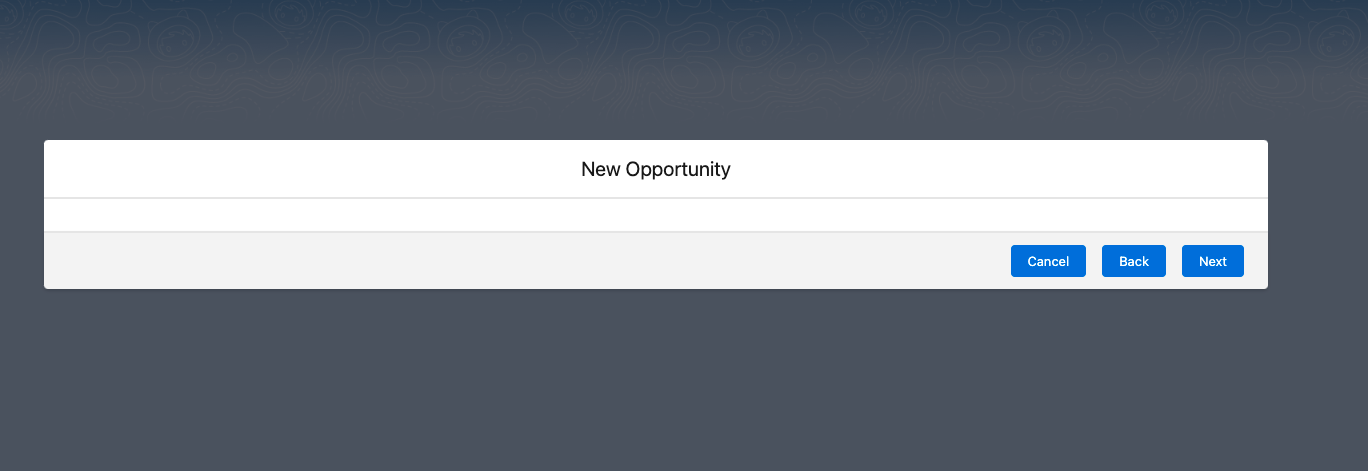
I have overriden Opportunity new button with Aura component below. Then I am trying to navigate from aura to LWC with a backgroundContext which means i want to open the lwc just in front of list view . But currently the page is opening with a blank background,
I am trying to open it on top of list view
<aura:component implements="lightning:actionOverride,lightning:isUrlAddressable" access="global" >
<aura:handler name="init" value="{! this }" action="{! c.myAction }"/>
<lightning:navigation aura:id="navService"/>
</aura:component>
JS
({
myAction : function(component, event, helper) {
var navService = component.find("navService");
var compDefinition = {
type: 'standard__component',
componentDef: "c:newoppwizard",
attributes: {
},
state: {
nooverride: 1,
navigationLocation: 'LIST_VIEW',
backgroundContext: '/lightning/o/Opportunity/list?filterName=Recent'
//backgroundContext: back_url
}
};
let encodedCompDef = btoa(JSON.stringify(compDefinition));
var urlEvent = $A.get("e.force:navigateToURL");
urlEvent.setParams({
"url": "/one/one.app#" + encodedCompDef
});
urlEvent.fire();
}
})