Final update
See my answer below for the issues. I believe there is a bug in the implementation as well. The lookup will not work if the field is not on the page layout configuration.
The weird part is, as long as any field that looks up to the same object is on the layout then the field you are actually using for the form does not have to be on the layout....
Question for reference
On a scratch org....
This is on a Lightning Tab NOT a record detail page. I am populating the recordId via attribute and it is working to get the record as the lookup to a custom object for the record is working. Only standard object lookups are not working.
Trying to build a simple form to populate an account lookup on a record. The Account object is supported according to the documentation but the following does not work:
Markup - Nothing else exists. Sitting on a lightning tab
<aura:component description="testcmp" implements="force:appHostable">
<aura:attribute name="theFields" type="List" default="
['Name','ns__Lookup_ToCustom__c', 'ns__Account__c']" />
<lightning:recordForm aura:id="recordViewForm"
recordId="{!v.theId}"
objectApiName="ns__CustomObject__c"
mode="edit" columns="2" fields="
{!v.theFields}"
>
<aura:component>
When the above is used the ns__LookupToCustom__c works just fine but the lookup to Account - ns__Account__c does not works and the following error is thrown in the console for the Account lookup field:
TypeError: Cannot read property 'label' of undefined
at wiredItems.c.map.a (lightning-lookup-desktop.js:2)
at Array.map (<anonymous>)
at U.wiredLookups (lightning-lookup-desktop.js:2)
at r.dispatchEvent (aura_prod.js:3)
at Object.next (force-wire-adapter.js:2)
at W.next (force-lds-cache.js:2)
at X.v (force-lds-cache.js:2)
at subscriptions.size.subscriptions.forEach.t (force-lds-cache.js:2)
at Set.forEach (<anonymous>)
at X.emitValue (force-lds-cache.js:2)
System admin profile with access to the Account Field...APIVersion 43.0
All I am trying to do is a quick form with a lightning lookup and since there is no component to perform a lookup with typeahead etc this was a quick way to do it but.....
Anyone know of a way to get the lookup to the Account working?
Note: I added a contact lookup and tried that and the same thing happened. So happens on both account and contact
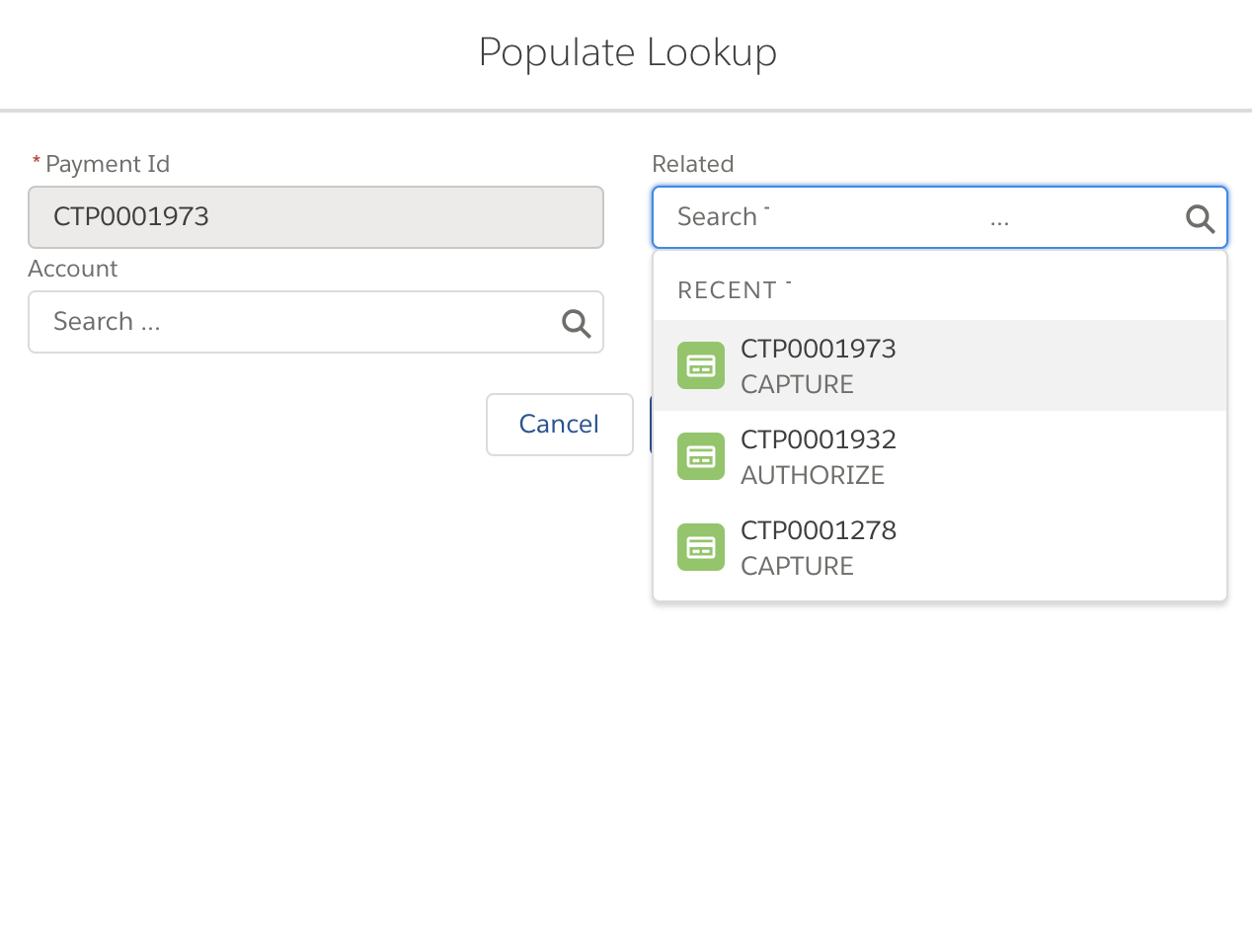
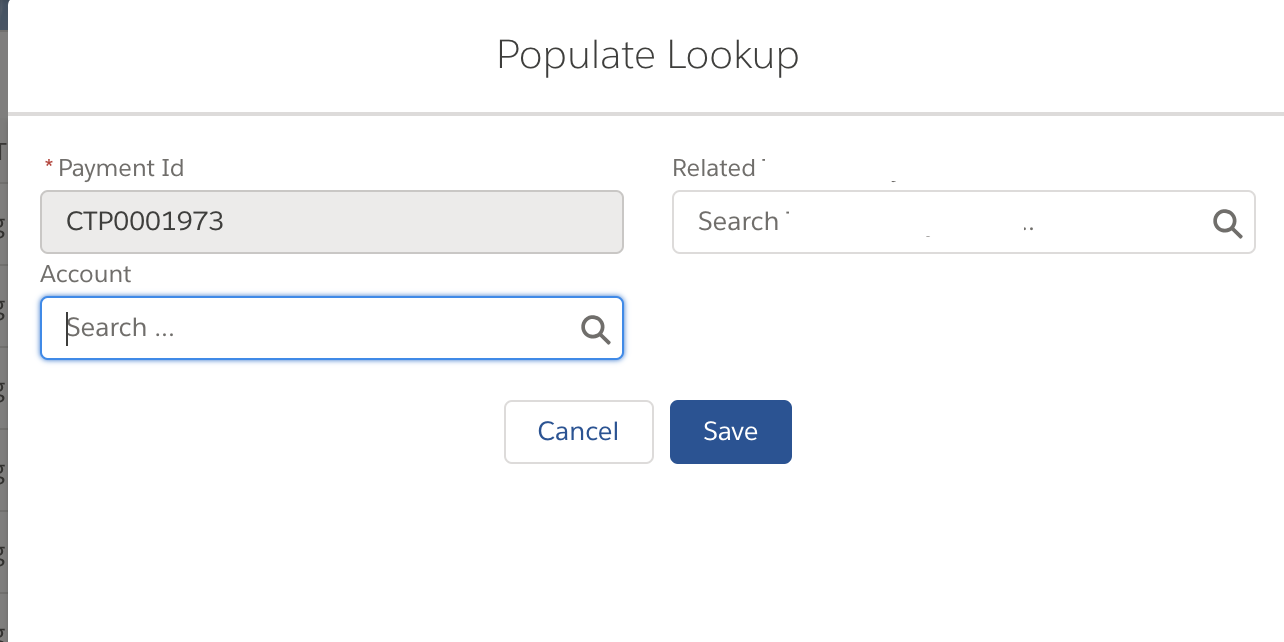
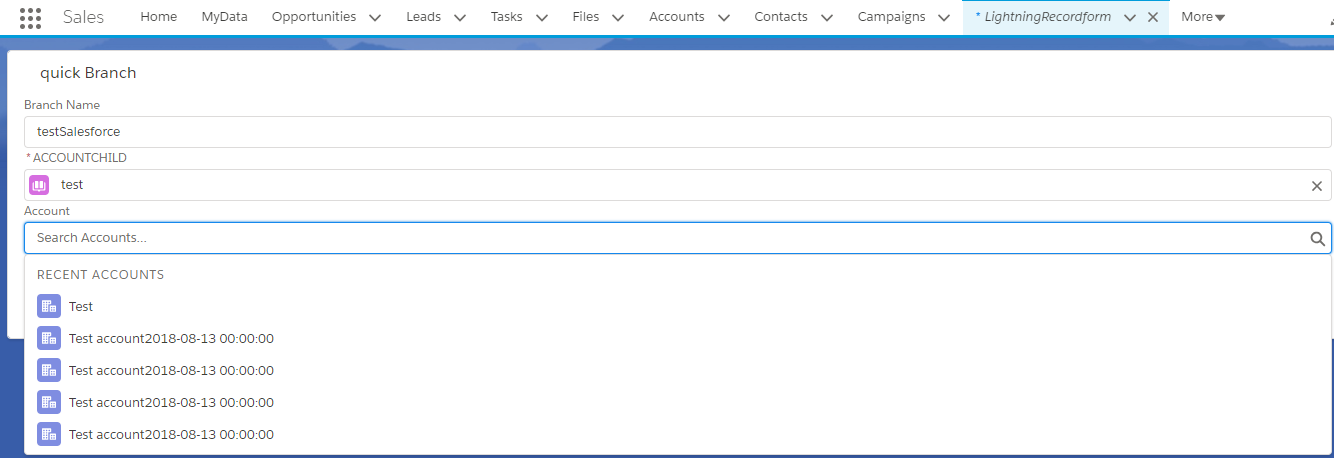
Images...
- The first lookup is a lookup to a custom object and it works
- The second lookup is to the account object and does not work, console shows above error
I tried to change the field list attribute to:
<aura:attribute name="theFields" type="String[]" default="Name,
ns__Lookup_ToCustom__c, ns__Account__c"/>
and the weird thing that happened is the Account lookup was removed from the form completely......
Thinking maybe something to do with a namespace custom object having a look up to a standard object?






Cannot read property 'color' of undefined. When I place the lookup field on the page layout, then it works fine.lightning-record-edit-formas well.