I am dynamically creating lightning buttons using the lightning:buttongroup component. I want to have the contents inside it wrap within the width and the height setting of the component.
Component:
<div class="slds-p-around_medium nnUnits_wrap" >
<lightning:card title="NN Units">
<lightning:buttonGroup>
<aura:iteration items="{!v.building.nnUnitsList}" var="b">
<lightning:button disabled="true">
<div style="color:grey">
<div class="slds-align_absolute-center">{! b}</div>
</div>
</lightning:button>
</aura:iteration>
</lightning:buttonGroup>
</lightning:card>
</div>
CSS:
.THIS.nnUnits_wrap {
min-width: 100px;
max-width: 200px;
}
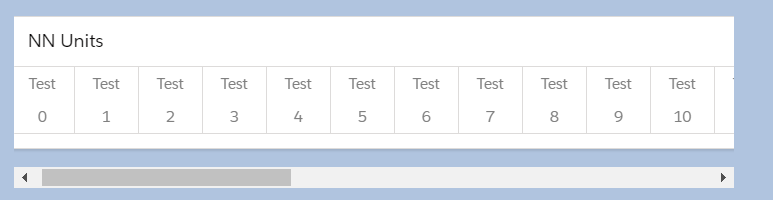
This is the way it is displaying as of now, the buttons go beyond the width of the component.

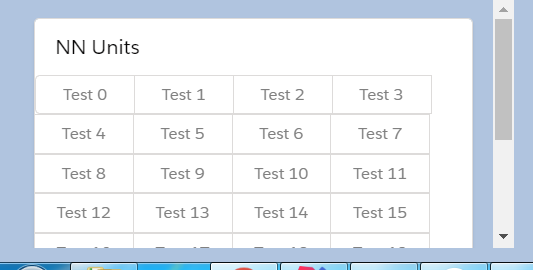
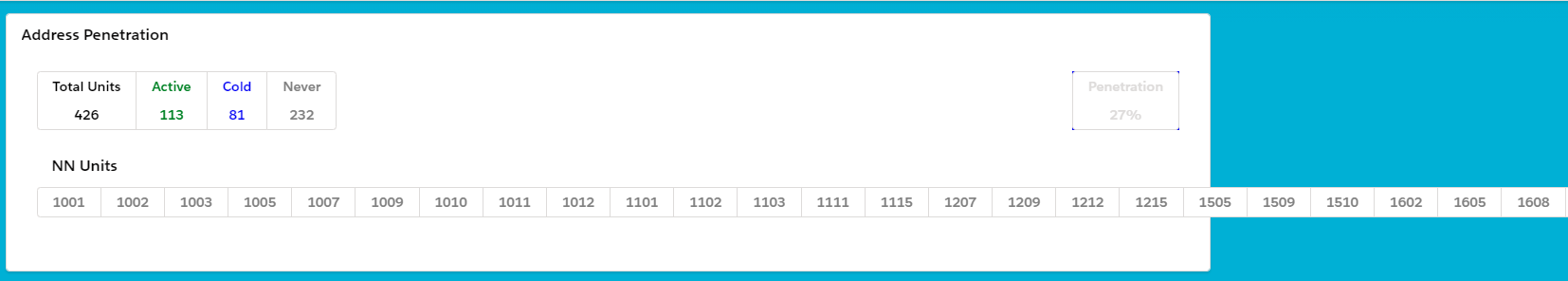
Edit 23/12/2020
<lightning:card class="slds-text-title_bold" title="Address Penetration">
<div class="slds-p-around_medium">
<lightning:layout>
<lightning:layoutItem flexibility="auto" padding="horizontal-medium">
<lightning:buttonGroup>
<lightning:button disabled="true">
<div style="color:black">
<div>Total Units</div>
<div class="slds-align_absolute-center">{! v.building.activeUnits + v.building.coldUnits + v.building.neverUnits}</div>
</div>
</lightning:button>
<lightning:button onclick="{!c.getNeverUnits}">
<div style="color:grey">
<div>Never</div>
<div class="slds-align_absolute-center">{! v.building.neverUnits }</div>
</div>
</lightning:button>
</lightning:buttonGroup>
</lightning:layoutItem>
<lightning:layoutItem flexibility="auto, no-grow" padding="horizontal-medium">
<div style="color:white;background-color:blue">
<lightning:button disabled="true">
<div >
<div>Penetration</div>
<lightning:formattedNumber class="slds-align_absolute-center" style ="percent-fixed" value="{! (v.building.activeUnits / (v.building.activeUnits + v.building.coldUnits + v.building.neverUnits)) * 100 }"/>
</div>
</lightning:button>
</div>
</lightning:layoutItem>
</lightning:layout>
<div class="slds-p-around_medium nnUnits_wrap" >
<aura:If isTrue="{!v.cc_nn =='nn'}">
<lightning:card title="NN Units">
<lightning:buttonGroup>
<aura:iteration items="{!v.building.nnUnitsList}" var="b">
<lightning:button disabled="true">
<div style="color:grey">
<div class="slds-align_absolute-center">{! b}</div>
</div>
</lightning:button>
</aura:iteration>
</lightning:buttonGroup>
</lightning:card>
<aura:set attribute="else">
No records as of now.
</aura:set>
</aura:If>
</div>
</div>
</lightning:card>
CSS
.THIS.nnUnits_wrap {
max-height: 400px;
overflow: auto;
}
.THIS.displayInline {
display: inline-block;
}