<aura:attribute name="lcs" type="Learning_Community__c[]"/>
<aura:attribute name="lcid" type="String"/>
<ui:inputSelect aura:id="lc" change="{!c.onChangeLC}" class="slds-input"
labelClass="slds-form-element__label" required="true">
<ui:inputSelectOption text="Select Learning Community..."/>
<aura:iteration items="{!v.lcs}" var="lc">
<ui:inputSelectOption text="{!lc.Id}" label="{!lc.Name}" />
</aura:iteration>
</ui:inputSelect>
Table:
<td data-label="Learning Community" title="Learning Community">
<ui:inputSelect aura:id="sp" class="slds-input"
labelClass="slds-form-element__label" value="{!v.lcid}" required="true" >
<ui:inputSelectOption text="--None--" label="--None--"/>
<aura:iteration items="{!v.lcs}" var="lc">
<ui:inputSelectOption text="{!lc.Id}" label="{!lc.Name}" />
</aura:iteration>
</ui:inputSelect>
</td>
Controller:
onChangeLC : function(component,event,helper){
var selectedLC = component.find("lc").get("v.value");
component.set("v.lcid",selectedLC);
console.log(selectedLC);
}
Problem:
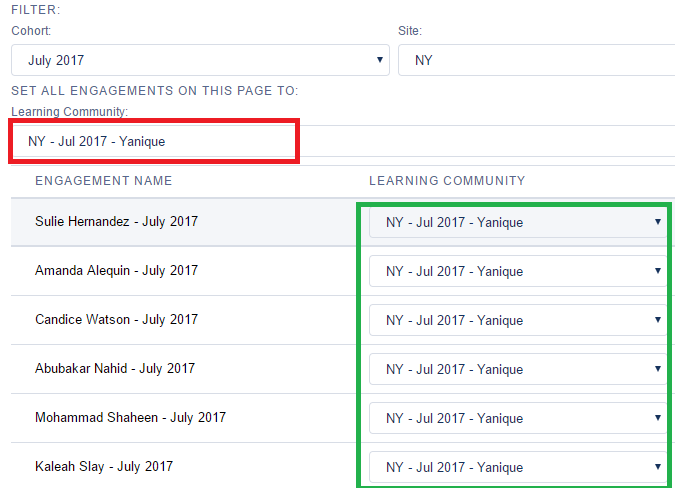
When I change (mass update) the Learning Community (RED) value, it will apply to all the rows in the table, this is working as expected. However, if I change the Learning Community picklist value on individual row level, then it is changing all the rows again which is wrong, expected is to update only to the specific row.
Am I missing anything here?
UPDATE: I have update as per the suggestion
<aura:attribute name="lcid" type="List"/>
<td data-label="Learning Community" title="Learning Community">
<aura:iteration items="{!v.lcid}" var="ln">
<ui:inputSelect aura:id="sp" class="slds-input"
labelClass="slds-form-element__label" value="{!ln.value}" required="true" >
<ui:inputSelectOption text="--None--" label="--None--"/>
<aura:iteration items="{!v.lcs}" var="lc">
<ui:inputSelectOption text="{!lc.Id}" label="{!lc.Name}" />
</aura:iteration>
</ui:inputSelect>
</aura:iteration>
</td>
Controller:
onChangeLC : function(component,event,helper){
var selectedLC = component.find("lc").get("v.value");
var lcs = [];
for (var i = 0; i < 20; i++) {
lcs.push({
value: selectedLC
});
}
component.set("v.lcid",lcs);
//console.log(selectedLC);
}