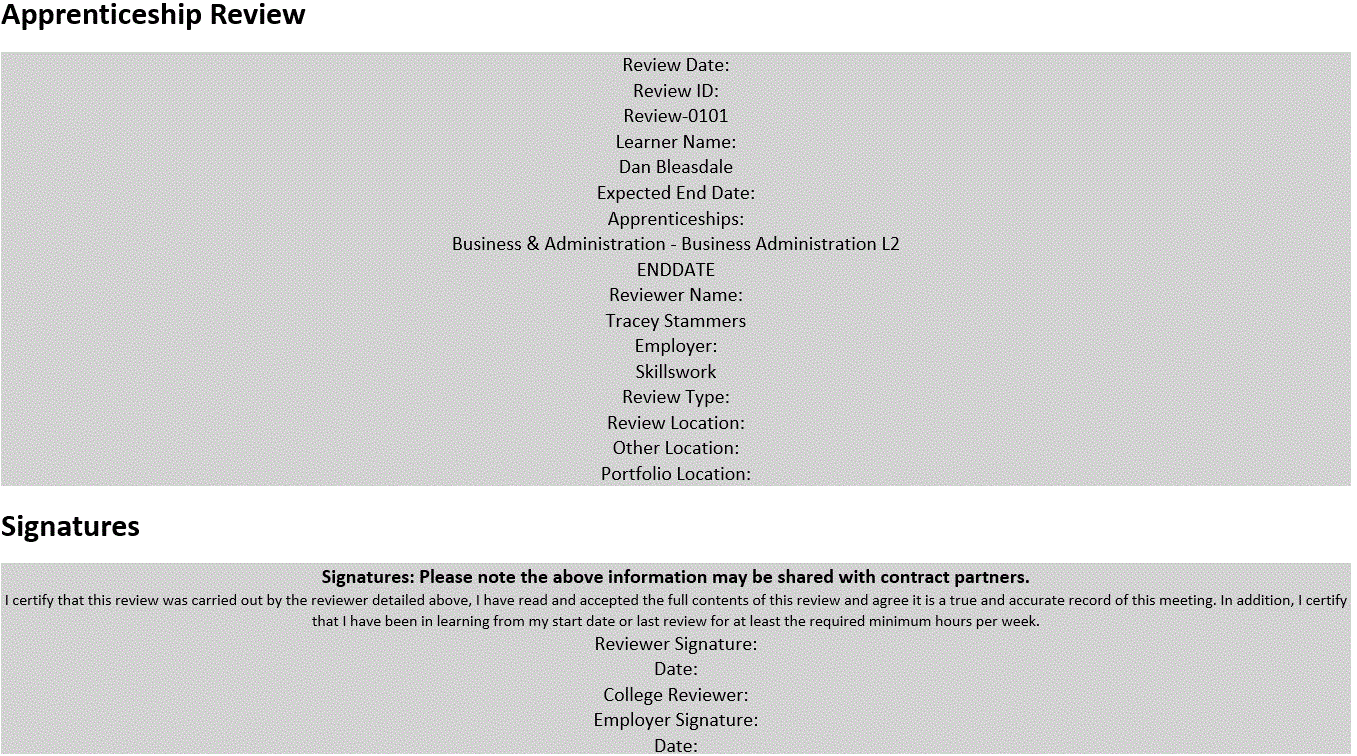
My creation looks fine in the editor but once I send the actual email it has basically no styling.
This is what it looks like when sent:-

So what must I do to get the styling to work?
Here's the HTML :-
Apprenticeship Review
<div class="grid-container" style="display: grid; grid-template-columns: 200px auto 200px; grid-gap: 10px; background-color: #d3d3d3; padding: 5px">
<div class="item1" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Review Date:
</div>
<div class="item2" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
{!Apprenticeship_Review__c.Date_of_Review__c}
</div>
<div class="Space" style="">
</div>
<div class="item3" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Review ID:
</div>
<div class="item4" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
{!Apprenticeship_Review__c.Name}
</div>
<div class="Space" style="">
</div>
</div>
<div class="grid-container" style="display: grid; grid-template-columns: 200px auto 200px; grid-gap: 10px; background-color: #d3d3d3; padding: 5px">
<div class="item5" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Learner Name:
</div>
<div class="item6" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
{!Apprenticeship_Review__c.Apprentice_Name__c}
</div>
<div class="item7" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Expected End Date:
</div>
<div class="item8" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Apprenticeships:
</div>
<div class="item9" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
{!Apprenticeship_Review__c.Apprenticeship_Title__c}
</div>
<div class="item10" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
ENDDATE
</div>
<div class="item11" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Reviewer Name:
</div>
<div class="item12" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
{!Apprenticeship_Review__c.Review_Carried_Out_By__c}
</div>
<div class="Space" style="">
</div>
<div class="item13" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Employer:
</div>
<div class="item14" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
{!Apprenticeship_Review__c.Employer__c}
</div>
<div class="Space" style="">
</div>
<div class="item15" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Review Type:
</div>
<div class="item16" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
{!Apprenticeship_Review__c.Review_Type__c}
</div>
<div class="Space" style="">
</div>
<div class="item17" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Review Location:
</div>
<div class="item18" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
{!Apprenticeship_Review__c.Review_Location__c}
</div>
<div class="item19" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Other Location:
</div>
<div class="item20" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Portfolio Location:
</div>
<div class="item21" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
{!Apprenticeship_Review__c.Portfolio_Location__c}
</div>
<div class="item22" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
{!Apprenticeship_Review__c.Review_Location__c}
</div>
</div>
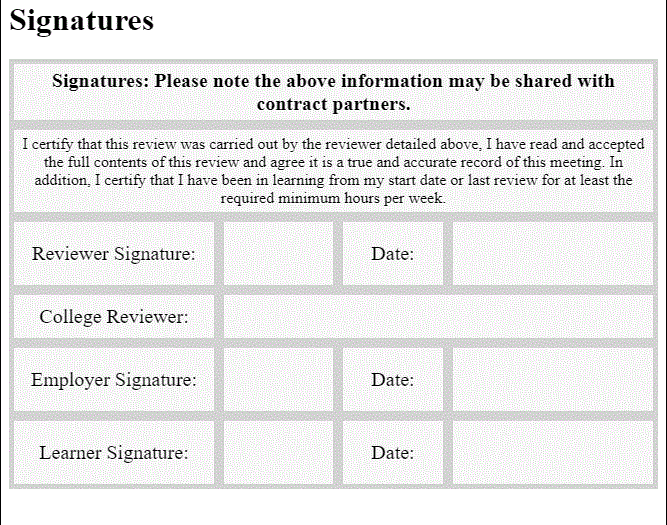
<h1>Signatures</h1>
<div class="SingleRow" style="text-align: center; font-size: 20px; display: grid; grid-template-columns: auto; grid-gap: 10px; background-color: #d3d3d3; padding: 5px;">
<div class="item1" style="text-align: center; font-size: 20px; display: grid; grid-template-columns: auto; grid-gap: 5px; background-color: rgba(255, 255, 255, 0.8); padding: 5px;">
<b>Signatures: Please note the above information may be shared with contract partners.</b>
</div>
</div>
<div class="SingleRow2" style="text-align: center; font-size: 20px; display: grid; grid-template-columns: auto; grid-gap: 10px; background-color: #d3d3d3; padding: 5px;">
<div class="item1" style="text-align: center; font-size: 16px; display: grid; grid-template-columns: auto; grid-gap: 10px; background-color: rgba(255, 255, 255, 0.8); padding: 5px;">
I certify that this review was carried out by the reviewer detailed above, I have read and accepted the full contents of this review and agree it is a true and accurate record of this meeting. In addition, I certify that I have been in learning from my start date or last review for at least the required minimum hours per week.
</div>
</div>
<div class="grid-container2" style="display: grid; grid-template-columns: 200px auto 100px 200px; grid-gap: 10px; background-color: #d3d3d3; padding: 5px;">
<div class="item1" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Reviewer Signature:
</div>
<div class="item2" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
</div>
<div class="item3" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Date:
</div>
<div class="item4" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
</div>
</div>
<div class="OneAndLong" style="display: grid; grid-template-columns: 200px auto; grid-gap: 10px; background-color: #d3d3d3; padding: 5px;">
<div class="item20" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 10px 0; font-size: 20px;">
College Reviewer:
</div>
<div class="item4" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 10px 0; font-size: 20px;">
</div>
</div>
<div class="grid-container2" style="display: grid; grid-template-columns: 200px auto 100px 200px; grid-gap: 10px; background-color: #d3d3d3; padding: 5px;">
<div class="item6" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Employer Signature:
</div>
<div class="item7" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
</div>
<div class="item8" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Date:
</div>
<div class="item9" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
</div>
<div class="item10" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Learner Signature:
</div>
<div class="item11" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
</div>
<div class="item12" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
Date:
</div>
<div class="item13" style="background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 20px;">
</div>
</div>