<!--Required scripts.-->
<ltng:require styles="{!join(',',$Resource.FrameworkBase + '/css/salesforce-lightning-design-system.css',
$Resource.FrameworkBase + '/css/datatablecss/dataTables.bootstrap.css',
$Resource.FrameworkBase + '/css/datatablecss/font-awesome.css',
$Resource.FrameworkBase + '/css/datatablecss/dataTables.fontAwesome.css')}"
scripts="{!join(',',$Resource.FrameworkBase + '/js/jquery-3.2.1.min.js',
$Resource.FrameworkBase + '/js/datatablejs/jquery.dataTables.min.js',
$Resource.FrameworkBase + '/js/datatablejs/dataTables.bootstrap.js',
$Resource.FrameworkBase + '/js/datatables-natural-sort.js',
$Resource.FrameworkBase + '/js/dataTableFilter_CF.js',
$Resource.FrameworkBase + '/js/absolute.js')}"
afterScriptsLoaded="{!c.createDatatableController}" />
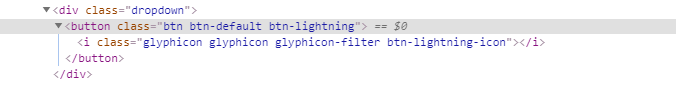
I have a filter button created dynamically, and there I am adding attributes using jquery .attr.
jQuery("document").ready(function(){
// Other code
$(objFilterButton).attr('class', 'btn btn-default btn-lightning');
$(objFilterButton).attr('onClick', 'showFilter(event)');
});
The class gets added but, I cannot see the onClick event getting added on the dom.
Is this a limitation in lightning?