I am trying to use checkbox group in a customer facing page using lightning design system styling.
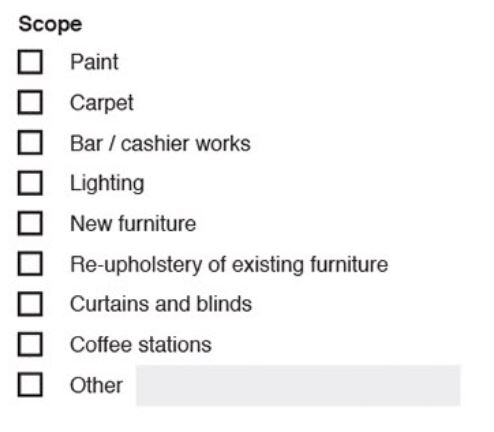
The output should look something like this. I tried using multi select picklist but the rendering was bad.
Any help or pointers regarding the below is much appreciated
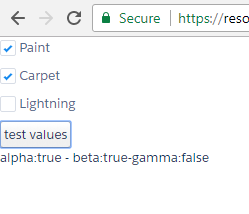
Part of the code I tried is as below
<fieldset class="slds-form--compound">
<div class="slds-form-element__group">
<div class="slds-form-element__row">
<label class="slds-checkbox">
<apex:inputCheckbox styleClass="slds-input"
value="{!Request.Areas__c}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label">Paint</span>
</label>
</div>
<div class="slds-form-element__row">
<label class="slds-checkbox">
<apex:inputCheckbox styleClass="slds-input"
value="{!Request.Areas__c}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label">Carpet</span>
</label>
</div>
<div class="slds-form-element__row">
<label class="slds-checkbox">
<apex:inputCheckbox styleClass="slds-input"
value="{!Request.Areas__c}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label">Lightning</span>
</label>
</div>
</div>
</fieldset>