Primary goal:
- LWC on Campaign Lightning Page (done)
- Get list of Campaign Members from apex wire (done)
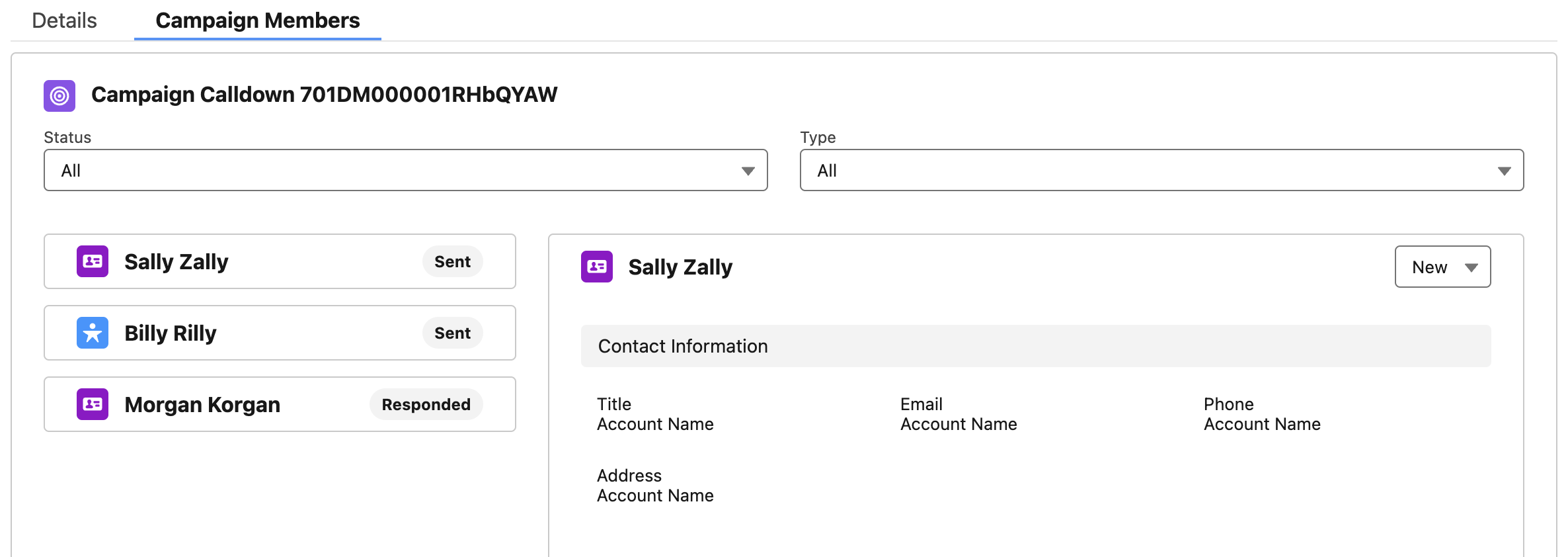
- Generate list of Campaign Members on left half of screen using lightning layout items (completed)
- When user clicks one of the people on the left, load a child component on the right side of the screen with that person's details (in progress / stuck)
When clicking on a campaign member (repeated item with for:each key), I can't seem to get the member or member id passed via event (on-click).
The console just shows undefined no matter what variety of target, currentTarget, dataset, detail, etc. I try to use. I've looked at tons of other articles and nothing seems to work.
Ultimately, I am trying to access the data ID so I can pass it to a child component using the event like this: (https://www.apexhours.com/events-in-lightning-web-components-lwc/)
export default class ParentComponent extends LightningElement {
handleChangeEvent(event){
this.template.querySelector('c-child-Comp').changeMessage(event.target.value);
}
Here is my HTML
<template for:each={campaignMembers} for:item="member">
<lightning-layout-item key={member.id} data-item={member} size="12" padding="horizontal-small" flexibility="auto" class="slds-card_boundary slds-m-bottom_small member-card" onclick={handleMemberClick}>
<lightning-card icon-name={member.Icon} hoverable>
<h4 slot="title">{member.FirstName} {member.LastName}</h4>
<lightning-badge slot="actions" label={member.Status}></lightning-badge>
</lightning-card>
</lightning-layout-item>
</template>
Here is my JS
handleMemberClick(event) {
console.log(event.target.dataset.member);
console.log(event.currentTarget.dataset.member);
}