In my Visual force page when clicking on a lookup icon, I need to open a popup window to select list of available options.So I need to retrieve the value from the child window
Am using the following line of code to open a popup.
window.showModalDialog('/apex/CustomCausalityLookup', passvalue, 'dialogHeight:450px; dialogWidth:700px;');
it is working as expected in FireFox,IE & Safari but in Chrome pop up is not coming.(I have checked the Chrome browser settings and checked Allow popup option ...) While clicking on the link in Chrome am getting the following error in developer console

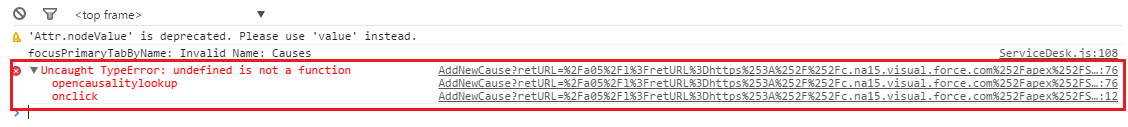
The errors are,
Uncaught TypeError: undefined is not a function AddNewCause?retURL=%2Fa05%2Fl%3FretURL%3Dhttps%253A%252F%252Fc.na15.visual.force.com%252Fapex%252FS…:76 opencausalitylookup AddNewCause?retURL=%2Fa05%2Fl%3FretURL%3Dhttps%253A%252F%252Fc.na15.visual.force.com%252Fapex%252FS…:76 onclick AddNewCause?retURL=%2Fa05%2Fl%3FretURL%3Dhttps%253A%252F%252Fc.na15.visual.force.com%252Fapex%252FS…:12
Any idea..??
Thanks Chitra
