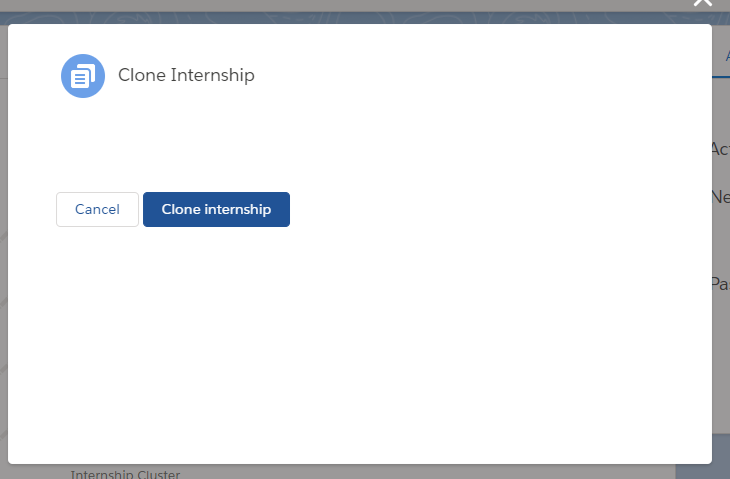
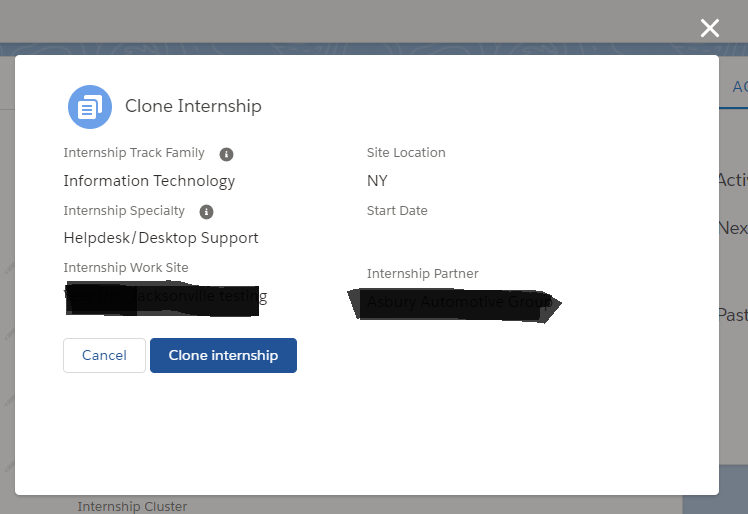
Is this common that field data loading in lightning:recordViewForm is having bit delay?
Is there a way we can avoid this delay?
<force:recordData recordId="{!v.recordId}"
targetRecord="{!v.record}"
targetFields="{!v.simpleRecord}"
fields="Id,
Name,
Track__c,
Cohort_Sem__c,
Job_Category__c,
InternshipWorkSite__c,
Site_Location__c,
Start_Date__c,
Employer__c"
/>
<div class="Record Details">
<lightning:card iconName="action:clone" title="Clone Internship">
<div class="slds-p-horizontal--small">
<lightning:recordViewForm recordId="{!v.simpleRecord.Id}" objectApiName="Apprenticeship__c">
<div class="slds-grid">
<div class="slds-col slds-size_1-of-2">
<lightning:outputField fieldName="Track__c" />
<lightning:outputField fieldName="Job_Category__c" />
<lightning:outputField fieldName="InternshipWorkSite__c" />
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:outputField fieldName="Site_Location__c" />
<lightning:outputField fieldName="Start_Date__c" />
<lightning:outputField fieldName="Employer__c" />
</div>
</div>
</lightning:recordViewForm>
<lightning:button label="Cancel" onclick="{!c.handleCancel}" class="slds-m-top_medium" />
<lightning:button label="Clone internship" onclick="{!c.handleSaveinternship}"
variant="brand" class="slds-m-top_medium"/>
</div>
</lightning:card>
</div>