I need to have a cell value which has a string value such as "www.google.com" as a URL or a hyperlink. I don't want all the rows for a column to have url , so type = 'url' while defining columns won't work. Link of the playground - https://developer.salesforce.com/docs/component-library/tools/playground/kPSqiPxWk/5/edit
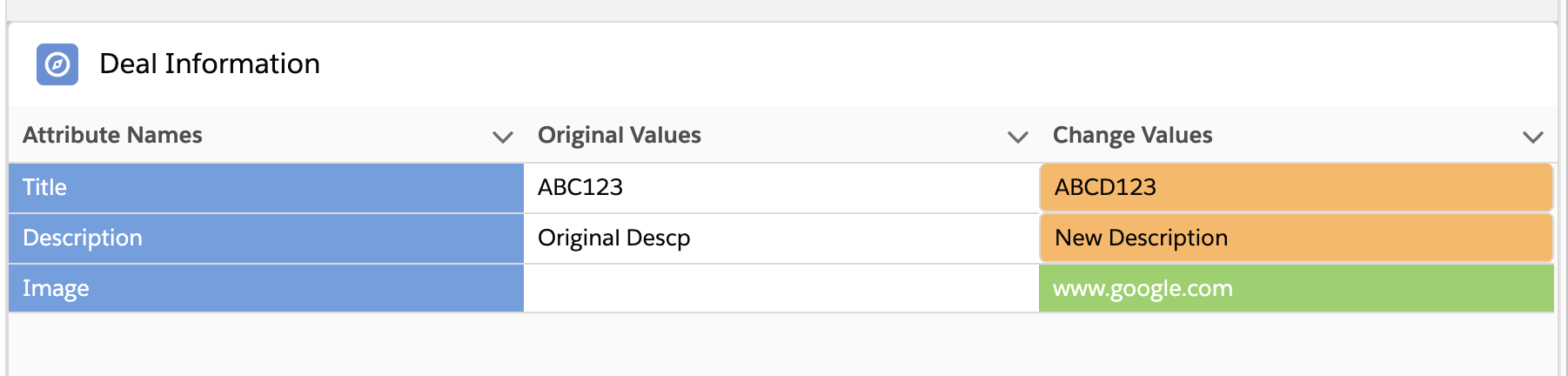
Also added the screenshot below.
Here , 3rd row (Image) column - 'Change Value' has text - www.google.com , but it's not clickable. I want this text to be url or hyperlink.
3 Answers
I think you are looking for linkify type attribute for "text" column type.
const columns = [
{ label: 'Column', fieldName: 'anyText', type: 'text', typeAttributes: { linkify: true }},
// other column data
]
I was trying to achieve recently similar functionality - but not sure if you can have the exact dynamic column format type per row you suggested here.
However, you may either have the Change Values column as text or url where you can style the cells text as you wish using cellAttributes to look like a url.
To make it clickable url - you can explorer rowActions with type button where you can style that dynamically.
Similar example is shared on answer here - where you can check on your JS that only when value is a url formal you will invoke this action and when not make it different style.
You will have to change your records dataset and then formatting of columns. I have updated the playground Playground
-
I don't want all the rows to have URL, rather a specific cell. In the above screenshot, I want 3rd row , to have the url Commented Apr 8, 2020 at 7:53
