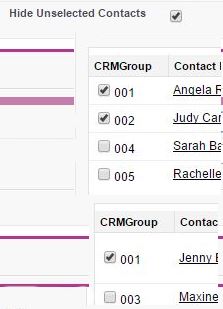
I have a Visualforce page with a header section that has a checkbox, and a detail section with a table that has a checkbox in the first column. Based on the data loaded the checkboxes in the table are either checked or unchecked.

When the header checkbox is ticked on the VF form, it hides/shows the rows in the table that have no check. The problem is when I do anything on the page and it reloads, it resets it to the default (which is to show all).
How can I control the header checkbox from within my Controller? I can check or uncheck the header checkbox from the Controller, but I can't simulate the 'click' for it to run the javascript code that does the hide/unhide. How can I do this?
My javascript:
jCC$(".hideContacts").click(function() {
var isChecked = this.checked;
if(isChecked){
jCC$(".dataRow").each(function() {
var c = jCC$(this).find(".checkContact");
if(c != undefined && !c.is(":checked")){
jCC$(this).hide();
}
});
}
else{
jCC$(".dataRow").show();
}
});
In a pageBlock on the VF page I have:
Header block:
<apex:inputCheckbox id="HideContacts" label="Hide Unselected Contacts" styleClass="hideContacts" value="{!HideContacts}" />
Table block:
<apex:column styleclass="cc_col5" headerValue="CRMGroup">
<apex:inputCheckbox title="{!contact.Id}" value="{!contact.IsSelected__c}" styleClass="checkContact" onclick="updateDisplay(this, '{!contact.Id}');" />!contact.Contact__r.AccredoCRMGroup__c}
</apex:column>
In my Controller I have:
public boolean HideContacts { get; set; }
