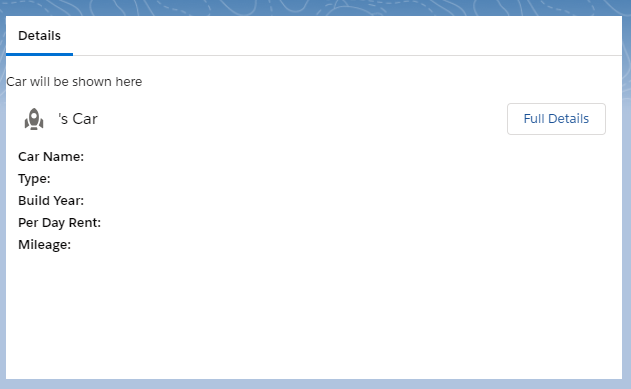
I'm trying to load data using Lightning Data Service with force:recordData, but i'm not seeing any data is being displayed.
Below is the code for the same. Can you someone help me where I'm doing the mistake.
CarDetails component
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:attribute type="Id" name="Id" access="public" />
<aura:attribute type="Car__c" name="car" access="public" />
<aura:attribute name="recordError" type="String" access="private" />
<aura:handler event="c:CarSelectedApplicationEvent" action="{!c.onCarSelected}" />
<!-- using lightning data service to fetch record data
* recordUpdated="{!c.onRecordUpdated}" is optional
and use it only if you need to fire an event on update
*mode can be either edit or view-->
<force:recordData aura:id="service"
recordId="{!v.Id}"
mode="VIEW"
targetFields="{!v.car}"
targetError="{!v.recordError}"
recordUpdated="{!c.onRecordUpdated}"
fields="Id, Name, Mileage__c, Per_Day_Rent__c, Build_Year__c,
Contact__r.Name, Contact__r.Email, Contact__r.HomePhone__c,
Car_Type__r.Name, Picture__c" />
<lightning:layout multipleRows="true">
<lightning:layoutItem size="12"
smallDeviceSize="12"
mediumDeviceSize="12"
largeDeviceSize="12">
<aura:if isTrue="{!empty(v.car)}">
<lightning:tabset aura:id="tabs">
<lightning:tab label="Details" id="cardetailtab">
Car {!v.car.Name} will be shown here
<c:CarDetail car="{!v.car}"/>
</lightning:tab>
</lightning:tabset>
</aura:if>
</lightning:layoutItem>
</lightning:layout>
</aura:component>
CarDetailsController.js
({
onRecordUpdated : function(component, event, helper) {
},
onCarSelected : function(component, event, helper){
component.set("v.Id",event.getParam("car").Id);
console.log("carId--"+event.getParam("car").Id);
component.find("service").reloadRecord();
}
})
CarSelectedApplicationEvent
<aura:event type="APPLICATION" description="Event template">
<aura:attribute name="car" type="Car__c" />
</aura:event>
CarDetail
<aura:component implements="flexipage:availableForAllPageTypes">
<aura:attribute type="Car__c" name="car" access="public"
default="{
'Name' : 'My Default Car',
'Contact__r' : {
'Name':'Default Contact'
},
'Car_Type__c' : {
'Name':'Default Car Type'
},
'Build_Year__c' : 2000,
'Per_Day_Rent__c' : 100,
'Mileage__c' : 15,
'Picture__c' : '/resource/cars/luxury/ford_Mustang.jpeg'
}" />
<aura:attribute type="boolean" name="showCardAction" access="public" default="false" />
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<lightning:card iconName="utility:setup_assistant_guide">
<aura:set attribute="title">
<lightning:formattedText value="{!v.car.Contact__r.Name + '\'s Car'}" />
</aura:set>
<aura:set attribute="actions">
<aura:if isTrue="{!v.showCardAction}">
<lightning:button variant="neutral" label="Full Details" onclick="{!c.onFullDetails}" />
</aura:if>
</aura:set>
<lightning:layout multipleRows="true">
<lightning:layoutItem size="12" smallDeviceSize="6" mediumDeviceSize="6" largeDeviceSize="6"
flexibility="true">
<div class="slds-p-horizontal--small">
<div class="carproperty">
<span class="label">Car Name:</span>
<lightning:formattedText value="{!v.car.Name}" />
</div>
<div class="carproperty">
<span class="label">Type:</span>
<lightning:formattedText value="{!v.car.Car_Type__r.Name}" />
</div>
<div class="carproperty">
<span class="label">Build Year:</span>
<lightning:formattedNumber value="{!v.car.Build_Year__c}" />
</div>
<div class="carproperty">
<span class="label">Per Day Rent:</span>
<lightning:formattedNumber value="{!v.car.Per_Day_Rent__c}"
style="currency" currencyCode="USD"/>
</div>
<div class="carproperty">
<span class="label">Mileage:</span>
<lightning:formattedNumber value="{!v.car.Mileage__c}" />
</div>
</div>
</lightning:layoutItem>
<lightning:layoutItem size="12" smallDeviceSize="6" mediumDeviceSize="6" largeDeviceSize="6"
flexibility="true">
<div class="imageview" style="{!'background-image:url(' + v.car.Picture__c + ')'}" />
</lightning:layoutItem>
</lightning:layout>
</lightning:card>