I am trying to render my PDF page with a header and a footer, that are actually images, and a content, that expands in more than one page.
The problems that I am facing are:
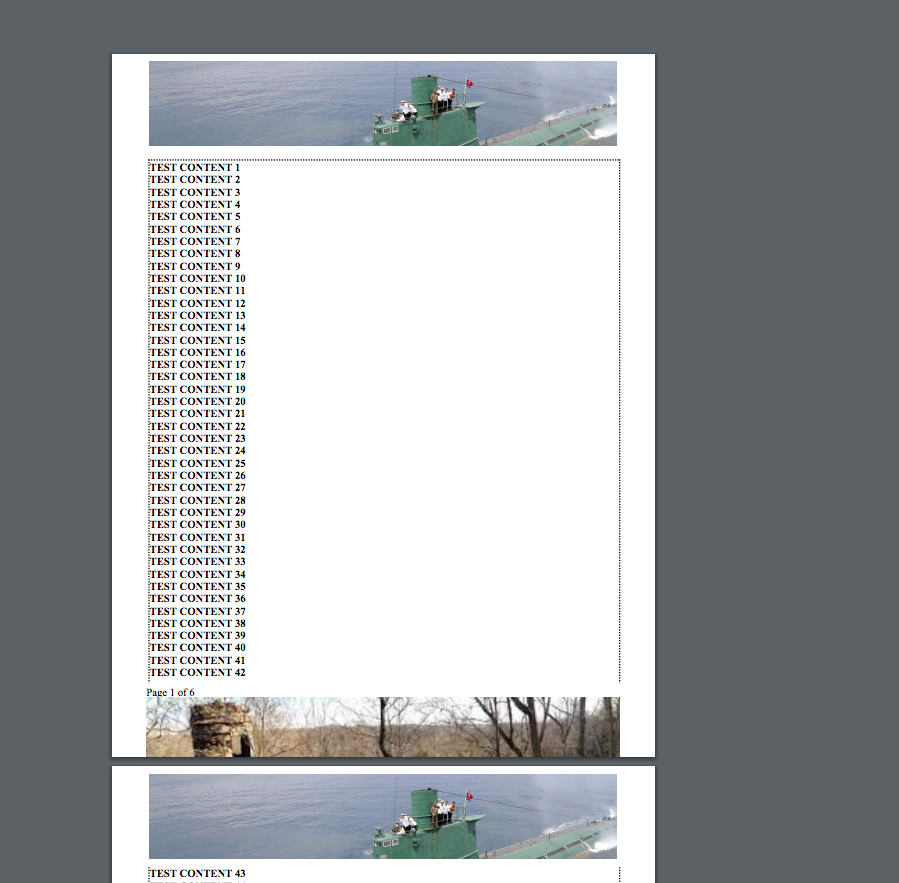
The Header gets rendered properly but appears as a background image, while the content starts displaying since at the beginning of the page.
The footer, can be seen only 30 %, while the other part of the footer, doesn't get shown.
The footer doesn't get wrapped in a dotted rectangle(but this is a minor issue).
To develop this page, I've been refering to this post and I've tried to adapt it.
- The CSS Style used is the following(dynaPdf):
@page {
@top-center {
content: element(header);
}
@bottom-left {
content: element(footer);
}
}
div.header {
padding: 10px;
position: running(header);
}
div.footer {
display: block;
padding: 5px;
position: running(footer);
}
.pagenumber:before {
content: counter(page);
}
.pagecount:before {
content: counter(pages);
}
- The component used to visualize a header or footer is as follows(DynaPdfComponent):
<apex:component >
<apex:attribute required="true" type="string" name="type" description="specify header and footer type" />
<apex:stylesheet value="{!$Resource.dynaPdf}"/>
<div class="{!type}">
<apex:componentBody />
</div>
- The visualforce page used for the test purpose, is:
<apex:page standardStylesheets="false" id="pge" renderAs="pdf" controller="DynaPdfPageCTRL">
<head>
<style>
div.content {
border-style:dotted;
float: left;
width: 100%;
margin-top:10cm;
margin-bottom:10cm;
}
</style>
</head>
<!-- HEADER -->
<c:dynaPdfComponent type="header" >
<apex:image value="{!$Resource.Header_Test_ES}" height="100%" width="100%"/>
</c:dynaPdfComponent>
<!-- FOOTER -->
<c:dynaPdfComponent type="footer">
<div>Page <span class="pagenumber"/> of <span class="pagecount"/></div>
<apex:image value="{!$Resource.Footer_Test_ES}" width="100%" height="100%" />
</c:dynaPdfComponent>
<!-- CONTENT -->
<div class="content">
<apex:repeat value="{!testStringList}" var="s">
<b>{!s}</b>
<br/>
</apex:repeat>
</div>
- The controller used to generate a sample list of strings (DynaPdfPageCTRL), is:
public class DynaPdfPageCTRL {
public List<String> testStringList {
get {
List<String> result = new List<String>();
for (Integer i = 1; i < 250; i++ ) {
result.add('TEST CONTENT ' + i);
}
return result;
} set;
}
public DynaPdfPageCTRL() { }
}
Along with this post, I am attaching also:
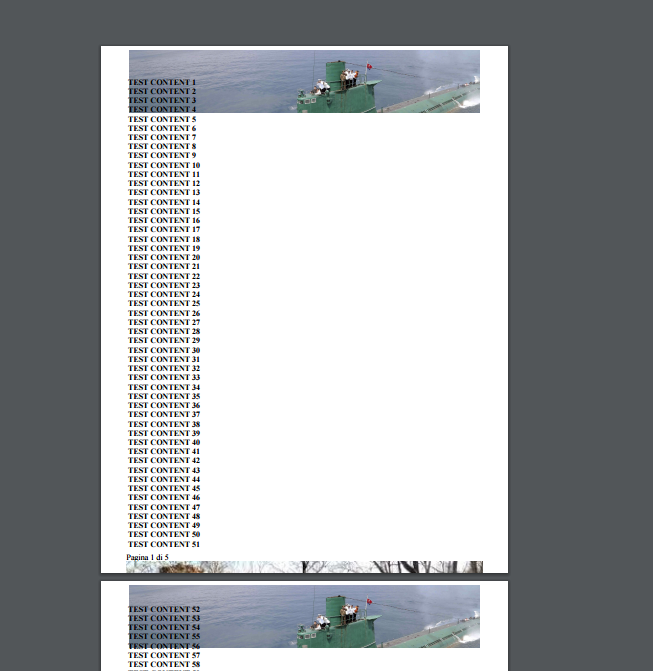
a) The view of the rendered page:  b) The header image:
b) The header image:  c) The footer image:
c) The footer image: 
Thank you so much guys. Greetings, Endrit.