I am trying to set the data of the Lightning:Datatable from the wrapper class in server-side Controller.
public class AccountWrapper{
@AuraEnabled public Account acct {get;set;}
@AuraEnabled public boolean isSelected {get;set;}
@AuraEnabled public String errorMsg {get;set;}
public AccountWrapper (Account acc, boolean b, String msg){
acct = acc;
isSelected = b;
errorMsg = msg;
}
}
When I am setting the value of the attribute
<aura:attribute name="data" type="List"/>
as :- component.set("v.data", response.getReturnValue().lstAcctWrapper);
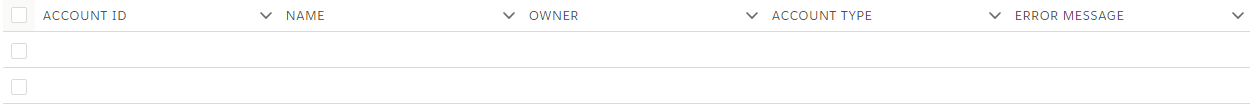
But the problem is how we can distinguish the value in the column as rows coming blank.
<lightning:datatable
keyField="id"
data="{! v.data }"
columns="{! v.columns }"
hideCheckboxColumn="false"/>