I am trying to build a datatable in lwc and one of the column's datatype is url. When I provide URL it shows as https://www.google.com , what I want is just label "Google.com".
I can see from the docs of the data table , i can use typeAttributes for url and provide "label", "target" and it should be good to go.
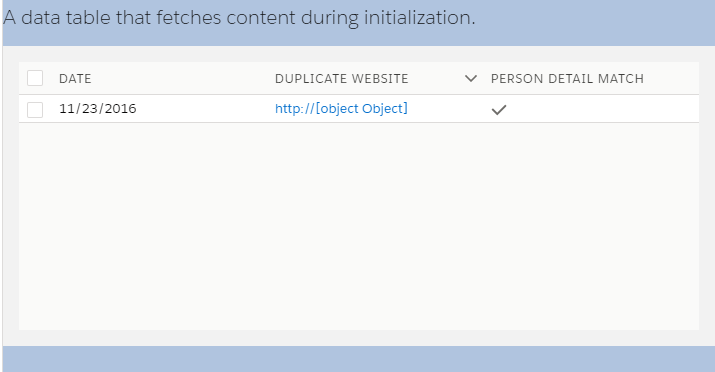
But when I try that I get cell as http://[object Object] which is a bit weird.
Template.html :
<template>
<div class="slds-m-top_medium slds-m-bottom_x-large">
<h2 class="slds-text-heading_medium slds-m-bottom_medium">
A data table that fetches content during initialization.
</h2>
<!-- Simple -->
<div class="slds-p-around_medium lgc-bg" style="height: 300px;">
<lightning-datatable
key-field="id"
data={data}
columns={columns}
is-loading={tableLoadingState}>
</lightning-datatable>
</div>
</div>
</template>
JS :
import { LightningElement, track } from 'lwc';
const columns = [
{ label: 'Date', fieldName: 'createdDate' , type: 'date-local',typeAttributes :{ month: "2-digit",day: "2-digit"}},
{ label: 'Duplicate Website', fieldName: 'duplicateWebsite', type: 'url' },
{ label: 'Person Detail Match', fieldName: 'personDetailMatch', type: 'boolean' }
];
export default class DatatableBasic extends LightningElement {
@track data = [];
@track columns = columns;
@track tableLoadingState = true;
connectedCallback() {
const data = [{createdDate : "1479944705000" , duplicateWebsite : { label : 'Google' , target : 'www.google.com'} , personDetailMatch : true }];
this.data = data;
this.tableLoadingState = false;
}
}
Playground Link : https://developer.salesforce.com/docs/component-library/tools/playground/vi7rAWnIH/5/edit
Update: I managed to update label by providing label fieldName in column definition
const columns = [
{ label: 'Date', fieldName: 'createdDate' , type: 'date-local',typeAttributes :{ month: "2-digit",day: "2-digit"}},
{ label: 'Duplicate Website', fieldName: 'duplicateWebsite', type: 'url',typeAttributes: { label: {fieldName:'duplicateWebsite'}, value: {fieldName:'urlTarget'} } },
{ label: 'Person Detail Match', fieldName: 'personDetailMatch', type: 'boolean' }
];
And rowData as
const data = [{personName:"url name", createdDate : "1479944705000" , duplicateWebsite : "Google" ,urlTarget : "www.google.com", personDetailMatch : true }];
Now the issue is it takes label value as href value, thus making links dead.
Updated Playground Link: https://developer.salesforce.com/docs/component-library/tools/playground/vi7rAWnIH/16/edit



column.fieldNamemaps directly withdata.fieldNamehttp://www.google.com), all i want is to show just the label asgoogle. anc hyperlink to actual url