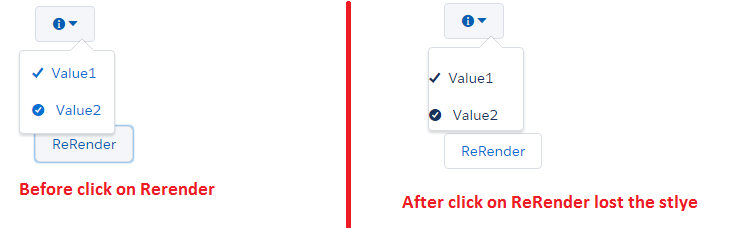
i'm using lightning design system in custom visual force page with controller and apex re render, rest of the LDS component working fine after rerender but Menu component lost the styling and taging. i did not use remote object but use custom controller. so there is any work around to fix the issue? here is my summary code . `
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<head>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet" />
<apex:stylesheet value="{!URLFOR($Resource.SLDS0102, 'assets/styles/salesforce-lightning-design-system-vf.css')}" />
</head>
<body>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds">
<apex:outputPanel id="panel1">
<apex:form >
<div class="slds-m-left--x-large">
<div class="slds-dropdown-trigger ">
<button type="button" class="slds-button slds-button--icon-border-filled" aria-haspopup="true" style=" width: 60px;">
<i class="ion ion-information-circled"> </i>
<i class="ion ion-arrow-down-b "> </i>
<span class="slds-assistive-text">Show More</span>
</button>
<div class="slds-dropdown slds-dropdown--left slds-dropdown--actions slds-dropdown--menu slds-nubbin--top-right">
<ul class="slds-dropdown__list" role="menu">
<li id="menu1" href="#" class="slds-dropdown__item">
<a href="javascript:void(0)" role="menuitemradio" >
<p class="slds-truncate">
<i class="ion ion-checkmark slds-m-right--x-small" ></i>Value1 </p>
</a>
</li>
<li id="menu2" href="#" class="slds-dropdown__item">
<a href="javascript:void(0)" role="menuitemradio" >
<p class="slds-truncate">
<i class="ion ion-checkmark-circled slds-m-right--x-small" ></i> Value2</p>
</a>
</li>
</ul>
</div>
</div>
<div class="slds-m-bottom--large"></div>
<apex:commandButton reRender="panel1" value="ReRender" styleClass="slds-button slds-button--neutral"/>
</div>
</apex:form>
</apex:outputPanel>
</div>
</body>
</html>
`
Display Result