We are experiencing a weird issue with a LWC that is imbedded into a Screenflow Login flow. When we debug the flow in flowbuilder, the css is perfectly structured and the LWC signup form component looks beautiful. As soon as we activate the flow and test it out in a sandbox the whole components visual structure freaks out. All of the sudden certain elements on the LWC are pushed further left/right and everything seems kind of squished together. Does anyone perhaps know what can cause this?
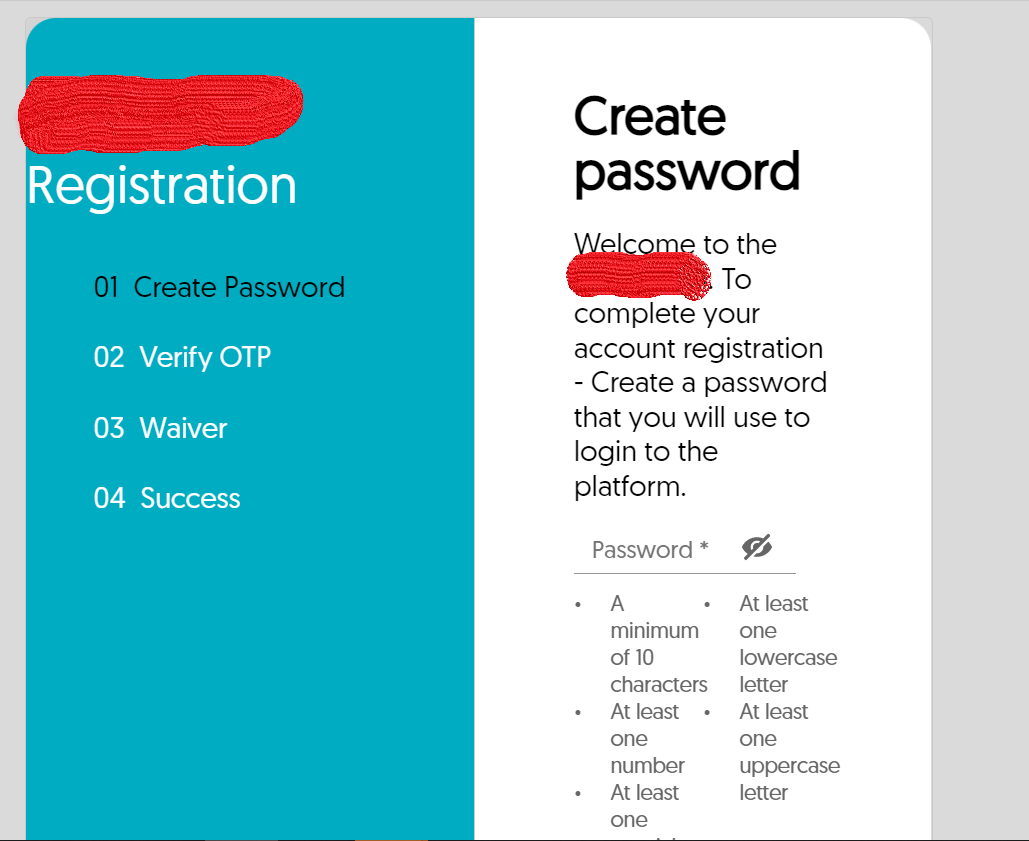
Below is the view in the Debug view of the Flowbuilder

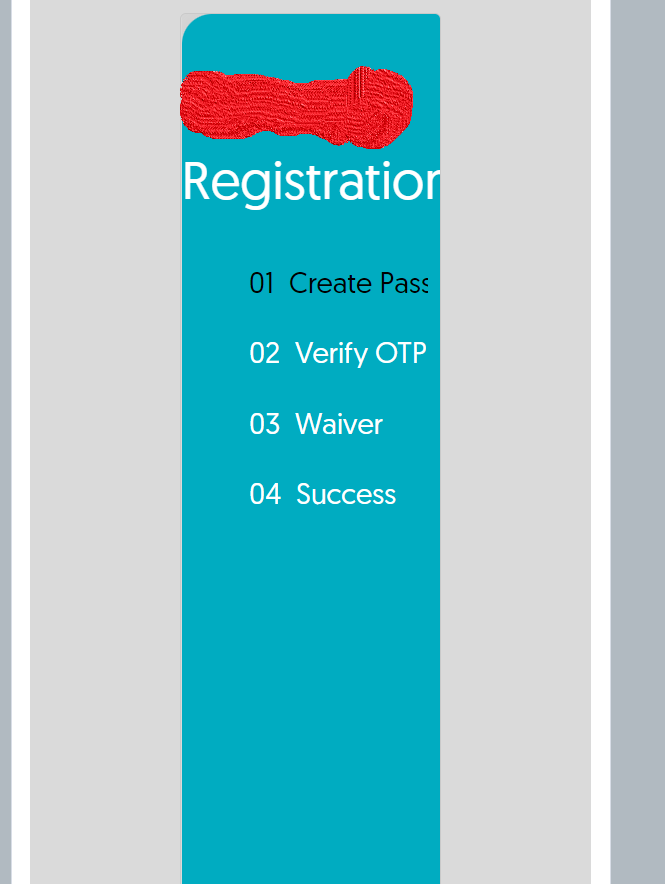
Below is the exact same flow but when it is active and being used as a Login Flow. The content is squished into the middle and completely overflows the original borders.

I figured something out
I think I have figured it out, but I need help in knowing if its something that I can fix. It looks like there is a content div that wraps login flows in particular that sets the max-width to 400px while screen flows can normally have I think 667px width. That max-width wrapper for the content is what is destroying the styling. Does anyone have any ideas on how I can change/bypass this?
