I have a requirement where I need to navigate to LWCs. I referred this website and used aura component for the navigation. I do not wish to use tabs, hence I chose this option. There are 4 LWCs and each LWC navigates to the next LWC (LWC 1 -> LWC 2 -> LWC 3 -> LWC 4). I do not wish to use multiple aura components hence I implemented it using a single aura component.
The problem is that the navigation works for the 1st time and after that, every navigation needs a manual refresh. I think the problem occurs due to caching. There is a change in URL but the new LWC does not load until the page is manually refreshed. I am trying to find a way to solve the issue without disabling caching for LWCs.
Code used for navigation to the next LWC:
//This code is used for navigation to the next LWC. It is executed when next button is clicked on the LWC.
handleNextButton(){
this[NavigationMixin.Navigate]({
type: "standard__component",
attributes: {
componentName: "c__NavigateToLWC" //This is the name of the aura component
},
state: {
c__nameOfLWC: 'customReportFilterLWC' //This is the name of the LWC to which we want to navigate
}
});
}
Note: Above code is the same for all LWCs except the state: part of it.
Aura Component Code:
<aura:component implements="flexipage:availableForAllPageTypes,lightning:isUrlAddressable" access="global">
<!-- Create flags and set the default value to false. -->
<aura:attribute name="customReportFilterLWCFlag" type="boolean" default="false"/>
<aura:attribute name="customReportSortingLWCFlag" type="boolean" default="false"/>
<aura:attribute name="customReportPreviewLWCFlag" type="boolean" default="false"/>
<!-- Call the init handler. It will set a flag to true -->
<aura:handler name="init" value="{!this}" action="{!c.init}"/>
<!-- Display the LWC that has the corresponding flag set to true in the init handler -->
<aura:if isTrue="{!v.customReportFilterLWCFlag}">
<c:customReportFilterLWC/>
</aura:if>
<aura:if isTrue="{!v.customReportSortingLWCFlag}">
<c:customReportSortingLWC/>
</aura:if>
<aura:if isTrue="{!v.customReportPreviewLWCFlag}">
<c:customReportPreviewLWC/>
</aura:if>
</aura:component>
Aura Controller Code:
({
init: function(component, event, helper) {
//Get the name of the LWC to which we need to navigate
var pageRef = component.get("v.pageReference");
var navigateToLWC = pageRef.state.c__nameOfLWC;
//Check the name of the LWC and set the corresponding flag to true
if(navigateToLWC == 'customReportFilterLWC'){
component.set("v.customReportFilterLWCFlag", "true");
}else if(navigateToLWC == 'customReportSortingLWC'){
component.set("v.customReportSortingLWCFlag", "true");
}else if(navigateToLWC == 'customReportPreviewLWC'){
component.set("v.customReportPreviewLWCFlag", "true");
}
//Refresh the page to open the next LWC.
//$A.get('e.force:refreshView').fire();
}
})
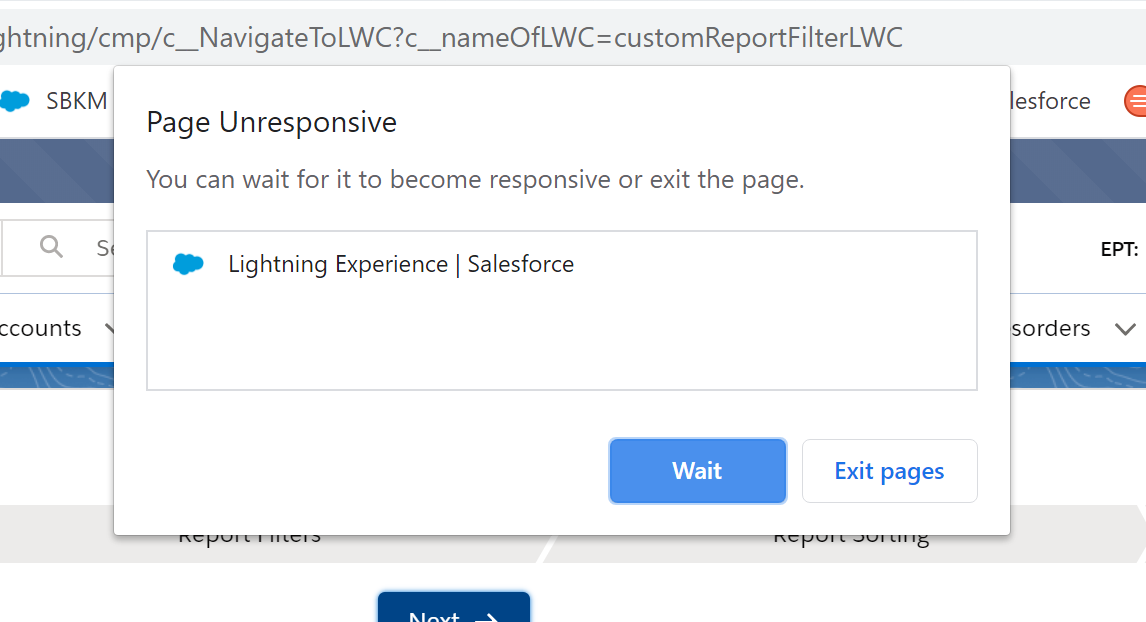
I thought that forcing a refresh would solve the issue but it does not. The browser hangs and does not load. I get the following error message:
I am not able to find a way out. Please guide. Thank You!


NavigationMixin.Navigatefor navigation when the user presses theNextbutton on the LWC. Please see the first code snippet in the question. I have added comments to it for better understanding. As for @sanketkumar's recommendation, it will work only as long as the URL stays the same. Any change in the URL portion'/one/one.app#'in the future will fail the navigation. Hence I said that it's not a long-term solution./one/one.app#in the near future, but would agree to a probable deprecation to the the old way of base64 encoded info about the component details in the URL. But, this may not happen anytime soon IMO. Also, using the page reference types available in LWC, I guess there should be a different approach, but depends on your requirements. Check if the posted answer would solve the problem in your current approach.