My vf page
<apex:page renderAs="pdf" Controller="testpdf1">
<head>
<style type="text/css" media="print">
@page
{
size: 8.5in 11in;/* width height */
}
@page
{
@top-center
{
content: element(header);
}
@bottom-left
{
content: element(footer);
}
}
div.header
{
padding: 10px;
position: running(header);
}
div.footer
{
display: block;
padding: 5px;
position: running(footer);
}
.pagenumber:before
{
content: counter(page);
}
.pagecount:before
{
content: counter(pages);
}
</style>
</head>
<div class="header">
<div align="right">Header</div>
</div>
<div class="footer">
<div>Page <span class="pagenumber"/> of <span class="pagecount"/></div>
</div>
<div class="content">
<p>
<apex:repeat value="{!opp}" var="item">
<tr>
<td class="tableContent">{!item.Name}</td>
</tr>
</apex:repeat>
</p>
</div>
</apex:page>
Controller
public class testpdf1
{
public list<Account> opp{get;set;}
public testpdf1()
{
opp=[SELECT Name from Account limit 50];
}
}
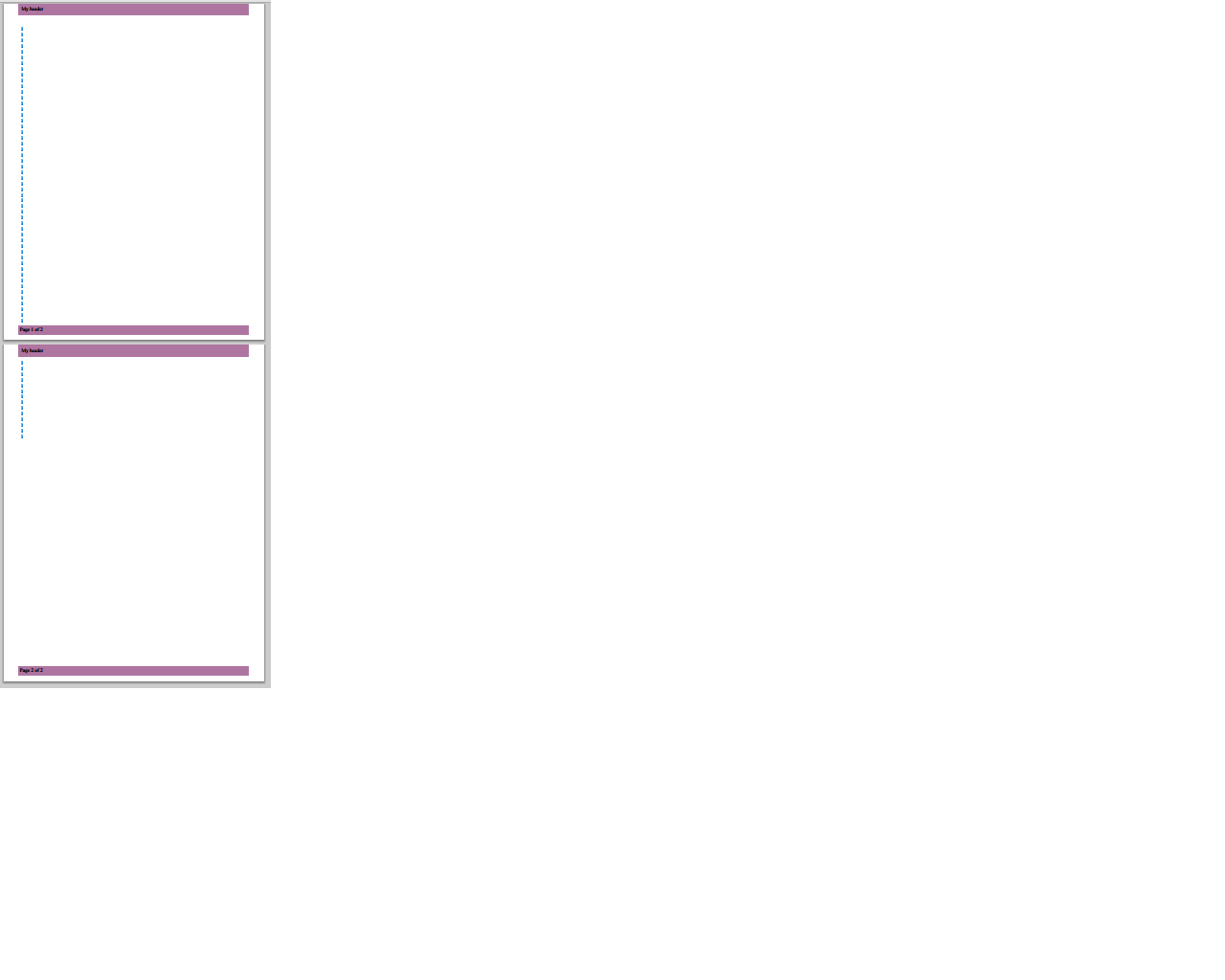
I am getting all records in pdf format but able to get header in first page only and i am not getting header from second pages how can i display header to all pages.


id="header"to your div or addposition: fixed;in your css for the.headerclass. See if that works