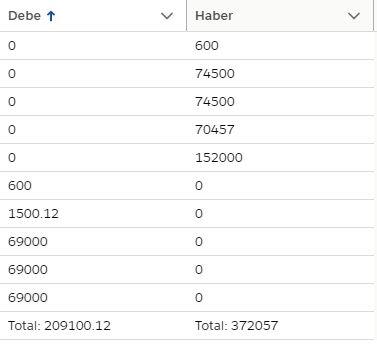
So, I'm displaying some information on a lightning-datatable. The last two columns, show two different kind of prices, so for each page in the datatable, I add a last row at the end to show to total of all the prices in each row, like this:
At first I was satisfied, but then I realized, that when sorting those two columns, the total row also reacts to this, so it doesn't work for me. This is the sortData method in my lwc:
sortData(fieldName, direction){
let parseData = JSON.parse(JSON.stringify(this.data));
let keyValue = (a) => {
return a[fieldName];
};
let isReverse = direction === 'asc' ? 1 : -1;
parseData.sort((x, y) => {
x = keyValue(x) ? keyValue(x) : '';
y = keyValue(y) ? keyValue(y) : '';
return isReverse * ((x > y) - (y > x));
});
this.data = parseData;
}
Is there a way to ignore this row to be sorted and make it stay at the bottom? Or should I make another approach, like showing the total separately from the datatable and make it rerender when the page changes?