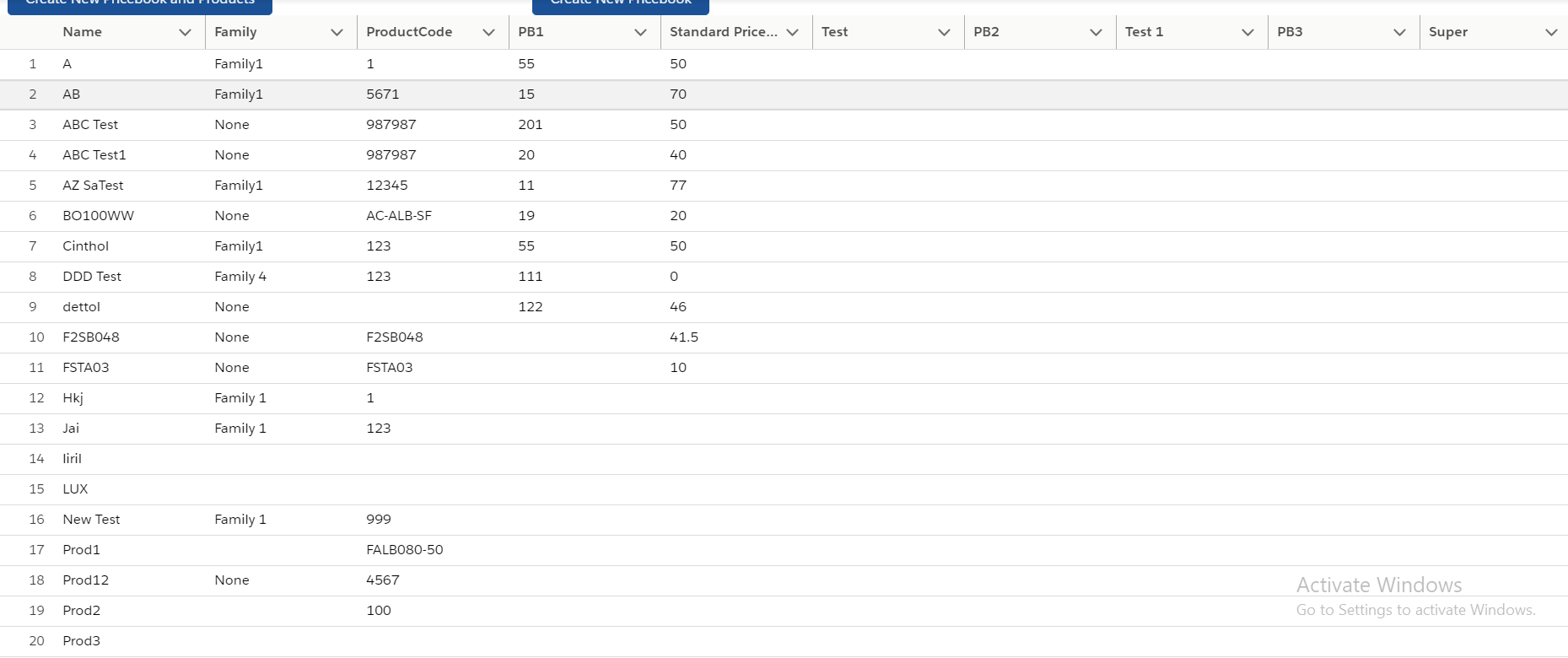
I need to dynamically put products and the products' pricebookentries in a single row in a datatable. If I add a pricebook, a new column and it's prices should also be displayed. 
I could do this for static pricebooks using the following code. But how do I change it dynamically?
for(var j = 0;j < p.length;j++){
for(var i = 0; i < p[j].length; i++){
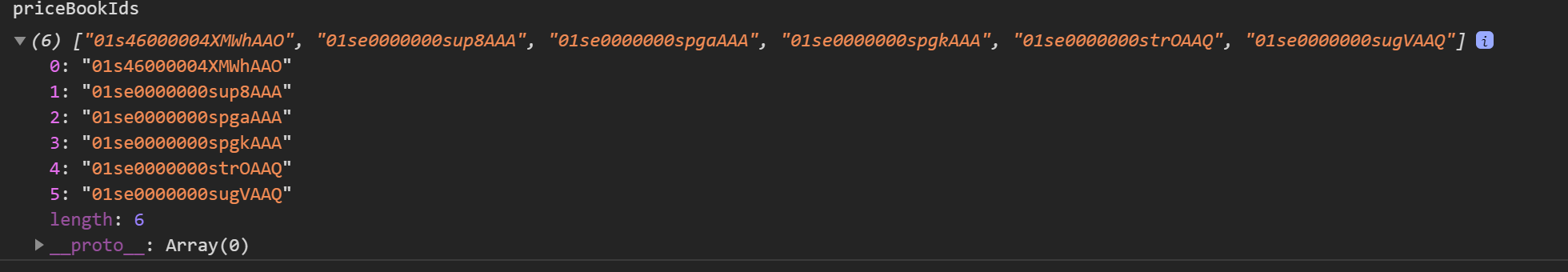
if(p[j][i].Pricebook2Id=="01s46000004XMWhAAO"){
tes.push(p[j][i].UnitPrice);
}else if(p[j][i].Pricebook2Id=="01se0000000sup8AAA"){
stpb.push(p[j][i].UnitPrice);
}else if(p[j][i].Pricebook2Id=="01se0000000spgaAAA"){
pb1.push(p[j][i].UnitPrice);
}else if(p[j][i].Pricebook2Id=="01se0000000spgkAAA"){
pb2.push(p[j][i].UnitPrice);
}else if(p[j][i].Pricebook2Id=="01se0000000strOAAQ"){
pb3.push(p[j][i].UnitPrice);
}else if(p[j][i].Pricebook2Id=="01se0000000sugVAAQ"){
sup.push(p[j][i].UnitPrice);
}
}
columnData.push({ "ProductCode" : this.allProductColumns[j].fields.ProductCode.value,
"Name" : this.allProductColumns[j].fields.Name.value,
"Family" : this.allProductColumns[j].fields.Family.value,
"01s46000004XMWhAAO" : tes[j],
"01se0000000sup8AAA" : stpb[j],
"01se0000000spgaAAA" : pb1[j],
"01se0000000spgkAAA" : pb2[j],
"01se0000000strOAAQ" : pb3[j],
"01se0000000sugVAAQ" : sup[j]
});
}
this.allProductColumns=columnData;
this.allProductColumns goes to the data attribute in lightning-datatable
How do I change the static Id part in columnData.push dynamically?